白山市网站建设seo排名
目录
前言
JWT组成部分
JWT工作原理
在Express中使用JWT
安装JWT相关的包
导入JWT相关的包
定义密钥
登录成功后调用jwt.sign()生成JWT字符串
将JWT字符串还原为JSON对象
捕获解析JWT失败后产生的错误
结尾
前言
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。所以我们为了解决方便便捷的跨域问题,引入了JWT(jsonwebtoken)认证。
JWT组成部分
Header.payload.signature也就是 头部.有效荷载.签名
在这三个部分中,只有payload部分才是真正的用户信息,经过加密生成的字符串。而其余两部分是安全性相关
JWT工作原理
用户信息通过Token字符串的形式保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份
在Express中使用JWT
安装JWT相关的包
npm i jsonwebtoken express-jwtjsonwebtoken用于生成JWT字符串
express-jwt将JWT字符串解析还原成JSON对象
导入JWT相关的包
// 导入jwt相关的包
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
允许跨域资源共享
/ 允许跨域资源共享
const cors = require('cors')
app.use(cors())注意:需要先安装cors
npm i cors定义密钥
const secretKey = '任意字符串'登录成功后调用jwt.sign()生成JWT字符串
三个参数
jwt.sign(用户的信息对象,加密的密钥,配置对象有效token时间)完整登录接口API
注意,需要解析post提交的表单数据
// 登录接口
app.post('/post',(req,res)=> {const userinfo = req.bodyif(userinfo.username !=='admin'||userinfo.password!=='000000'){return res.send({status:400,msg:'登录失败'})}const tokenStr = jwt.sign({username:userinfo.username},secretKey,{expiresIn:'60'})res.send({status:200,msg:'登录成功',token:tokenStr})
})将生成的token字符串发送出去
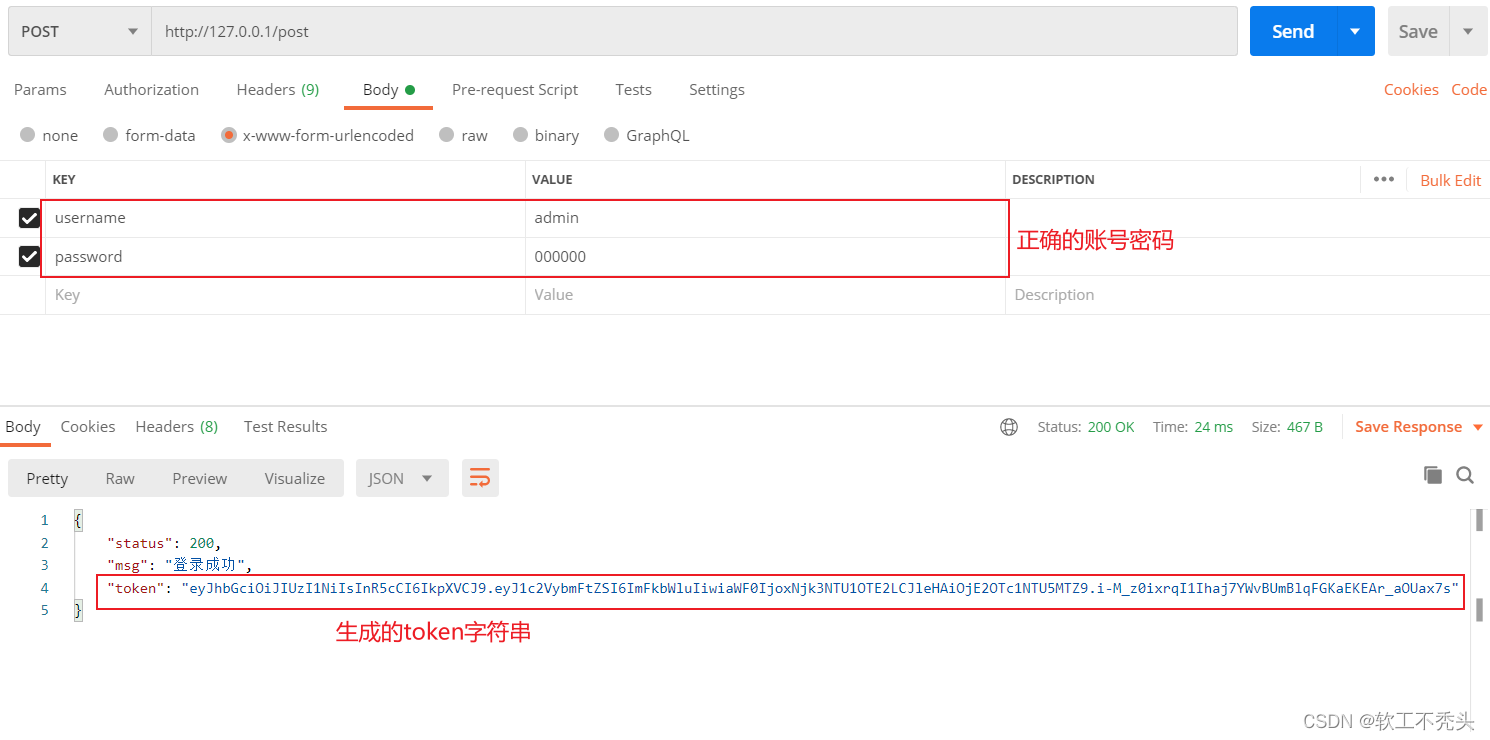
使用postman模拟登录时发起的请求

可知已经成功登录并且生成了token字符串
将JWT字符串还原为JSON对象
// 将JWT字符串还原为JSON对象
app.use(expressJWT.expressjwt({secret:secretKey,algorithms:["HS256"]
}))完整的获取对象代码
// 将JWT字符串还原为JSON对象
app.use(expressJWT.expressjwt({secret:secretKey,algorithms:["HS256"]
}))// get请求
app.get('/get',(req,res)=>{res.send({status:200,message:'获取用户信息成功',data:{username:req.auth.username}})
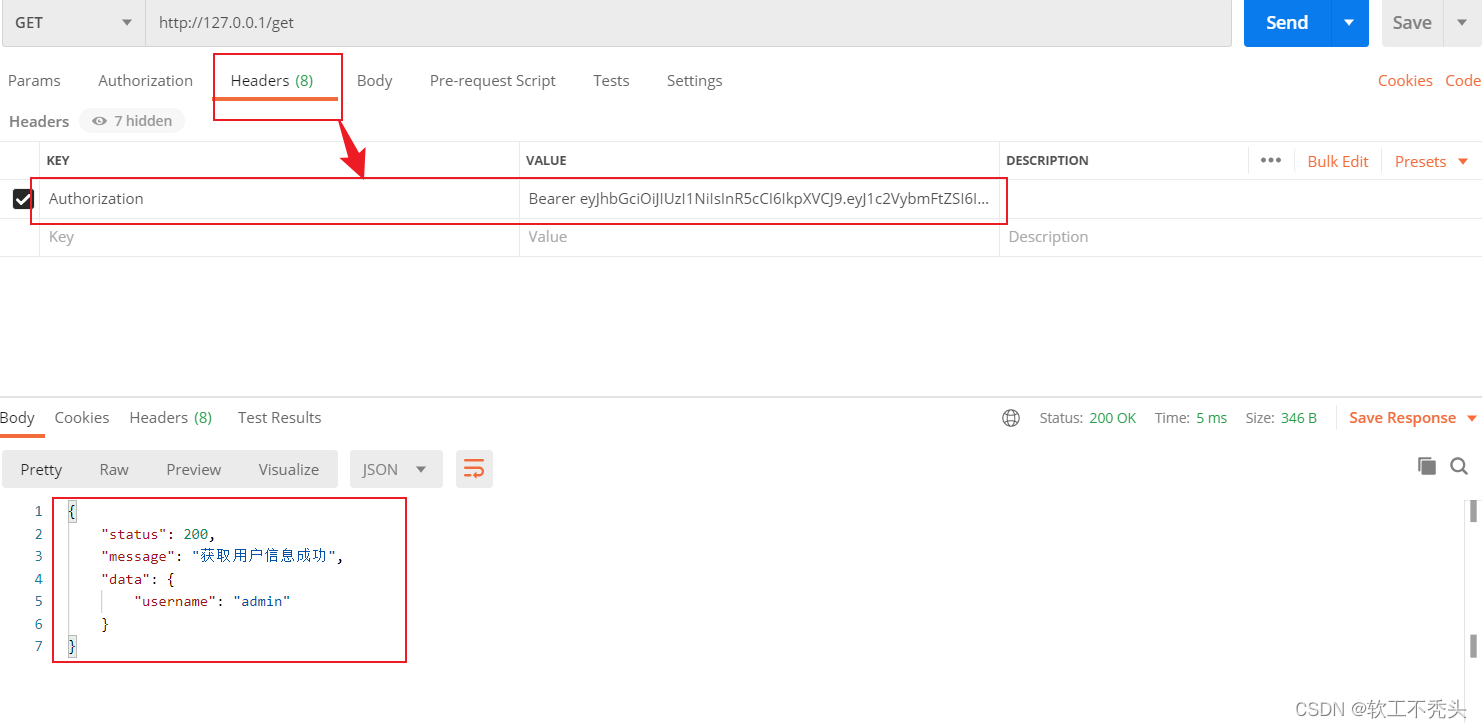
})使用postman

注意:需要添加请求头authorization,并且value值需要在token值前面添加Bearer
捕获解析JWT失败后产生的错误
使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {// 这次错误是由 token 解析失败导致的if (err.name === 'UnauthorizedError') {return res.send({status: 401,message: '无效的token',})}res.send({status: 500,message: '未知的错误',})
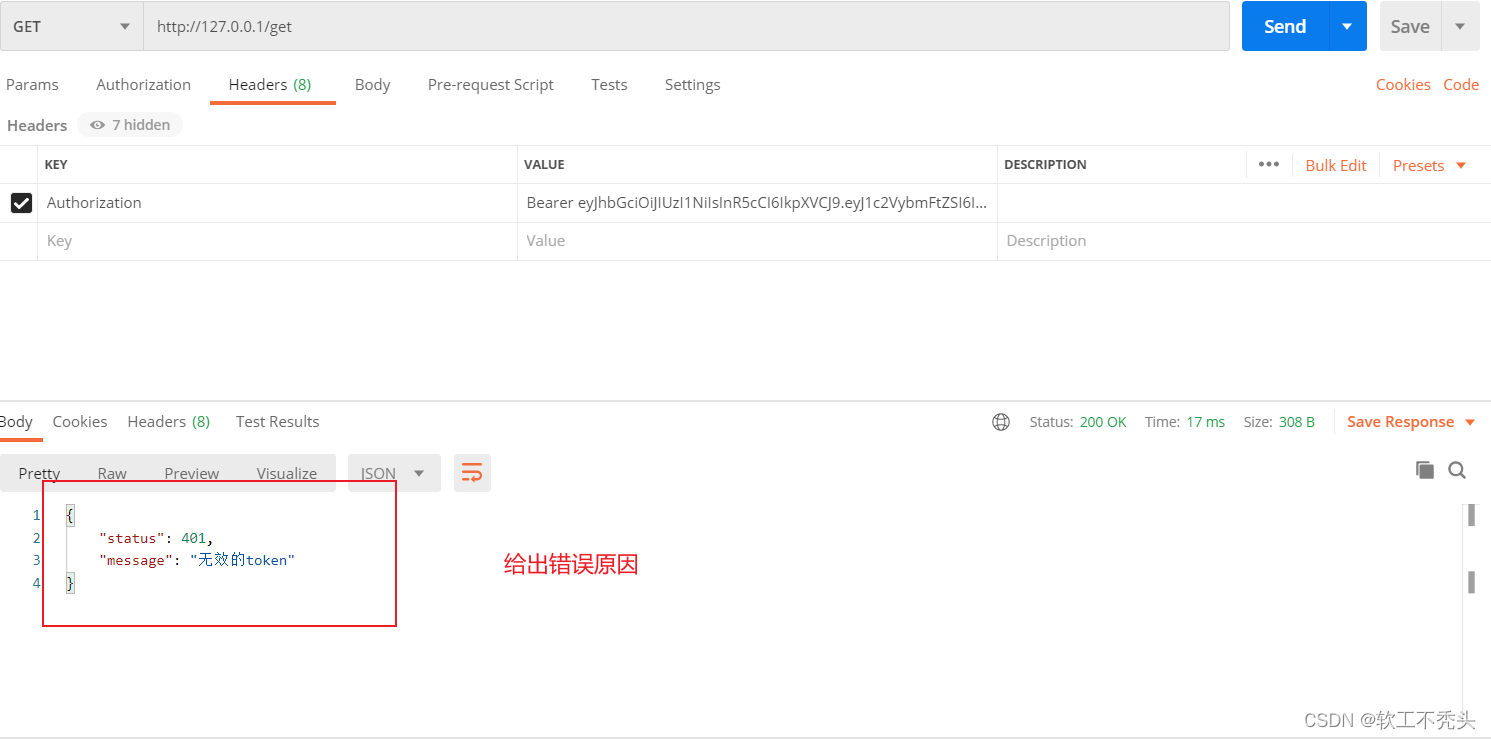
})使用postman模拟请求

由此可以得出捕获到了错误原因
结尾
这样JWT认证就这样介绍结束了,感谢观看
