建设网站需要什么要求软文营销的成功案例
一、概述
CSS Grid 布局是 CSS 中最强大的布局系统。与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行。通过将 CSS 规则应用于 父元素 (成为 Grid Container 网格容器)和其 子元素(成为 Grid Items 网格项),你就可以轻松使用 Grid(网格) 布局。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。

上图这样的布局,就是 Grid 布局的拿手好戏。
二、基本概念
项目和容器
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div><div><p>1</p></div><div><p>2</p></div><div><p>3</p></div>
</div>上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
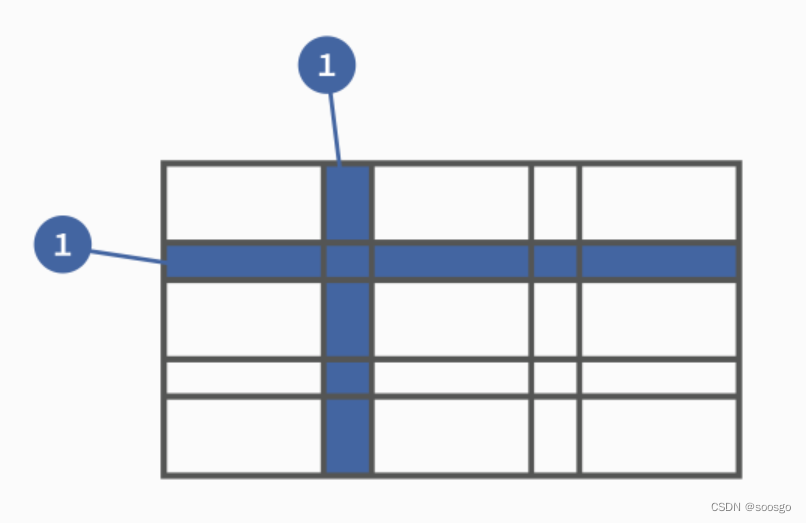
行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

上图中,水平的深色区域就是"行",垂直的深色区域就是"列"。
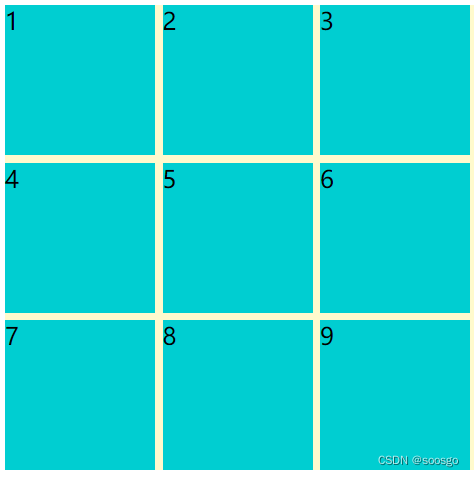
单元格
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线(根据网格线的开始和结束用于单元格项目的跨行和跨列)。
三、容器属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。
display属性
display: grid使用在容器上指定一个容器采用网格布局。
grid-template-columns属性
grid-template-rows属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;
}
除了使用绝对单位,也可以使用百分比。
repeat()
repeat()接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。
.container {display: grid;grid-template-columns: repeat(3, 33.33%);grid-template-rows: repeat(3, 33.33%);
}auto-fill关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container {display: grid;grid-template-columns: repeat(auto-fill, 100px);
}fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container {display: grid;grid-template-columns: 1fr 1fr;
//fr可以与绝对长度的单位结合使用
//grid-template-columns: 150px 1fr 2fr;
}minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
auto 关键字
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
grid-row-gap 属性,
grid-column-gap 属性,
grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
.container {grid-row-gap: 20px;grid-column-gap: 20px;
}grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,可以写两个值,第一个是行间距,第二个是列间距,如果只写一个代表两个值一样。
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gapgrid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;grid-template-areas: 'a b c''d e f''g h i';
}上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下。
grid-template-areas: "header header header""main main sidebar""footer footer footer";上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar,其中header、footer占三个单元格的宽度,main占2个单元格的宽度,slider占一个单元格的宽度。
如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c''d . f''g . i';上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
一般和grid-area属性一块使用,grid-area属性指定项目放在哪一个区域。
如:
.item-1 {grid-area: e;
}上面代码中,1号项目位于e区域,即区域中间的位置。
grid-auto-flow 属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行。
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
grid-auto-flow: column;grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
justify-items 属性,
align-items 属性,
place-items 属性
justify-items属性设置单元格内容的水平位置(左中右)
align-items属性设置单元格内容的垂直位置(上中下)
.container {justify-items: start | end | center | stretch;align-items: start | end | center | stretch;
}place-items属性是align-items属性和justify-items属性的合并简写形式。
这两个属性的写法完全相同,都可以取下面这些值。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。justify-content 属性,
align-content 属性,
place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右)
align-content属性是整个内容区域的垂直位置(上中下)
.container {justify-content: start | end | center | stretch | space-around | space-between | space-evenly;align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
start - 对齐容器的起始边框
end - 对齐容器的结束边框
center - 容器内部居中
stretch - 项目大小没有指定时,拉伸占据整个网格容器
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。place-content属性是align-content属性和justify-content属性的合并简写形式。
grid-template 属性,
grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
四、项目属性
面这些属性定义在项目上面
grid-column-start 属性,
grid-column-end 属性,
grid-row-start 属性,
grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线.item-1 {grid-column-start: 2;grid-column-end: 4;
}以上代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线,跨了两个单元格。
grid-column 属性,
grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item-1 {grid-column: 1 / 3;grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {grid-column-start: 1;grid-column-end: 3;grid-row-start: 1;grid-row-end: 2;
}grid-area 属性
grid-area属性指定项目放在哪一个区域。
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {//grid-area: <row-start> / <column-start> / <row-end> / <column-end>;grid-area: 1 / 1 / 3 / 3;
}justify-self 属性,
align-self 属性,
place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。五、案例演示
接下来通过两种方式完成刚开始图示的页面效果
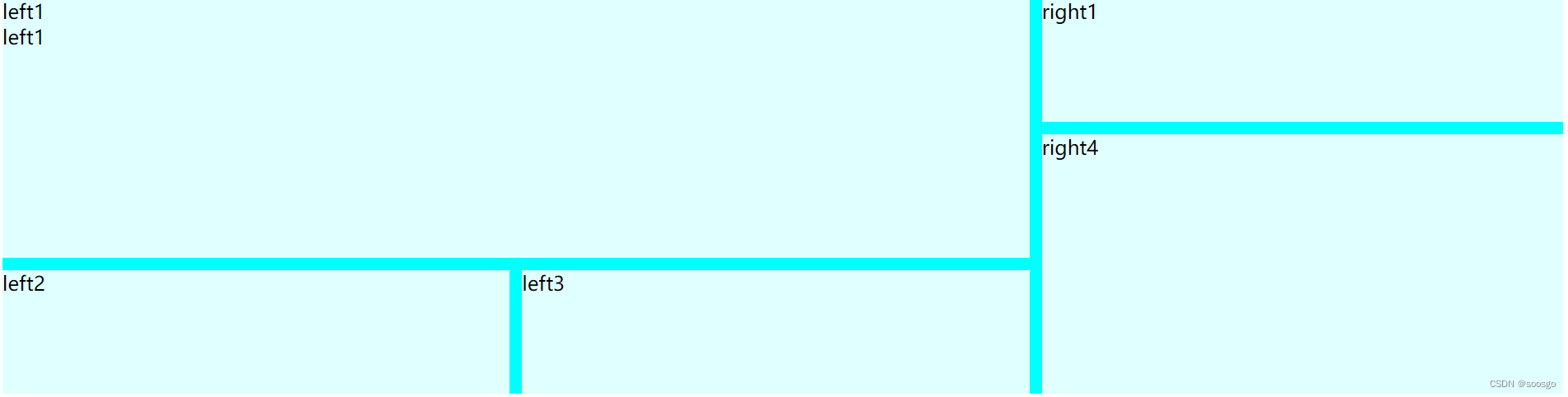
通过grid-template-areas定义网格布局区域
示例效果:

示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>.container{display: grid;grid-template-rows: repeat(3,100px);grid-template-areas: "left left left left right1 right1""left left left left right2 right2""left2 left2 left3 left3 right2 right2";background-color: aqua;grid-gap: 10px;}.container div{background: lightcyan;}.item1{grid-area:left;}.item2{grid-area:right1;}.item3{grid-area:left2;}.item4{grid-area:left3;}.item5{grid-area:right2;}</style></head><body><div class="container"><div class="item1">left1<br/>left1</div><div class="item2">right1</div><div class="item3">left2</div><div class="item4">left3</div><div class="item5">right4</div></div></body>
</html>
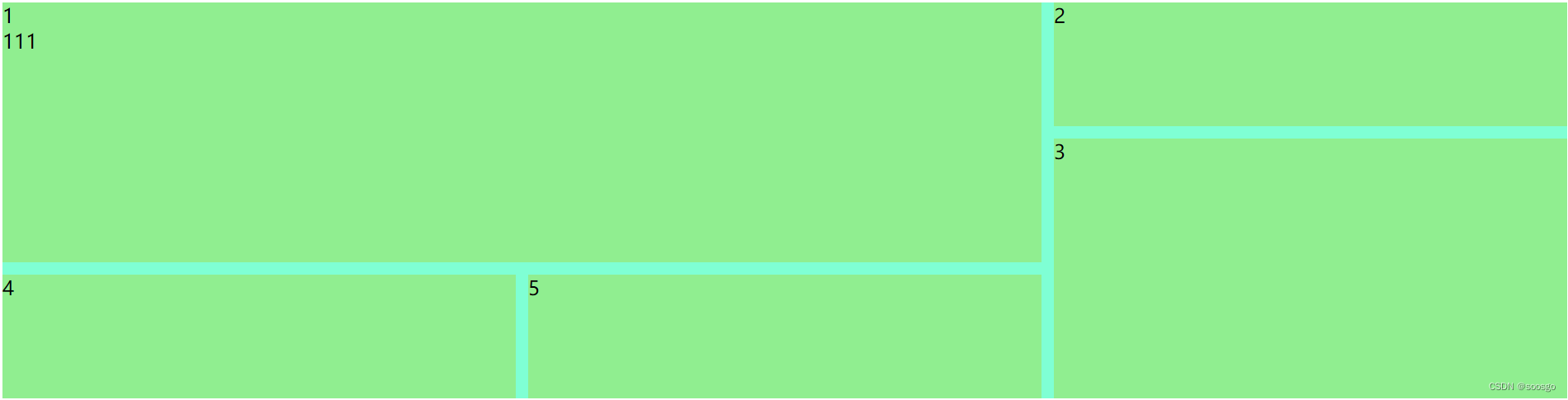
通过网格线定义内容区域
示例效果:

示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.grid-container{display: grid;grid-template-rows: repeat(3,100px);grid-template-columns:repeat(3,calc(33.3% - 10 / 3)); background-color: aquamarine;grid-gap:10px ;}.grid-container div{background-color: lightgreen;}.item1{grid-column: 1/3;grid-row: 1/3;}.item3{grid-row: 2/4;}</style></head><body><div class="grid-container"><div class="item1">1<br/>111</div><div class="item2">2</div><div class="item3">3</div><div class="item4">4</div><div class="item5">5</div></div></body>
</html>