做网站的励志故事怎么做网站排名

1.打开靶机
打开第一个链接

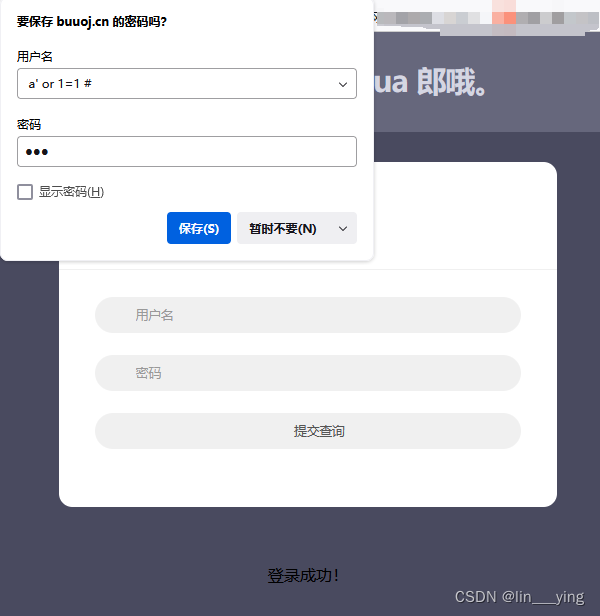
2.万能密码
使用万能密码:a' or 1 #
密码为随意

第二个用kali打开
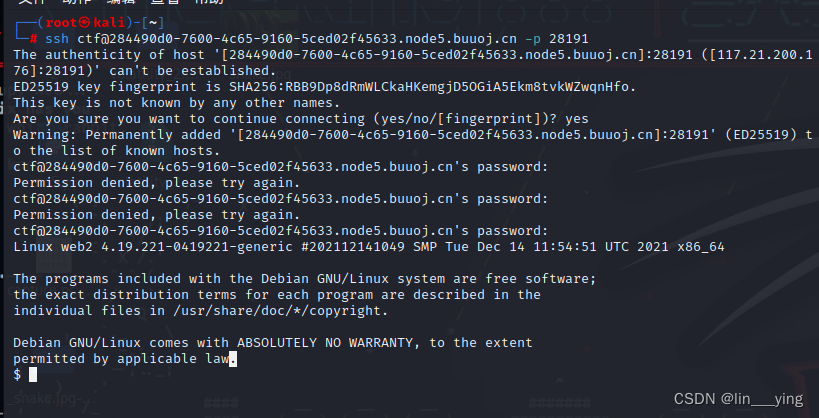
3.ssh连接靶机
ssh ctf@284490d0-7600-4c65-9160-5ced02f45633.node5.buuoj.cn -p 28191
由题可知密码为123456

4.找到并修改index.php文件
找到index.php文件

#内容如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>让我访问</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<style type="text/css">
.form-bg {
padding: 2em 0;
}.form-horizontal {
background: #ffffff;
padding-bottom: 40px;
border-radius: 15px;
text-align: center;
}.form-horizontal .heading {
display: block;
font-size: 35px;
font-weight: 700;
padding: 35px 0;
border-bottom: 1px solid #f0f0f0;
margin-bottom: 30px;
}.form-horizontal .form-group {
padding: 0 40px;
margin: 0 0 25px 0;
position: relative;
}.form-horizontal .form-control {
background: #f0f0f0;
border: none;
border-radius: 20px;
box-shadow: none;
padding: 0 20px 0 45px;
height: 40px;
transition: all 0.3s ease 0s;
}.form-horizontal .form-control:focus {
background: #e0e0e0;
box-shadow: none;
outline: 0 none;
}.form-horizontal .form-group i {
position: absolute;
top: 12px;
left: 60px;
font-size: 17px;
color: #c8c8c8;
transition: all 0.5s ease 0s;
}.form-horizontal .form-control:focus + i {
color: #00b4ef;
}.form-horizontal .fa-question-circle {
display: inline-block;
position: absolute;
top: 12px;
right: 60px;
font-size: 20px;
color: #808080;
transition: all 0.5s ease 0s;
}.form-horizontal .fa-question-circle:hover {
color: #000;
}.form-horizontal .main-checkbox {
float: left;
width: 20px;
height: 20px;
background: #11a3fc;
border-radius: 50%;
position: relative;
margin: 5px 0 0 5px;
border: 1px solid #11a3fc;
}.form-horizontal .main-checkbox label {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
cursor: pointer;
}.form-horizontal .main-checkbox label:after {
content: "";
width: 10px;
height: 5px;
position: absolute;
top: 5px;
left: 4px;
border: 3px solid #fff;
border-top: none;
border-right: none;
background: transparent;
opacity: 0;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}.form-horizontal .main-checkbox input[type=checkbox] {
visibility: hidden;
}.form-horizontal .main-checkbox input[type=checkbox]:checked + label:after {
opacity: 1;
}.form-horizontal .text {
float: left;
margin-left: 7px;
line-height: 20px;
padding-top: 5px;
text-transform: capitalize;
}.form-horizontal .btn {
float: right;
font-size: 14px;
color: #fff;
background: #00b4ef;
border-radius: 30px;
padding: 10px 25px;
border: none;
text-transform: capitalize;
transition: all 0.5s ease 0s;
}@media only screen and (max-width: 479px) {
.form-horizontal .form-group {
padding: 0 25px;
}.form-horizontal .form-group i {
left: 45px;
}.form-horizontal .btn {
padding: 10px 20px;
}
}
</style>
</head>
<body>
<div class="htmleaf-container">
<header class="htmleaf-header">
<h1>我还可以教你,敦 dua 郎哦。</h1>
<div class="htmleaf-links">
</div>
</header>
<div class="demo form-bg">
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<form class="form-horizontal" method="get" action="">
<span class="heading">让我访问</span>
<div class="form-group">
<input type="text" class="form-control" id="inputEmail3" placeholder="用户名" name="username">
</div>
<div class="form-group help">
<input type="password" class="form-control" id="inputPassword3" placeholder="密码"
name="password">
</div>
<div class="form-group help">
<input type="submit" class="form-control" id="inputSubmit">
</div>
</form>
</div>
</div>
</div>
</div>
<div class="related">
</div>
</div>
</body>
</html>
<h4 style="text-align: center; color: #000000">
<?php
error_reporting(0);
include 'dbConnect.php';
$username = $_GET['username'];
$password = $_GET['password'];
if (isset($_GET['username']) && isset($_GET['password'])) {
$sql = "SELECT * FROM users WHERE username = '$username' AND password = '$password'";
$result = $mysqli->query($sql);
if (!$result)
die(mysqli_error($mysqli));
$data = $result->fetch_all(); // 从结果集中获取所有数据
if (!empty($data)) {
echo '登录成功!';
} else {
echo "用户名或密码错误";
}
}
?>
</h4>
$
增加两行
$username = addslashes($username);
$password = addslashes($password);
最终index.php的内容如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>让我访问</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<style type="text/css">
.form-bg {
padding: 2em 0;
}.form-horizontal {
background: #ffffff;
padding-bottom: 40px;
border-radius: 15px;
text-align: center;
}.form-horizontal .heading {
display: block;
font-size: 35px;
font-weight: 700;
padding: 35px 0;
border-bottom: 1px solid #f0f0f0;
margin-bottom: 30px;
}.form-horizontal .form-group {
padding: 0 40px;
margin: 0 0 25px 0;
position: relative;
}.form-horizontal .form-control {
background: #f0f0f0;
border: none;
border-radius: 20px;
box-shadow: none;
padding: 0 20px 0 45px;
height: 40px;
transition: all 0.3s ease 0s;
}.form-horizontal .form-control:focus {
background: #e0e0e0;
box-shadow: none;
outline: 0 none;
}.form-horizontal .form-group i {
position: absolute;
top: 12px;
left: 60px;
font-size: 17px;
color: #c8c8c8;
transition: all 0.5s ease 0s;
}.form-horizontal .form-control:focus + i {
color: #00b4ef;
}.form-horizontal .fa-question-circle {
display: inline-block;
position: absolute;
top: 12px;
right: 60px;
font-size: 20px;
color: #808080;
transition: all 0.5s ease 0s;
}.form-horizontal .fa-question-circle:hover {
color: #000;
}.form-horizontal .main-checkbox {
float: left;
width: 20px;
height: 20px;
background: #11a3fc;
border-radius: 50%;
position: relative;
margin: 5px 0 0 5px;
border: 1px solid #11a3fc;
}.form-horizontal .main-checkbox label {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
cursor: pointer;
}.form-horizontal .main-checkbox label:after {
content: "";
width: 10px;
height: 5px;
position: absolute;
top: 5px;
left: 4px;
border: 3px solid #fff;
border-top: none;
border-right: none;
background: transparent;
opacity: 0;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}.form-horizontal .main-checkbox input[type=checkbox] {
visibility: hidden;
}.form-horizontal .main-checkbox input[type=checkbox]:checked + label:after {
opacity: 1;
}.form-horizontal .text {
float: left;
margin-left: 7px;
line-height: 20px;
padding-top: 5px;
text-transform: capitalize;
}.form-horizontal .btn {
float: right;
font-size: 14px;
color: #fff;
background: #00b4ef;
border-radius: 30px;
padding: 10px 25px;
border: none;
text-transform: capitalize;
transition: all 0.5s ease 0s;
}@media only screen and (max-width: 479px) {
.form-horizontal .form-group {
padding: 0 25px;
}.form-horizontal .form-group i {
left: 45px;
}.form-horizontal .btn {
padding: 10px 20px;
}
}
</style>
</head>
<body>
<div class="htmleaf-container">
<header class="htmleaf-header">
<h1>我还可以教你,敦 dua 郎哦。</h1>
<div class="htmleaf-links">
</div>
</header>
<div class="demo form-bg">
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<form class="form-horizontal" method="get" action="">
<span class="heading">让我访问</span>
<div class="form-group">
<input type="text" class="form-control" id="inputEmail3" placeholder="用户名" name="username">
</div>
<div class="form-group help">
<input type="password" class="form-control" id="inputPassword3" placeholder="密码"
name="password">
</div>
<div class="form-group help">
<input type="submit" class="form-control" id="inputSubmit">
</div>
</form>
</div>
</div>
</div>
</div>
<div class="related">
</div>
</div>
</body>
</html>
<h4 style="text-align: center; color: #000000">
<?php
error_reporting(0);
include 'dbConnect.php';
$username = $_GET['username'];
$password = $_GET['password'];$username = addslashes($username);
$password = addslashes($password);
if (isset($_GET['username']) && isset($_GET['password'])) {
$sql = "SELECT * FROM users WHERE username = '$username' AND password = '$password'";
$result = $mysqli->query($sql);
if (!$result)
die(mysqli_error($mysqli));
$data = $result->fetch_all(); // 从结果集中获取所有数据
if (!empty($data)) {
echo '登录成功!';
}
else { echo "用户名或密码错误"; }
}
?>
</h4>
保存修改后的index.php文件
5.再次访问
然后访问第一个链接,使用万能密码登录,发现账号或密码错误,登不进去

访问第三个链接在后面加上/check 等待一会

6.得到flag
将/check改为/flag,得到flag