钓鱼网站教程seo查询官方网站
一、基础操作过程
要在指定的DOM元素前面创建标签元素,有以下步骤:
- 获取指定的DOM元素:使用
document.querySelector()或document.getElementById()等方法来获取指定的DOM元素。
const targetElement = document.querySelector('#targetElementId');
- 创建新的标签元素:使用
document.createElement()方法创建一个新的标签元素。
const newElement = document.createElement('div');
- 设置新元素的属性:根据需要设置新元素的属性,例如设置文本内容、样式等。
newElement.textContent = '这是一个新的标签元素';
newElement.style.color = 'red';
- 将新元素插入到目标元素前面:使用
insertBefore()方法将新元素插入到目标元素的前面。
targetElement.parentNode.insertBefore(newElement, targetElement);
核心代码示例:
const targetElement = document.querySelector('#targetElementId');
const newElement = document.createElement('div');
newElement.textContent = '这是一个新的标签元素';
newElement.style.color = 'red';
targetElement.parentNode.insertBefore(newElement, targetElement);
请注意
上述代码假设在已经获取了目标元素的父节点基础上
否则您需要先获取目标元素的父节点,然后再使用insertBefore()方法。
二、封装示例
html:
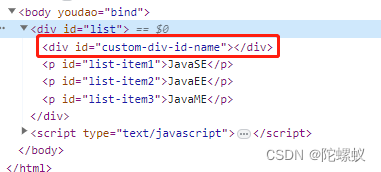
<div id="list"><p id="list-item1">JavaSE</p><p id="list-item2">JavaEE</p><p id="list-item3">JavaME</p>
</div>
js:
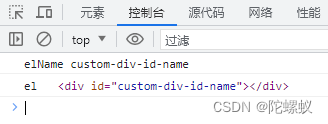
domInsertBefore('list-item1', 'custom-div-id-name', function({elName, el}){console.log('elName', elName);console.log('el', el)
},'div')
执行:


三、封装代码
/*** 在指定dom元素前面创建标签元素** @param {String} targetDomId 目标标签元素id名称* @param {String} createElId 创建标签元素id名称* @param {Function} cd 创建成功后回调* @param {String} tagName 创建标签元素名称,默认:div** @return {void}*/
domInsertBefore: function ( targetDomId, createElId, cd, tagName )
{let divEl;createElId = createElId ? createElId : 'emitso';tagName = tagName ? tagName : 'div';if (!(divEl = document.getElementById(createElId))) {divEl = document.createElement(tagName)divEl.id = createElId}let dpEl = document.getElementById(targetDomId)if (!dpEl) returndpEl.parentNode.insertBefore(divEl, dpEl?.previousElementSibling || dpEl)if (cd) {cd.call(this, {elName: createElId,el: document.getElementById(createElId),})}
}
