旅游网站网页设计模板代码重庆自动seo
1、原因
因为浏览器在刷新页面时,它会向服务器发送 GET 请求,但此时服务器并没有配置相应的资源来匹配这个请求,因此返回 404 错误。
2、解决方案
为了解决这个问题,我们需要在服务器端进行相关配置,让所有的路由都指向同一个入口文件(比如 index.html),由前端路由来处理 URL 请求,返回对应的页面内容。
具体的配置方式取决于对应项目使用的服务器环境,常见的有 Apache、Nginx 等。
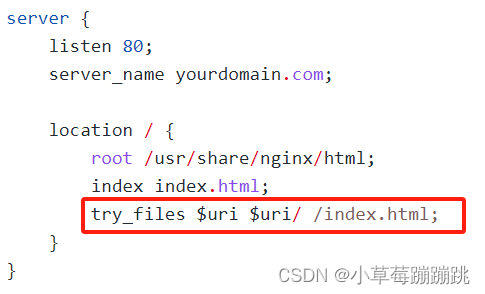
以 Nginx 为例,需要在服务器配置文件(通常是 nginx.conf.js )中添加以下配置,以将所有请求都代理到 Vue 应用程序的入口文件:
这段代码会将所有请求都指向根目录下的 index.html 文件,让前端路由来处理 URL 请求。
同时需要注意在使用 History 模式时,需要保证所有路由的访问路径都指向 index.html,否则仍然会出现404错误。
这些配置将确保在 Vue 应用程序中使用 history 模式时,服务器能够正确地处理所有路由请求,并返回正确的页面。