毕节市交通建设集团网站百度大数据查询
webpack-报错:Uncaught ReferenceError: $ is not defined (webpack)
-
webpack打包jquery的插件(EasyLazyLoad)时,报错
-
方法一: //多个js文件用到jquery,用这种方法
在jquery.min.js的做最后写上下面的代码
export default $=$
并 在入口函数按需引入```import $ from './jquery.min.js'``` -
方法二:
先 在index.js中导入文件
import './js/jquery.min.js'
然后在EasyLazyLoad.js插件的最上面一行引入
```import $ from './jquery.min.js'
```
- 采用webpack内置组件 //配置文件中。先引入webpack,再在plugins选项内最上面使用
const Webpack = require('webpack')
new Webpack.ProvidePlugin({$: 'jquery' //全局暴露的第三方库 .不写内置模块的话,报$ is not defined}),报错:打包之旅–踩坑
- 下面是用yarn初始化包引起的警告 //记得用npm iniy -y

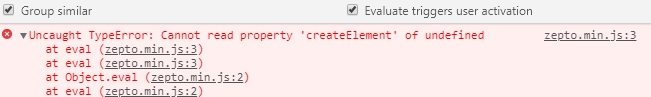
- 引入zepto报错

| 解决的步骤 | 书写你的代码 |
|---|---|
| 下载 | npm i -D script-loader exports-loader |
| webpack文件中配置module.rules项 | { test: require.resolve('zepto'), use: ['exports-loader?window.Zepto','script-loader'] } |
| js入口文件中来引入 | import $ from 'zepto' |
说明: stackoverflow上说 react是componentJS也会出现这种错误,可以用这种方式
import React, { Component } from ‘react’;
- webpack 打包注意点
| 打包配置项 | 说明 |
|---|---|
| output配置对象 | path需要的是绝对路径, path=require(‘path’); |
两种任选一种
output:{filename:'main.js',path:path.join(__dirname,'dist')}, //拼接的绝对路径
output:{filename:'main.js',path:path.resolve(__dirname,'./dist')}, //解析的绝对路径
| 打包配置项 | 说明 |
|---|---|
| plugins配置项中,html-webpack-plugin插件配置html文件及网站图标(ico需要先安装url-loader) | 先下载html-webpack-plugin,const HtmlWebpackPlugin = require('html-webpack-plugin') |
plugins:[
new HtmlWebpackPlugin({ // 打包输出HTMLfilename: 'index.html',template: './src/index.html',favicon: './favicon.ico', // 添加小图标inject: true}),]
| 打包配置项 | 说明 |
|---|---|
| module.rules配置项中,打包这些字体图标及png,jpg等图标文件 | npm i url-loader |
| //根据图标大小来设置?limit-后的值 | |
| // 他可以将html以及css中的图片打包成base64,但需要你设置大小限制,她是不可能把一个4M图片转成base64的 |
rules:[{ test: /\.(png|jpg|gif|eot|svg|ttf|woff)$/, use: 'url-loader?limit-400000' },
]
| 打包配置项 | 说明 |
|---|---|
| module.rules配置项中,处理html文件中img标签引入的图片 | 先下载 npm i html-loader |
| // src要写相对路径 |
rules:[
{test: /\.html$/,use: { loader: 'html-loader' }}
]
报错:打包报错
打包字体后,页面出现出现下面错误,图标无法正常使用
Uncaught Error: Automatic publicPath is not supported in this browser
在webpack.config.js中
output: {
publicPath: ‘./’
// publicPath: ‘/’
}
打包字体后,页面上出现下面错误提示且字体图标无法正常显示
GET http://127.0.0.1:5500/font/iconfont.072.woff net::ERR_ABORTED 404 (Not Found)
对比了下发现打包的文件根本不在上面的路径上,而是在dist的目录下
output: {
publicPath: ‘./dist/’
}
webpack打包出错,错误如下
{ Error: EPERM: operation not permitted, lstat 'C:\Users\72126190\Desktop\webpack-sample\dist\font\iconfont.072.woff'
打包时打包文件被占用了。建议关闭访问index.html的窗口重新打包
