做网站怎么弄seo教学平台
一 安装 Vulkan SDK
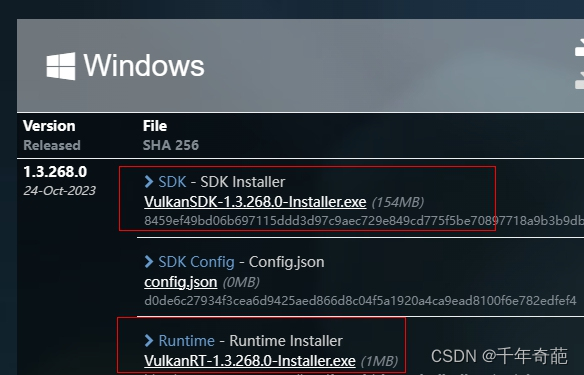
Vulkan SDK 就是我们要搞的图形接口
首先到官网下载SDK并安装 https://vulkan.lunarg.com/sdk/home

二 安装 GLFW 窗口库
GLFW是个跨平台的小型窗口库,也就是显示窗口,图形的载体
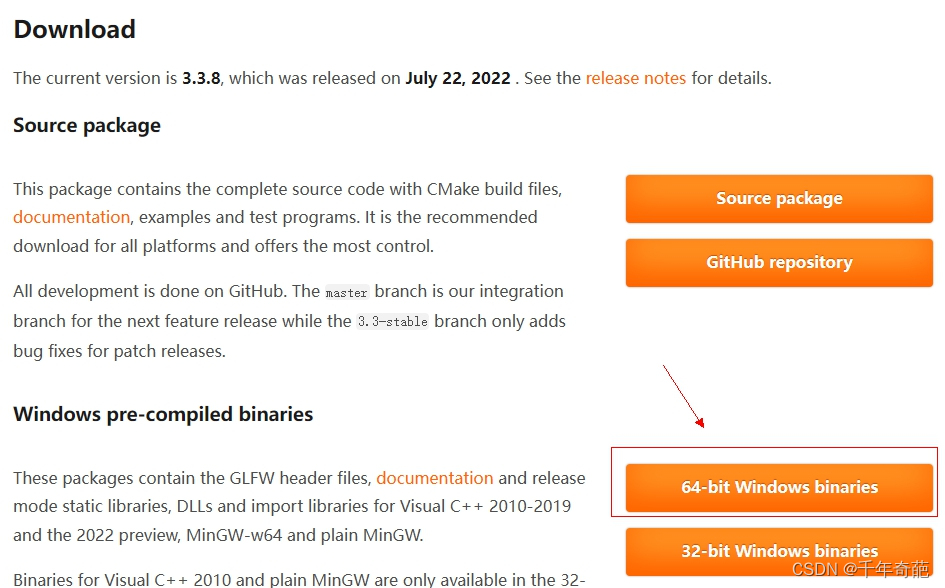
去主页下载并安装,https://www.glfw.org/download.html
根据你的平台选择包,我是Windows64位系统,所以选择64-bit Windows binaries

三 安装 GLM算法库
我们还需要一些算法库来减少我们的开发代价
https://github.com/g-truc/glm
四 配置VS 2022
GLFW 和GLM解压放好后亲一口

打开VS 2022,依次点击 VS -> 项目 -> 属性 进入属性面板
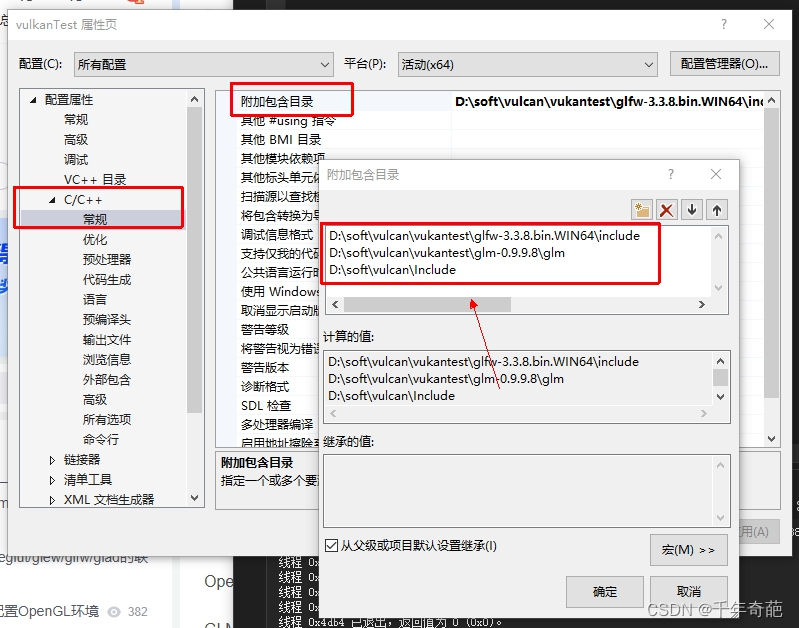
在属性面板中,点击C/C++ -> 常规 -> 附加包含目录
依次填入Vulkan SDK下的include目录、glm下的glm目录、glfw下的include目录后点确定按钮

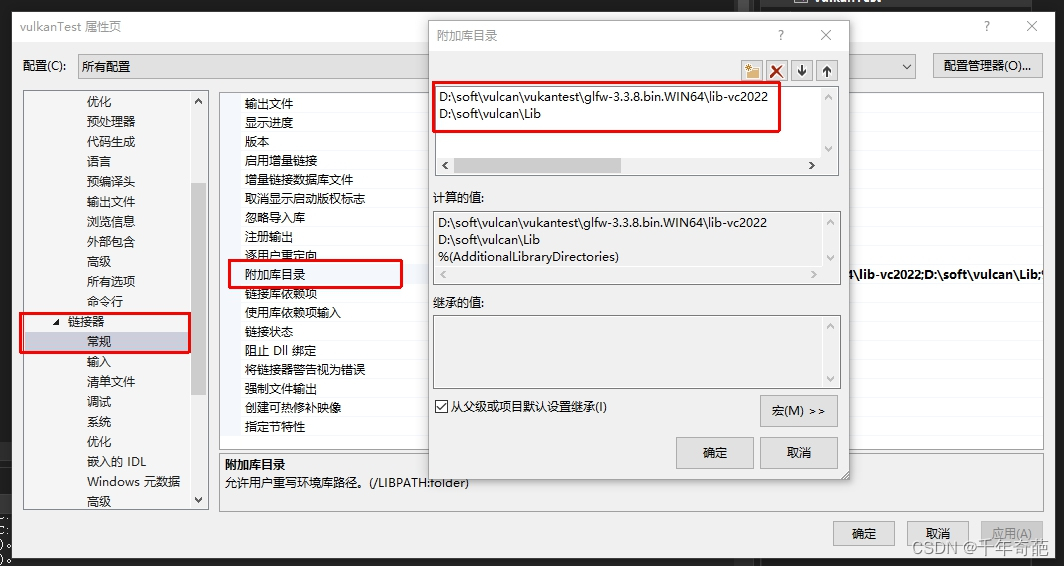
再点击连接器->常规->附加库目录
填写glfw下的lib–vs2022目录、vulkan下的Lib目录,
点确定

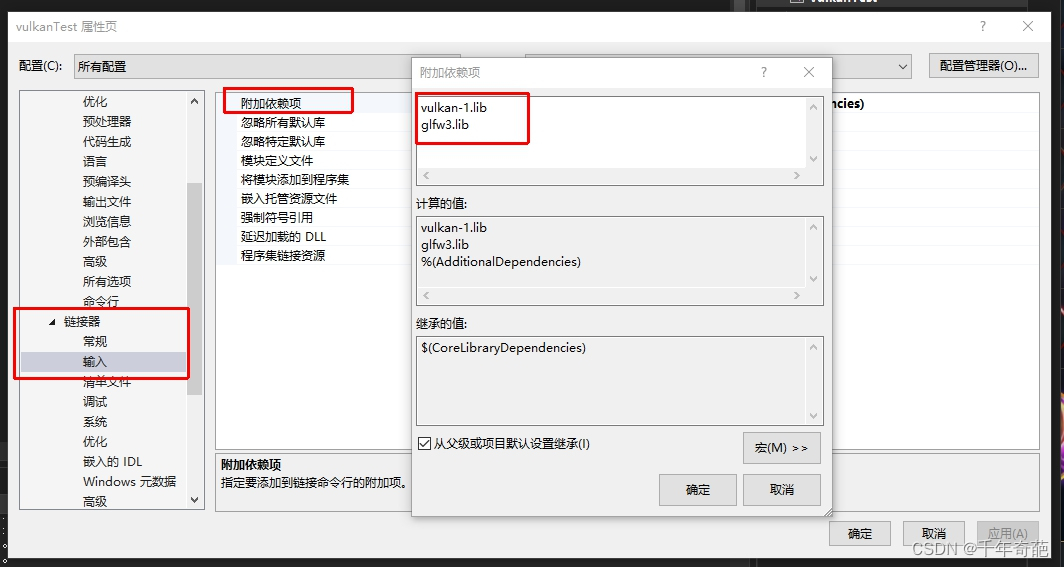
再切换到 连接器下的输入->附加依赖项
在窗口中填入vulkan-1.lib、glfw3.lib
写完后 点击确定就完成了配置

五 测试
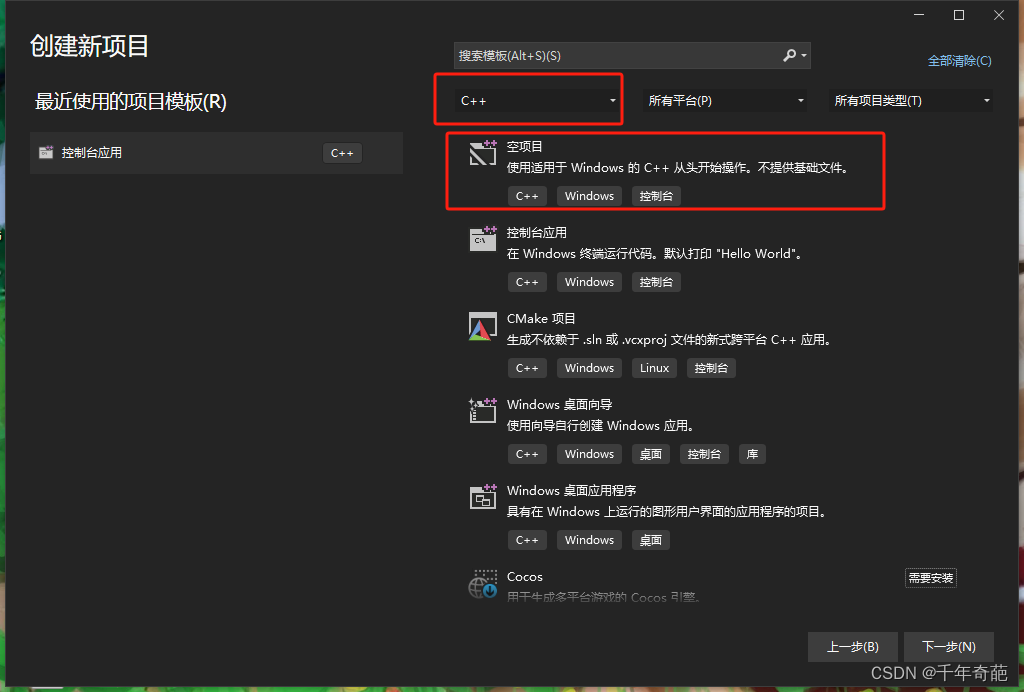
在vs中创建新的项目

在脚本中填入以下代码
#define GLFW_INCLUDE_VULKAN // GLFW_INCLUDE_VULKAN: include the vulkan header
#include <GLFW/glfw3.h>
#include <cstdlib>
#include <iostream>
#include <stdexcept>
#include <vector>const int WINDOW_WIDTH = 800; // 窗口宽度
const int WINDOW_HEIGHT = 600; // 窗口高度class VulkanApp {
public:GLFWwindow* window; // 窗口指针VkInstance instance; // vulkan实例void run() {initWindow(); // 初始化窗口createInstance(); // 创建vulkan实例loop(); // 主循环closeWindow(); // 清理窗口}// 初始化窗口void initWindow() {glfwInit(); // 初始化窗口glfwWindowHint(GLFW_CLIENT_API, GLFW_NO_API);// 设置不使用OpenGLglfwWindowHint(GLFW_RESIZABLE, GLFW_FALSE);// 禁止窗口大小改变// 创建窗口window = glfwCreateWindow(WINDOW_WIDTH, WINDOW_HEIGHT, "Vulkan测试", nullptr, nullptr); }// 主循环void loop() {while (!glfwWindowShouldClose(window)) {// 如果窗口没有关闭glfwPollEvents();}}// 清理vulkan实例 和窗口void closeWindow() {vkDestroyInstance(instance, nullptr);// 清理vulkan实例glfwDestroyWindow(window);// 清理窗口glfwTerminate();// 清理控制台}// 创建vulkan实例void createInstance() {VkApplicationInfo appInfo = {}; // 用于向vulkan驱动程序传递信息appInfo.sType = VK_STRUCTURE_TYPE_APPLICATION_INFO; // 指定结构体类型appInfo.pApplicationName = "vulkan test"; // 指定应用程序名称appInfo.applicationVersion = VK_MAKE_VERSION(1, 0, 0); // 指定应用程序版本appInfo.pEngineName = "No Engine"; // 指定引擎名称appInfo.engineVersion = VK_MAKE_VERSION(1, 0, 0); // 指定引擎版本appInfo.apiVersion = VK_API_VERSION_1_0; // 指定vulkan版VkInstanceCreateInfo createInfo = {}; // 用于指定vulkan实例的扩展和验证层createInfo.sType = VK_STRUCTURE_TYPE_INSTANCE_CREATE_INFO; // 指定结构体类型createInfo.pApplicationInfo = &appInfo; // 指定应用程序信息uint32_t glfwExtensionCount = 0; // glfw扩展数量const char** glfwExtensions; // glfw扩展glfwExtensions = glfwGetRequiredInstanceExtensions(&glfwExtensionCount); // 获取glfw扩展createInfo.enabledExtensionCount = glfwExtensionCount; // 指定扩展数量createInfo.ppEnabledExtensionNames = glfwExtensions; // 指定扩展createInfo.enabledLayerCount = 0; // 指定验证层数量if (vkCreateInstance(&createInfo, nullptr, &instance) != VK_SUCCESS) { // 创建vulkan实例throw std::runtime_error("create instance failed!"); // 创建失败} else {printf("create instance success!"); // 创建成功}}
};int main() {VulkanApp app; // 创建vulkan实例try {app.run(); // 运行vulkan实例} catch (const std::exception& e) { // 捕获异常std::cerr << e.what() << std::endl; // 输出异常信息return EXIT_FAILURE; // 退出程序}return EXIT_SUCCESS; // 退出程序
}// 用vulkan实现绘制三角形的类
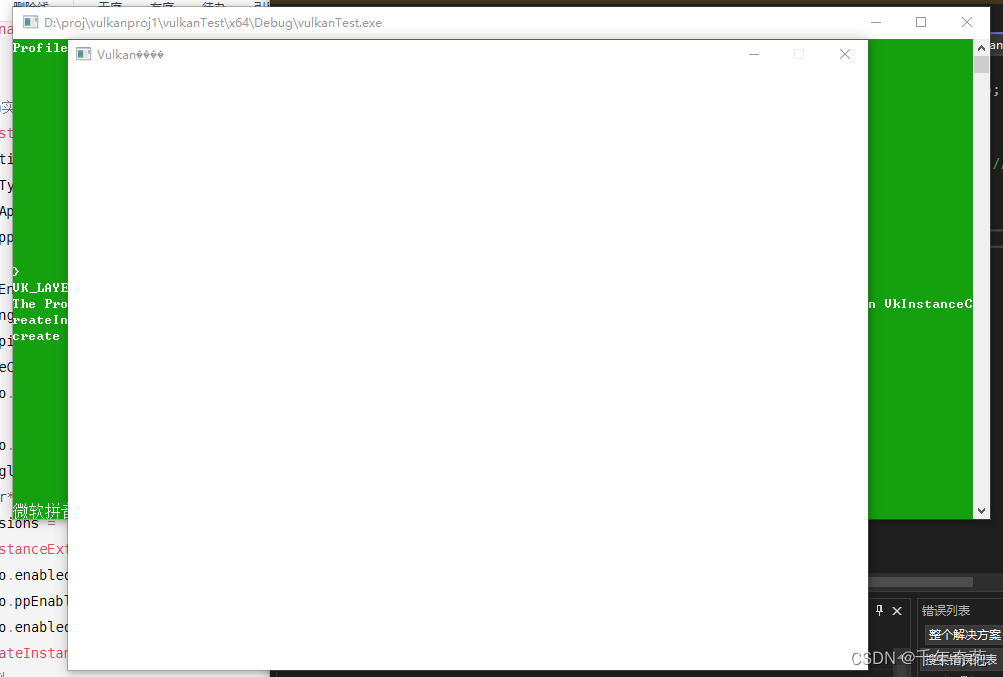
运行成功会显示两个窗口,一个是用于显示调试信息的控制台,一个就是用于显示vukan实例的glfw窗口,长这样

在下一章中,将尝试在vulkan中绘制一个三角形。
