网页制作与网站建设策划书案例成人英语培训班哪个机构好
2.1CSS3的现状
●新增的CSS3特性有兼容性问题, ie9+才支持
●移动端支持优于PC端
●不断改进中
●应用相对广泛
●现阶段主要学习: 新增选择器和盒子模型以及其他特性
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素:
1.属性选择器
2.结构伪类选择器
3.伪元素选择器
2.2属性选择器
属性选择器可以根据元素的特定属性来选择元素。这样就可以不用借助于类或者id选择器。

第2个重点记忆
注意:类选择器、属性选择器、伪类选择器,权重为10。
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 1. */input[value] {color: pink;}/* 2. */input[type=text] {color: pink;}/* 3. */div[class^=ic] {color: red;}/* 4. */section[class$=data] {color: skyblue;}/* 5. */span[class*=ap] {color: blueviolet;}/* 权重问题 11*/div.ic2 {color: green;}</style>
</head>
<body><!-- 1.利用属性选择器就可以不用借助于类或者id选择器--><!-- <input type="text" value="请输入用户名"><input type="text"> --><!-- 2.属性选择器还可以选择属性=值的某些元素--><input type="text"><input type="password"><!-- 3.属性选择器可以选择属性值开头的某些元素--><div class="ic1">图标1</div><div class="ic2">图标2</div><div class="ic3">图标3</div><div>与我无关</div><!-- 4.属性选择器可以选择属性值结尾的某些元素--><section class="ic1-data">孙尚香</section><section class="ic2-data">小乔</section><section class="ic3-who">爱谁谁</section><!-- 5.属性选择器可以选择属性值有相同的某些元素 --><span class="1ap1">西瓜</span><span class="2ap2">草莓</span><span class="jgb">鸡公煲</span>
</body>
</html>

2.3结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素

区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子, 然后看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配E , 然后再根据E找第n个孩子
nth-child ( n ) 选择某个父元素的一个或多个特定的子元素(重点)
●n可以是数字, 关键字和公式
●n如果是数字, 就是选择第n个子元素,里面的数字从1开始…
●n可以是关键字:even偶数, odd奇数
●n可以是公式:常见的公式如下(如果n是公式, 则从0开始计算,但是第 0个元素或者超出了元素的个数会被忽略)

【示例代码】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 1.选出所有偶数 even或2n*/ul li:nth-child(even) {background-color: #ccc;}/* 2.选出所有奇数 odd或2n+1 */ul li:nth-child(2n+1) {background-color: gray;}/* 3.nth-child(n) 这里面必须为n从0开始 每次加1 往后计算*//* 相当于选择了ol 里所有的 li */ol li:nth-child(n) {background-color: skyblue;}</style>
</head>
<body><ul><li>第1个</li><li>第2个</li><li>第3个</li><li>第4个</li><li>第5个</li><li>第6个</li></ul><ol><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ol>
</body>
</html>
小结
●结构伪类选择器一般用于选择父级里面的第n个孩子
●nth-child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子, 然后看是否和E匹配
●nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E, 然后再根据E 找第n个孩子
●关于nth-child (n)我们要知道n是从0开始计算的,要记住常用的公式
●如果是无序列表, 用nth-child更多
●类选择器、属性选择器、伪类选择器, 权重为 10。
2.4伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素, 而不需要HTML标签, 从而简化HTML结构。
注意:
●before和after创建一个元素 ,但是属于行内元素
●新创建的这个元素在文档树中是找不到的, 所以我们称为伪元素
●语法: element::before {}
●before和after必须有content属性
●before在父元素内容的前面创建元素, after 在父元素内容的后面插入元素
●伪元素选择器和标签选择器一样, 权重为1
伪元素选择器使用场景1 : 伪元素 字体图标
语法
div: :before {
position: absolute;
right: 20px;
top: 10px;
content: '\e91e' ;
font-size: 20px;
}
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?eyj54y');src: url('fonts/icomoon.eot?eyj54y#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?eyj54y') format('truetype'),url('fonts/icomoon.woff?eyj54y') format('woff'),url('fonts/icomoon.svg?eyj54y#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}div {position: relative;width: 200px;height: 35px;border: 1px solid black;}div::after {position: absolute;top: 10px;right: 10px;font-family: 'icomoon';/* content: ''; */content: '\ea3e';}</style>
</head>
<body><div></div>
</body>
</html>
伪元素选择器使用场景2:仿土豆效果
【示例代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.td {position: relative;width: 444px;height: 320px;margin: 30px auto;}.td img {width: 100%;height: 100%;}.td::before {content: '';display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;}/* 当鼠标经过td盒子就让里面的遮罩层显示出来 */.td:hover::before {display: block;}</style>
</head><body><div class="td"><div class="mask"></div><img src="images/td.png" alt=""></div>
</body></html>
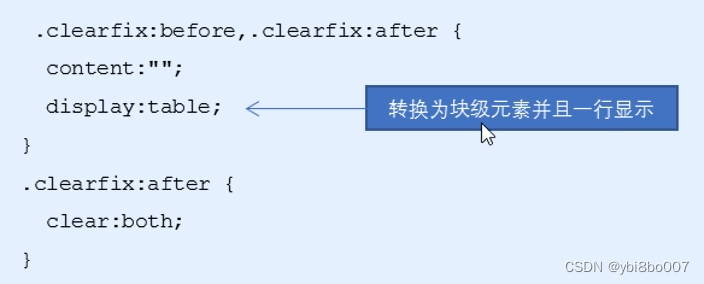
伪元素选择器使用场景3:伪元素清除浮动
伪元素清除浮动的原理