时时彩快3网站开发百度开车关键词
vue2+antd——实现动态菜单路由功能——基础积累
- 实现的需求:
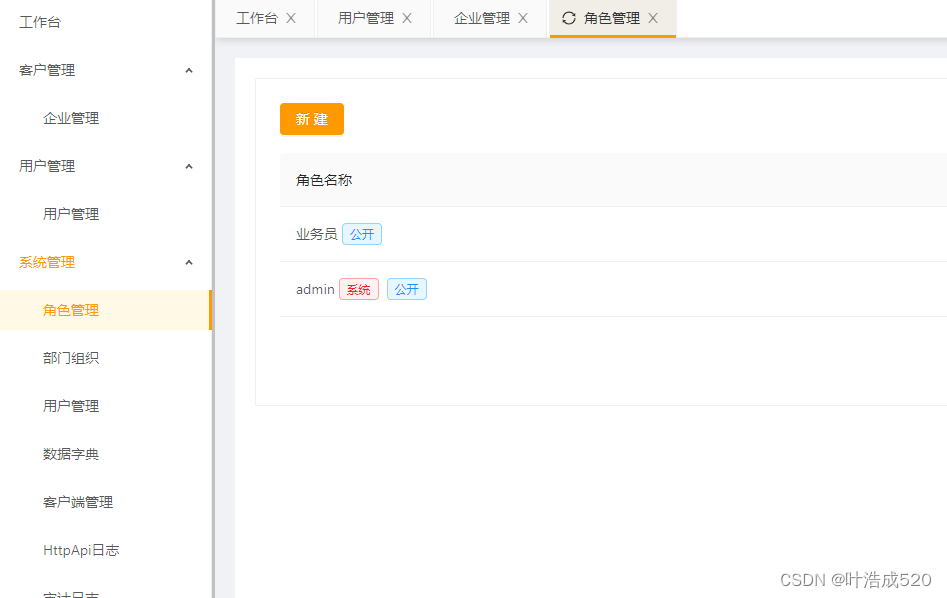
- 效果图:
- 登录接口处添加以下代码
- `loadRoutes`方法内容如下:
最近在写后台管理系统,遇到一个需求就是要将之前的静态路由改为动态路由,使用的后台框架是:
vue-antd-admin
实现的需求:
在页面开始登录时,通过路由接口可以获取到所有有权限的菜单数据。
然后通过loadRoutes方法来实现异步动态路由。
效果图:

登录接口处添加以下代码
如上图所示,需要在登录接口调用成功后,书写以下的代码:
import { loadRoutes } from '@/utils/routerUtil.js';
//调用异步动态路由接口
//接口返回的数据格式如下:
loadRoutes({router:this.$router,store:this.$store,i18n:this.$18n},[{router:'root',children:[{router:'default',name:'工作台',component:()=>import('@/pages/dashboard/index')},{router:'/memberManage',name:'客户管理',component:()=>import('@/layouts/BlankView'),children:[{router:'list',path:'/company/list',name:'企业管理',component:()=>import('@/pages/Member/Company/list')},{router:'detail',path:'/company/detail',name:'企业详情',invisible:true,component:()=>import('@/pages/Member/Company/detail')}]},{router:'/member',name:'用户管理',component:()=>import('@/layouts/BlankView'),redirect:'/member/list',children:[{router:'list',name:'用户管理',path:'/member/list',component:()=>import('@/pages/Member/Member/list')},{router:'detail',name:'用户详情',path:'/member/detail',invisible:true,component:()=>import('@/pages/Member/Member/detail')}]},{router:'/system',name:'系统管理',component:()=>import('@/layouts/PageView'),children:[{router:'role',name:'角色管理',path:'/system/role',component:()=>import('@/pages/identity/RoleList'),},{router:'organization',name:'部门组织',path:'/system/organizaition',component:()=>import('@/pages/organization/organizationUnits')},{router:'user',name:'用户管理',path:'/system/user',component:()=>import('@/pages/identity/UserList')},{router:'dataDictionary',name:'数据字典',path:'/system/dataDictionary',component:()=>import('@/pages/dataDictionary/DataDictionary')},{router:'openApi',name:'客户端管理',path:'/system/openApi',component:()=>import('@/pages/OpenAPI/index')},{router:'httpApi',name:'HttpApi日志',path:'/system/httpApi',component:()=>import('@/pages/system/httpApi')},{router:'auditLog',name:'审计日志',path:'/system/auditLog',component:()=>import('@/pages/system/auditLog')},{router:'cache',name:'缓存列表',path:'/system/cache',component:()=>import('@/pages/system/cache')}]}]}]
)
loadRoutes方法内容如下:
function loadRoutes(routesConfig){if(arguments.length>0){const arg0 = arguments[0];if(arg0.router ||arg0.i18n||arg0.store){routesConfig = arguments[i];console.error('the usage of signature loadRoutes({router,store,i18n},routesConfig) is out of date,please use the new signature:loadRoutes(routesConfig)')connsole.error('方法签名 loadRoutes({router,store,i18n},routesConfig)的用法已过时,请使用新的方法签名loadRoutes(routesConfig)')}}//应用配置const {router,store,i18n} = appOptions;//如果routesConfig有值,则更新到本地,否则从本地获取if(routesConfig){store.commit('account/setRoutesConfig',routesConfig);}else{routesConfig = store.getters['account/routesConfig']}//如果开启了异步路由,则加载异步路由配置//const asyncRoutes = store.state.setting.asyncRoutesconst asyncRoutes = true;if(asyncRoutes){if(routesConfig&&routesConfig.length>0){const routes = parseRoutes(routesConfig,routerMap);const finalRoutes = mergeRoutes(basicOptions.routes,routes);formatRoutes(finalRoutes);router.options = {...router.options,routes:finalRoutes};router.matcher = new Router({...router.options,routes:[]}).matcher;router.addRoutes(finalRoutes);}}mergeI18nFromRoutes(i18n,router.options.routes);//初始化admin后台菜单数据const rootRoute = router.options.routes.find(item=>item.path==='/');const menuRoutes = rootRoute&&rootRoute.children;if(menuRoutes){store.commit('setting/setMenuData',menuRoutes);}
}
