提供响应式网站建设b站免费版入口
文章目录
- 🌹什么是阿里云OSS
- ⭐阿里云OSS的优点
- 🏳️🌈为什么要使用云服务OSS
- 🎄使用步骤
- ⭐OSS开通
- ⭐参考官方SDK
- 🍔编写代码
- ⭐上传文件
- 🌹综合案例

🌹什么是阿里云OSS
阿里云对象存储(Alibaba Cloud Object Storage Service,简称OSS)是阿里云提供的海量、安全、低成本、高可靠的云存储服务。用户可以通过简单的API接口在任何时间、任何地点上传和下载数据,适用于图像、音视频、文档、网站等各种类型的数据存储和分发场景。
⭐阿里云OSS的优点
- 高可靠性:OSS采用了多副本存储和容灾备份机制,确保数据的高可靠性和持久性。
- 安全性:支持多种安全策略,如访问控制、加密传输等,保障数据的安全性。
- 弹性扩展:支持按需存储和弹性扩展,用户可以根据实际需求灵活调整存储容量。
- 低成本:OSS的存储费用低廉,且支持按量付费模式,使用户能够根据实际使用量付费
🏳️🌈为什么要使用云服务OSS
解决本地存储无法直接访问,本地磁盘空间有限,本地磁盘损坏这3个问题
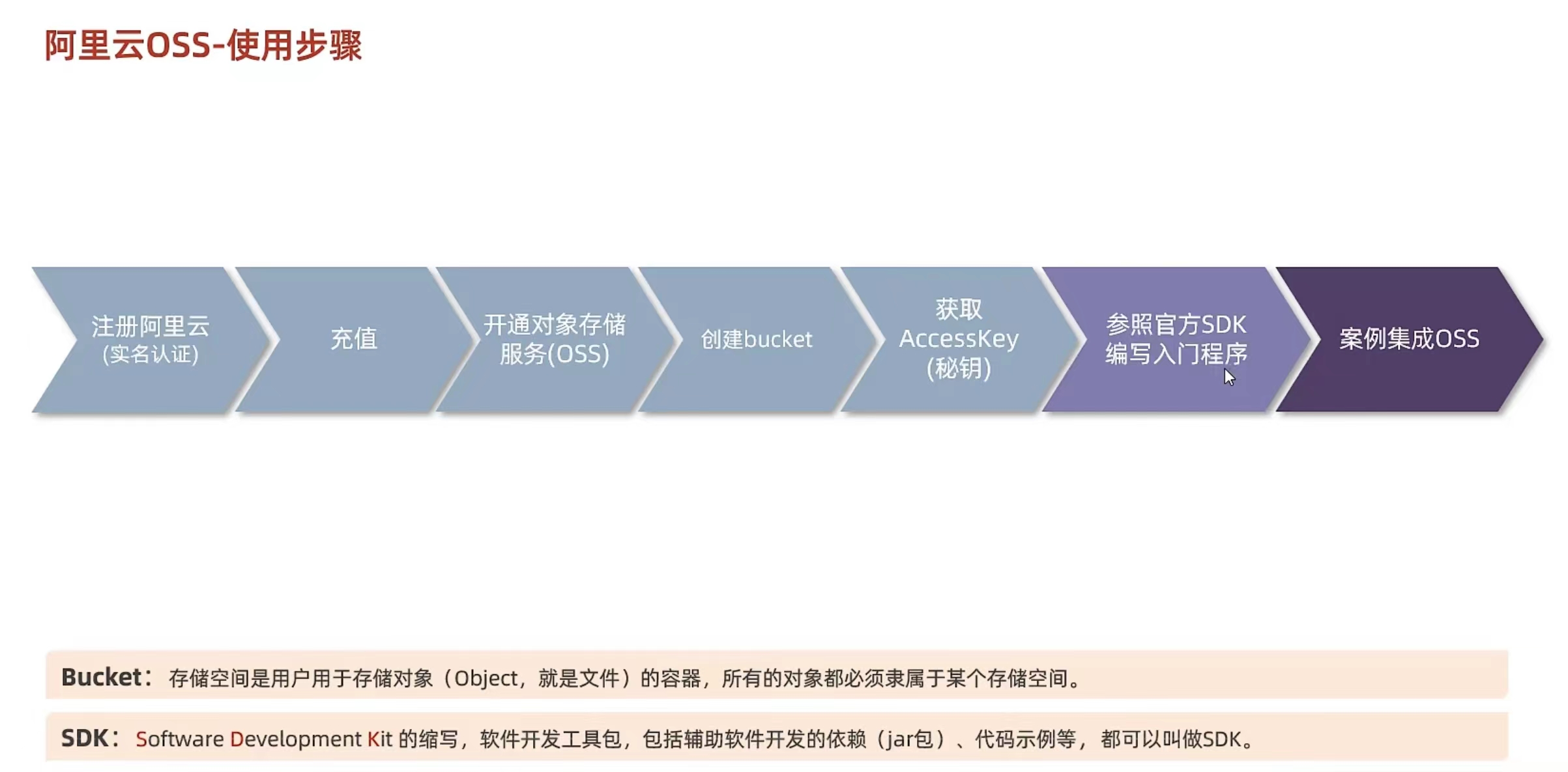
🎄使用步骤

⭐OSS开通
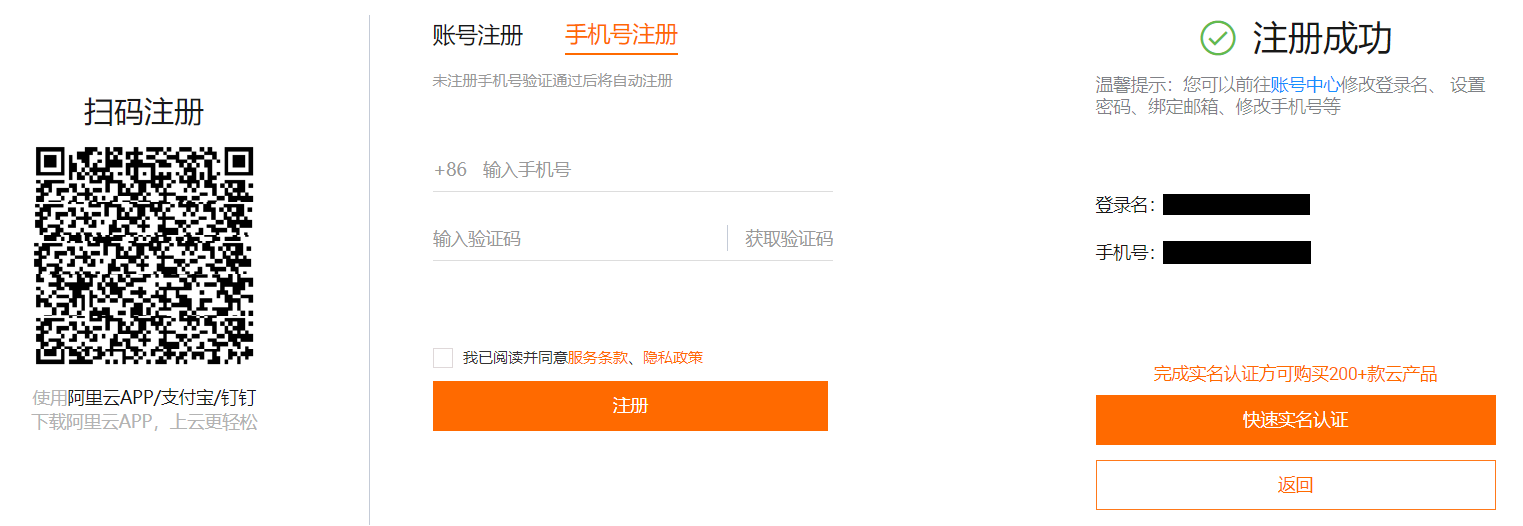
(1)打开https://www.aliyun.com/ ,申请阿里云账号并完成实名认证。

开通OSS
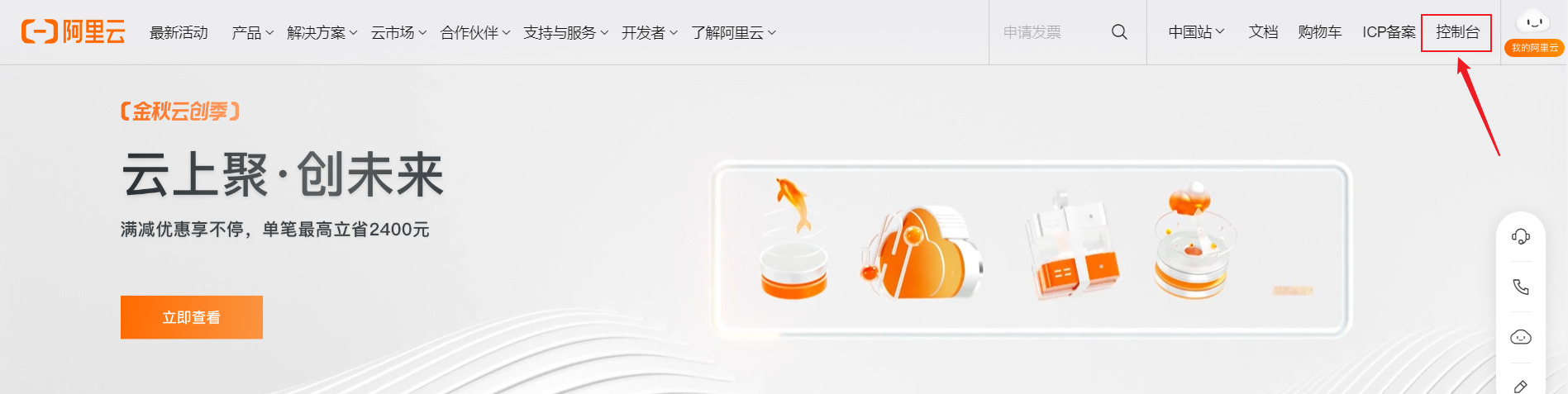
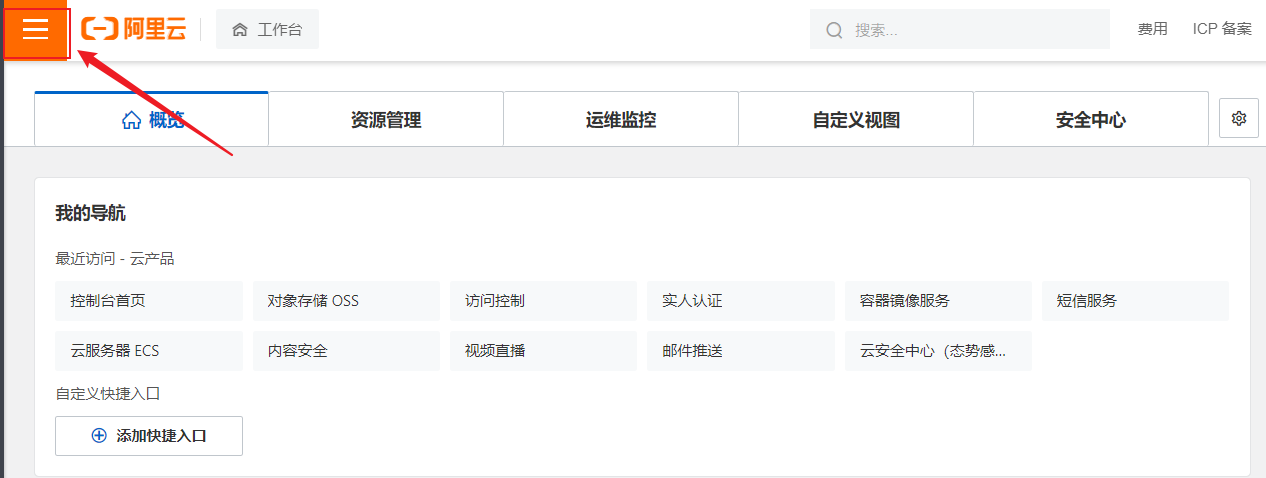
登录阿里云官网。 点击右上角的控制台。

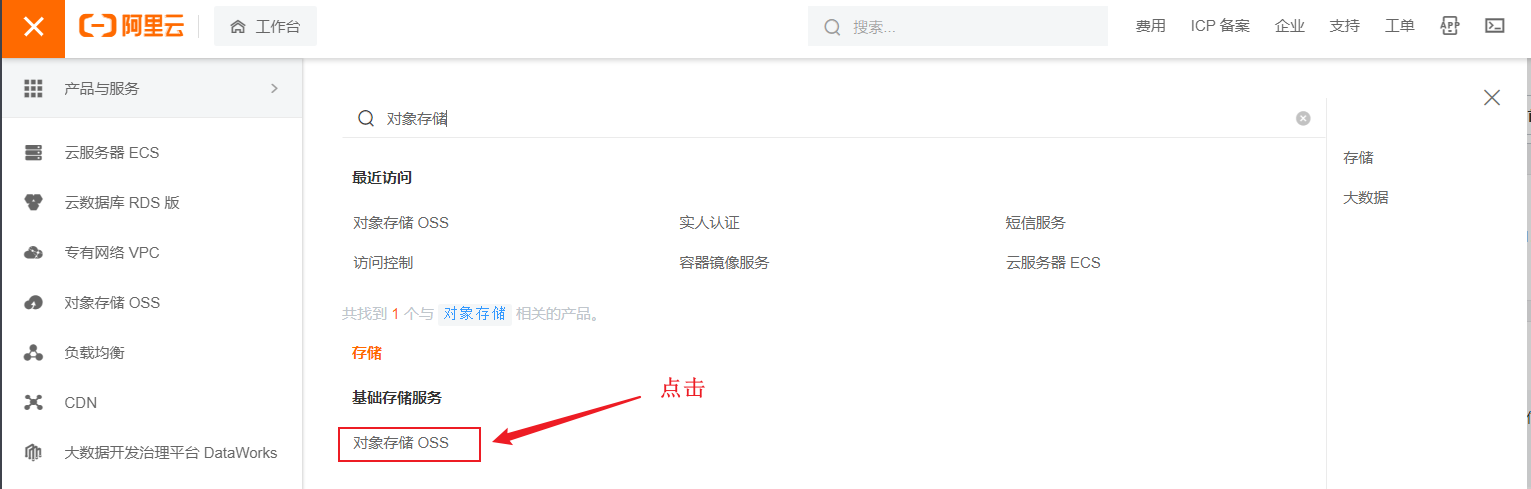
将鼠标移至产品,找到并单击对象存储OSS,打开OSS产品详情页面。在OSS产品详情
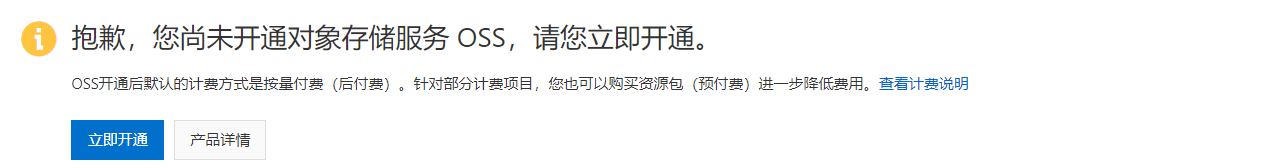
页中的单击立即开通。



开通服务后,在OSS产品详情页面单击管理控制台直接进入OSS管理控制台界面。您也
可以单击位于官网首页右上方菜单栏的控制台,进入阿里云管理控制台首页,然后单
击左侧的对象存储OSS菜单进入OSS管理控制台界面。

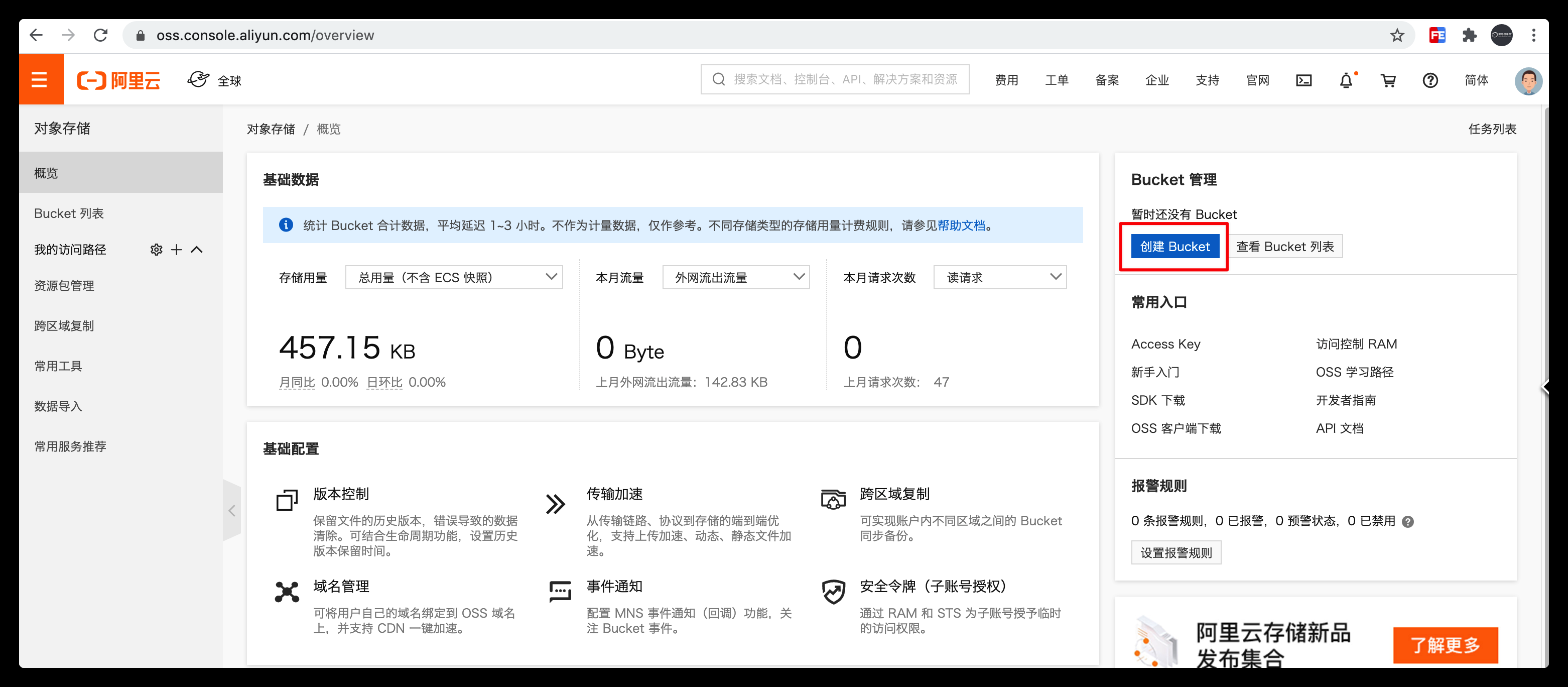
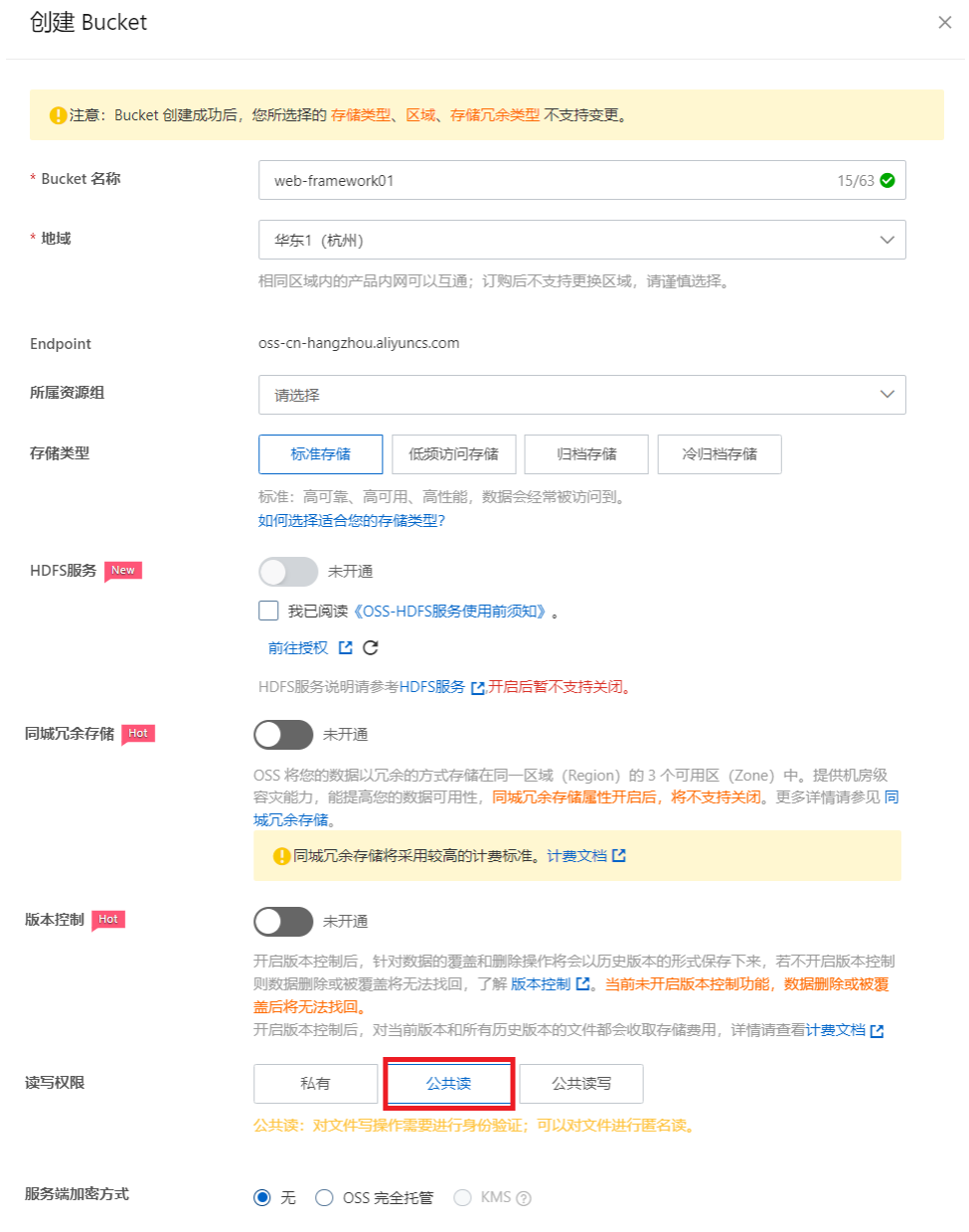
创建存储空间
新建Bucket,命名为 hmleadnews ,读写权限为 公共读

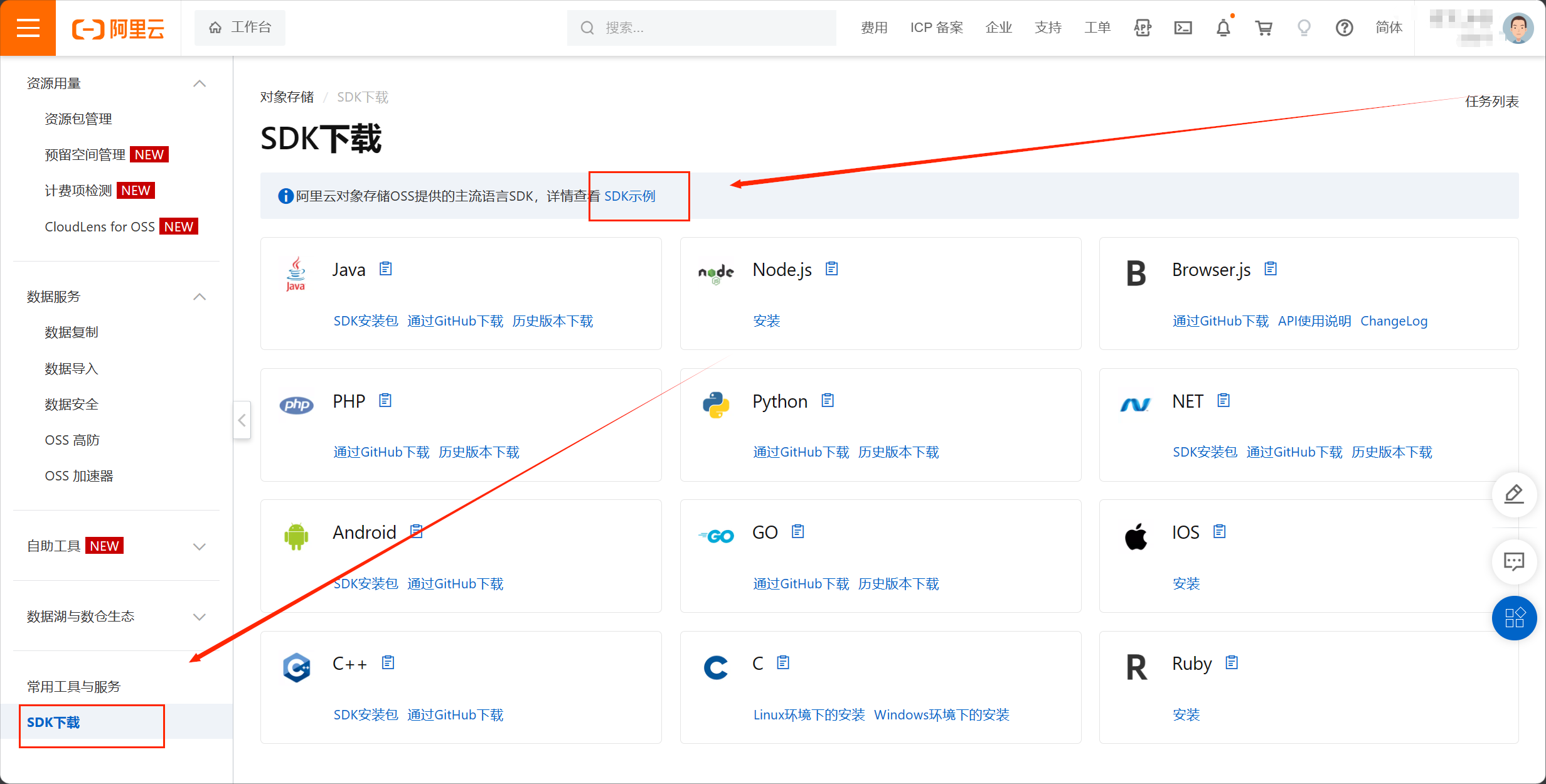
⭐参考官方SDK



🍔编写代码
我把脚手架上传到网盘里面了,有需要的同学自取
我用夸克网盘分享了「tlias-web-management」,点击链接即可保存。
链接:https://pan.quark.cn/s/6171608c92b2
我们打开网盘里面的代码
🎈在pom文件中添加下面的代码
<!--阿里云OSS--><dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.15.1</version></dependency>
🎈如果使用的是
Java 9及以上的版本,则需要添加jaxb相关依赖。添加jaxb相关依赖示例代码如下:
<dependency><groupId>javax.xml.bind</groupId><artifactId>jaxb-api</artifactId><version>2.3.1</version>
</dependency>
<dependency><groupId>javax.activation</groupId><artifactId>activation</artifactId><version>1.1.1</version>
</dependency>
<!-- no more than 2.3.3-->
<dependency><groupId>org.glassfish.jaxb</groupId><artifactId>jaxb-runtime</artifactId><version>2.3.3</version>
</dependency>
⭐上传文件
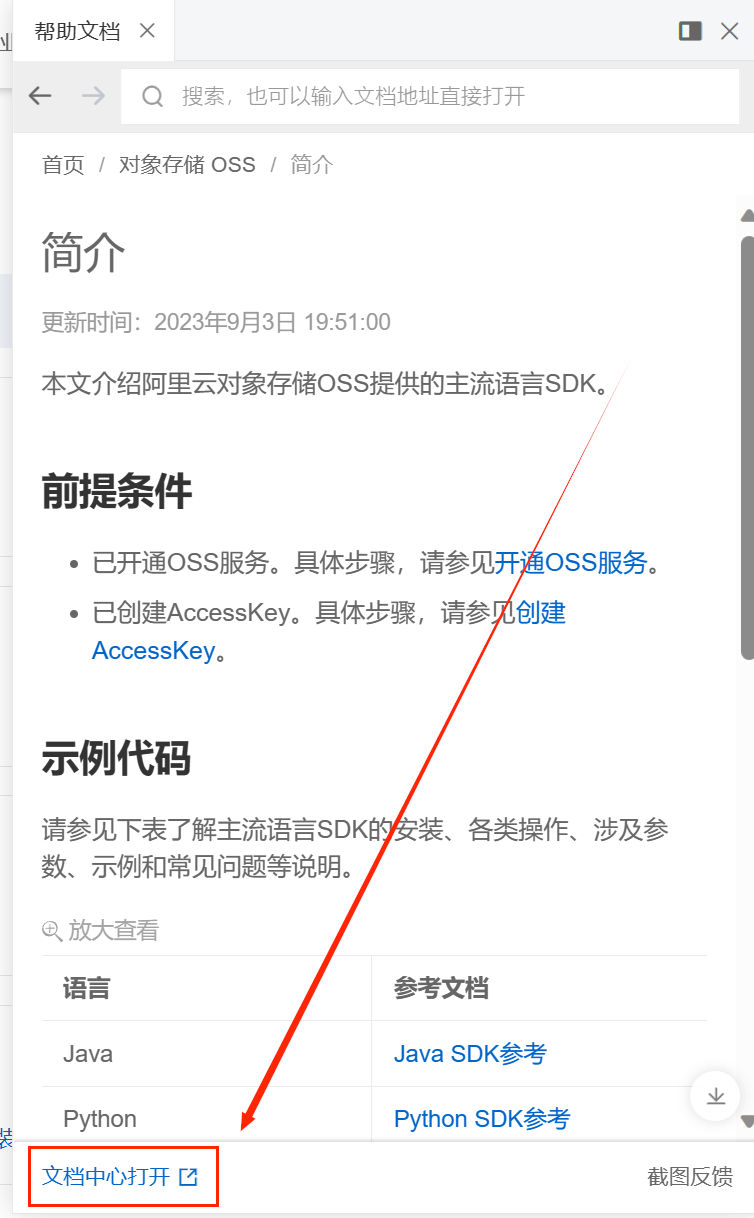
我们返回官方文档,找到上传文件

上传字符串
以下代码用于将字符串上传到目标存储空间examplebucket中exampledir目录下的exampleobject.txt文件。
import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.common.auth.*;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyun.oss.model.PutObjectResult;
import java.io.ByteArrayInputStream;public class Demo {public static void main(String[] args) throws Exception {// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。EnvironmentVariableCredentialsProvider credentialsProvider = CredentialsProviderFactory.newEnvironmentVariableCredentialsProvider();// 填写Bucket名称,例如examplebucket。String bucketName = "examplebucket";// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。String objectName = "exampledir/exampleobject.txt";// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint, credentialsProvider);try {// 填写字符串。String content = "Hello OSS,你好世界";// 创建PutObjectRequest对象。PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectName, new ByteArrayInputStream(content.getBytes()));// 如果需要上传时设置存储类型和访问权限,请参考以下示例代码。// ObjectMetadata metadata = new ObjectMetadata();// metadata.setHeader(OSSHeaders.OSS_STORAGE_CLASS, StorageClass.Standard.toString());// metadata.setObjectAcl(CannedAccessControlList.Private);// putObjectRequest.setMetadata(metadata);// 上传字符串。PutObjectResult result = ossClient.putObject(putObjectRequest); } catch (OSSException oe) {System.out.println("Caught an OSSException, which means your request made it to OSS, "+ "but was rejected with an error response for some reason.");System.out.println("Error Message:" + oe.getErrorMessage());System.out.println("Error Code:" + oe.getErrorCode());System.out.println("Request ID:" + oe.getRequestId());System.out.println("Host ID:" + oe.getHostId());} catch (ClientException ce) {System.out.println("Caught an ClientException, which means the client encountered "+ "a serious internal problem while trying to communicate with OSS, "+ "such as not being able to access the network.");System.out.println("Error Message:" + ce.getMessage());} finally {if (ossClient != null) {ossClient.shutdown();}}}
}
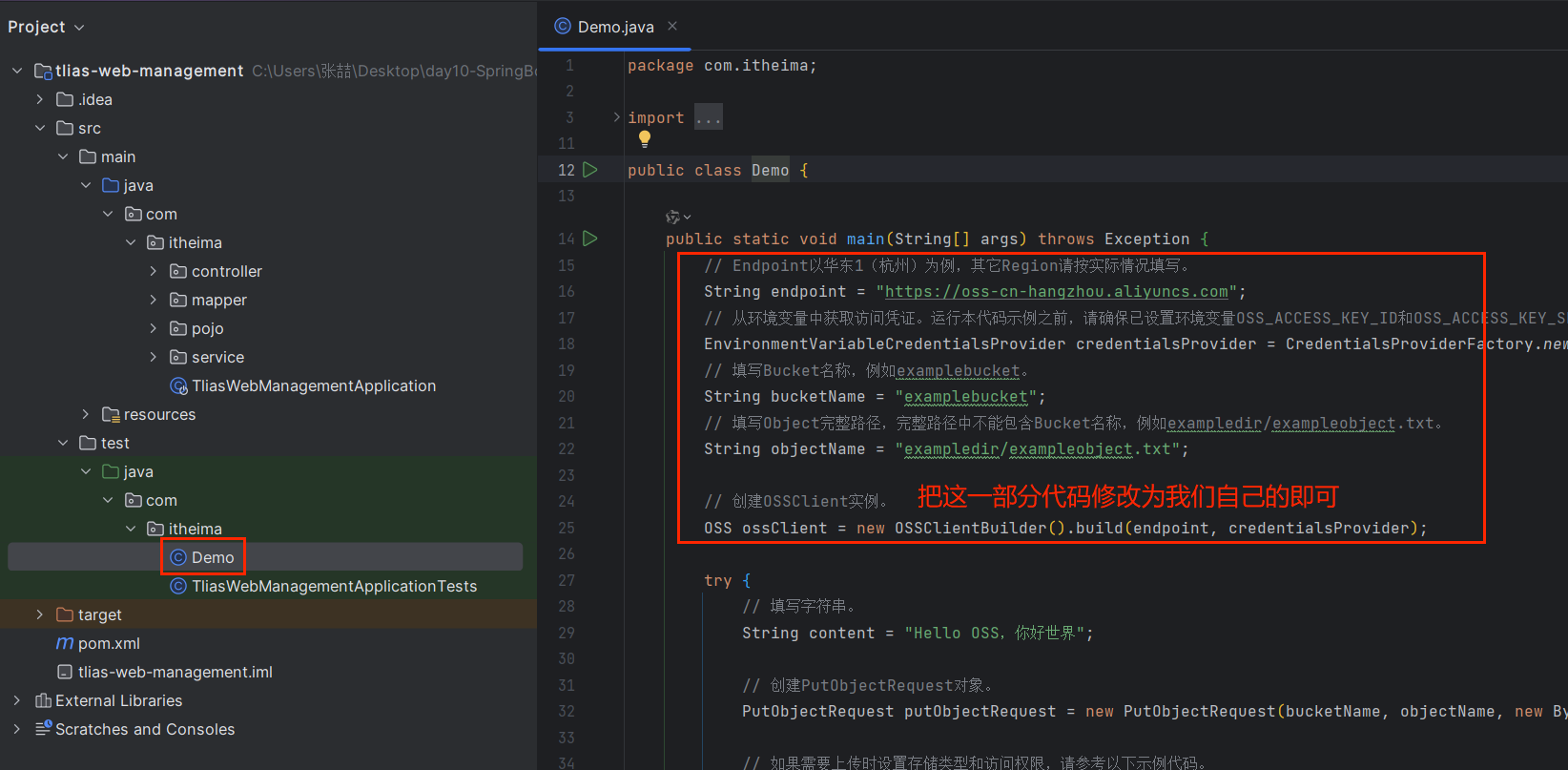
把代码的相关内容修改为自己的

🌹综合案例
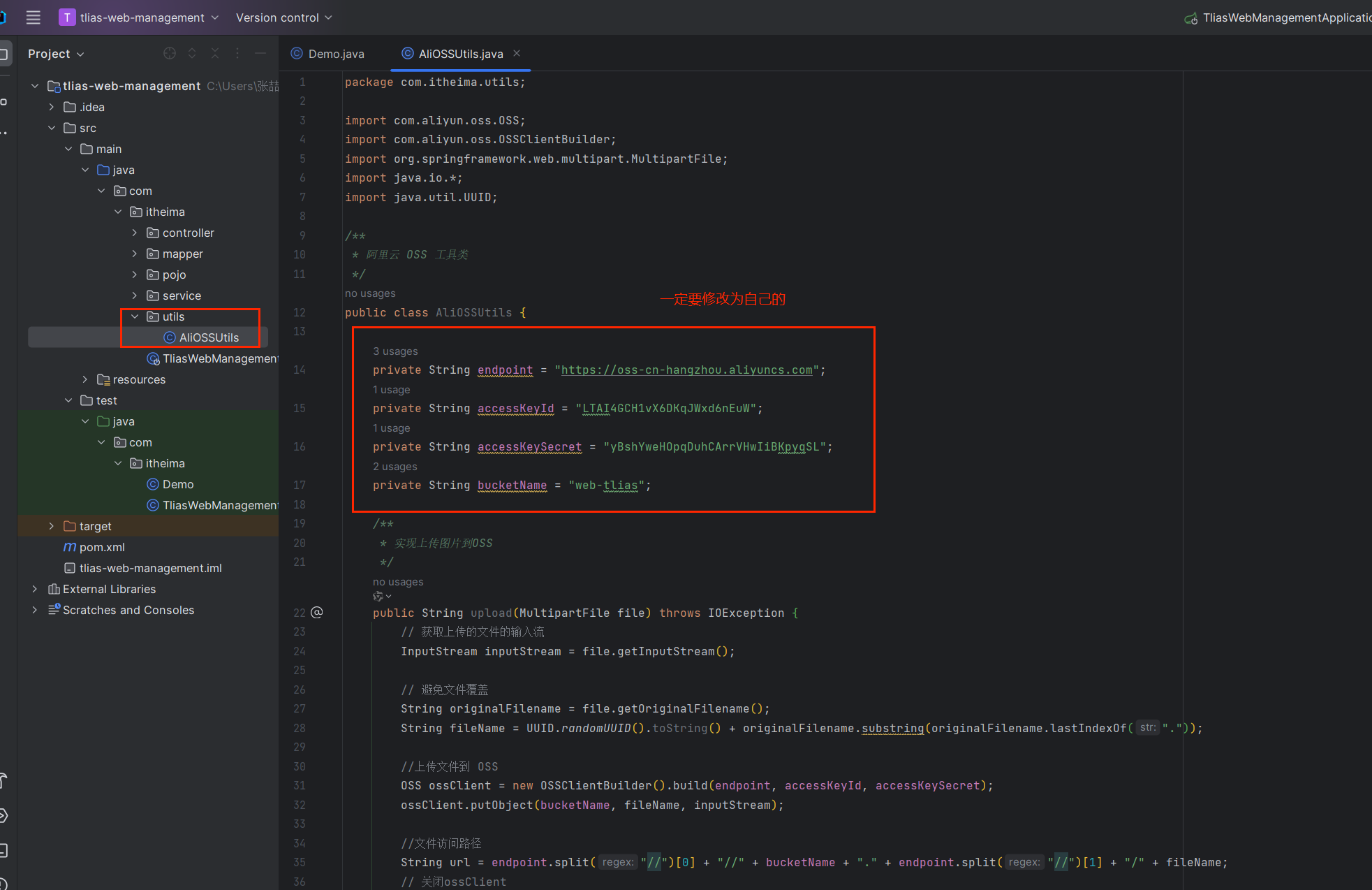
我们创建工具类包,导入阿里云工具类相关代码
package com.itheima.utils;import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.springframework.web.multipart.MultipartFile;
import java.io.*;
import java.util.UUID;/*** 阿里云 OSS 工具类*/
public class AliOSSUtils {private String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";private String accessKeyId = "LTAI4GCH1vX6DKqJWxd6nEuW";private String accessKeySecret = "yBshYweHOpqDuhCArrVHwIiBKpyqSL";private String bucketName = "web-tlias";/*** 实现上传图片到OSS*/public String upload(MultipartFile file) throws IOException {// 获取上传的文件的输入流InputStream inputStream = file.getInputStream();// 避免文件覆盖String originalFilename = file.getOriginalFilename();String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));//上传文件到 OSSOSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);ossClient.putObject(bucketName, fileName, inputStream);//文件访问路径String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;// 关闭ossClientossClient.shutdown();return url;// 把上传到oss的路径返回}}把代码的相关内容修改为自己的

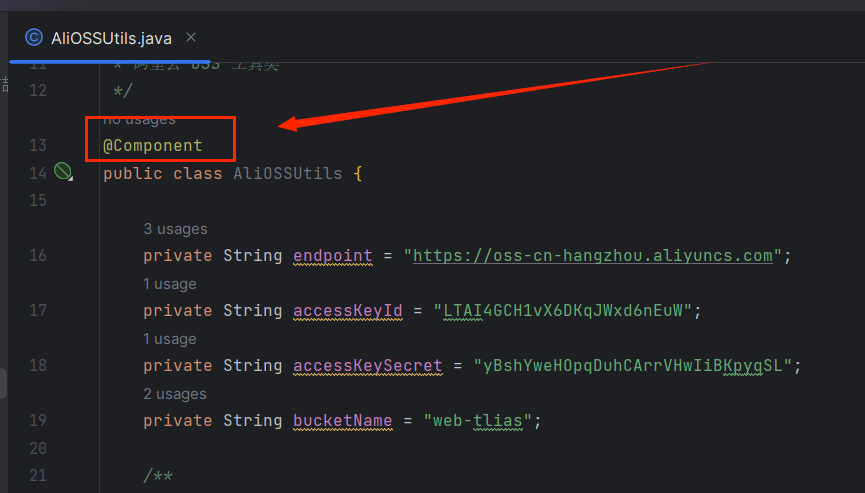
在AliOSSUtils中加上@Component注解,交给ioc容器进行管理

编写UploadController类
写入下面的代码
package com.itheima.controller;import com.itheima.pojo.Result;
import com.itheima.utils.AliOSSUtils;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;import java.io.IOException;@Slf4j
@RestController
public class UploadController {@Autowiredprivate AliOSSUtils aliOSSUtils;@PostMapping("/upload")public Result upload(MultipartFile image) throws IOException {log.info("文件上传,文件名{}",image.getOriginalFilename());//调用阿里云OSS工具类进行文件上传String url=aliOSSUtils.upload(image);log.info("文件上传完成,url:{}", url);return Result.success(url);}
}完结,散花!