可以做测试的英语网站制造业中小微企业
工欲善其事必先利其器,在进行实战开发的时候,我们最终的步骤是搞好一个舒服的开发环境,目前支持 Vue 的 Electron 工程化工具主要有 electron-vue、Vue CLI Plugin Electron Builder、electron-vite。
接下来我们将分别介绍基于 Vue CLI Plugin Electron Builder 和 electron-vite 的开发环境搭建。
一、vue-cli-plugin-electron-builder
vue-cli-plugin-electron-builder 是一个基于 VueCli 的插件工具,它是一个 npm 包,能够为 Vue CLI 创建的项目添加 Electron 构建的能力。
1.1 创建 VueCli 项目
创建一个基于 VueCli 的项目,需要先安装VueCli工具,命令如下:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装好 Cli工具后,我们就可以使用Cli工具创建一个 Vue 项目了,如下所示。
vue create electron-vue
此处,我们选择 Vue 3 + babel + eslint 的模式。

图片
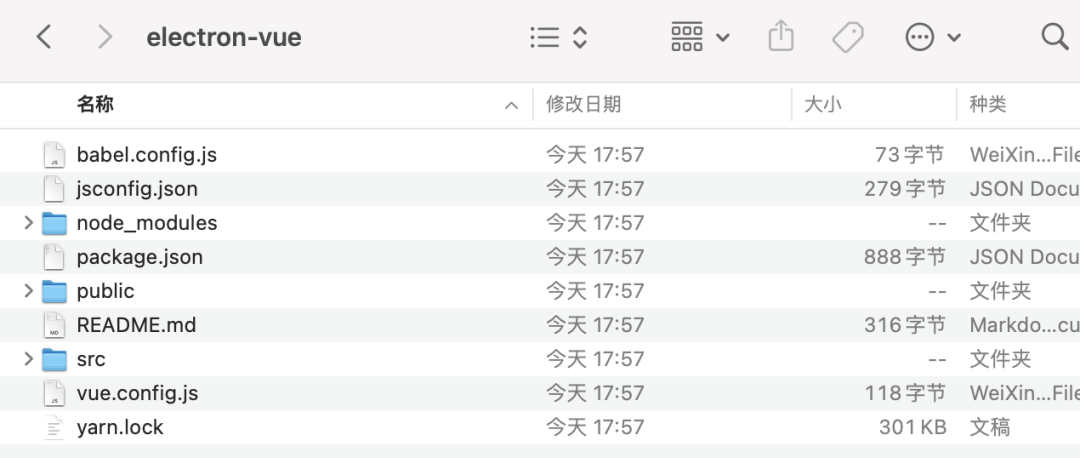
创建完成之后,目录结构如下所示。

图片
1.2 安装 vue-cli-plugin-electron-builder
vue-cli-plugin-electron-builder 是一个 VueCli 插件,可以使用下面的命令进行安装。
vue add electron-builder
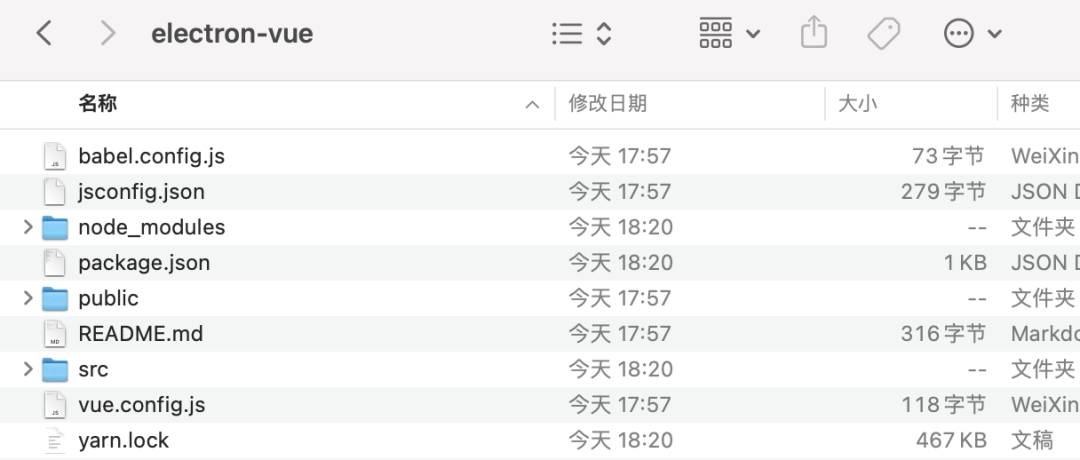
在安装的时候,只提供了 Electron v11、v12、v13 这 3 个版本选择,这里我们先选 v13。安装完成之后,目录结构如下所示。

图片
对于Electron项目,我们需要重点关注以下几个文件:
-
package.json:这个文件通过 main 字段定义了编译后的主入口文件路径,并且通过 script 字段定义了应用程序的启动、编译等脚本程序。
-
src/background.js:这个文件就是 Electron 的主进程的入口文件,它是应用程序的入口点,负责管理整个应用的生命周期、创建窗口、原生 API 调用等。
-
src/main.js 是渲染进程的入口文件,就是我们通常写的 Vue 前端代码的入口。
1.3 目录结构优化
接下来,我们对主进程和渲染进程进行一些优化,目的是方面后期项目的扩展。我们新建了 main 和 renderer 目录,并将之前的 src/background.js 迁移到了 main 目录下,且重命名为 index.js。然后再把之前和 Vue 相关的渲染进程的文件以及文件夹全部迁移到了 renderer 目录下。
同时,目录调整后,我们需要重新修改一下 vue.config.js 的编译配置:
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,pages: {index: {entry: 'src/renderer/main.js',},},pluginOptions: {electronBuilder: {nodeIntegration: true,mainProcessFile: 'src/main/index.js',mainProcessWatch: ['src/main'],},},
})
当然,记得修改 package.json 里面的 main 配置:
{..."main": "index.js",...
}
1.4 安装electron
然后,我们安装最新的electron版本,命令如下:
yarn add electron@29.0.0 -D
版本情况:

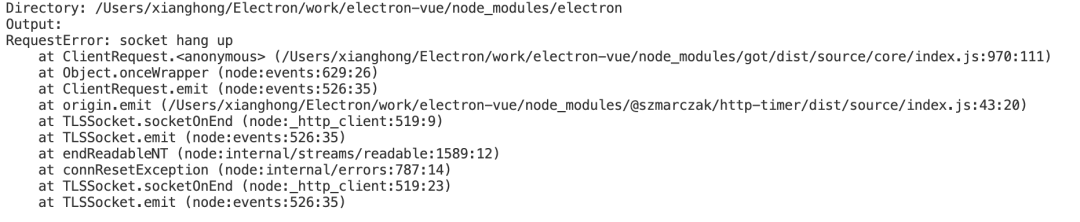
如果安装过程中,出现下面的网络错误。

图片
可以在项目中.npmrc 文件代理 Electron 的安装源,指向 taobao,如下所示。
electron_mirror=https://npmmirror.com/mirrors/electron/
安装完成后,我们运行一下启动本地服务。
npm run electron:serve
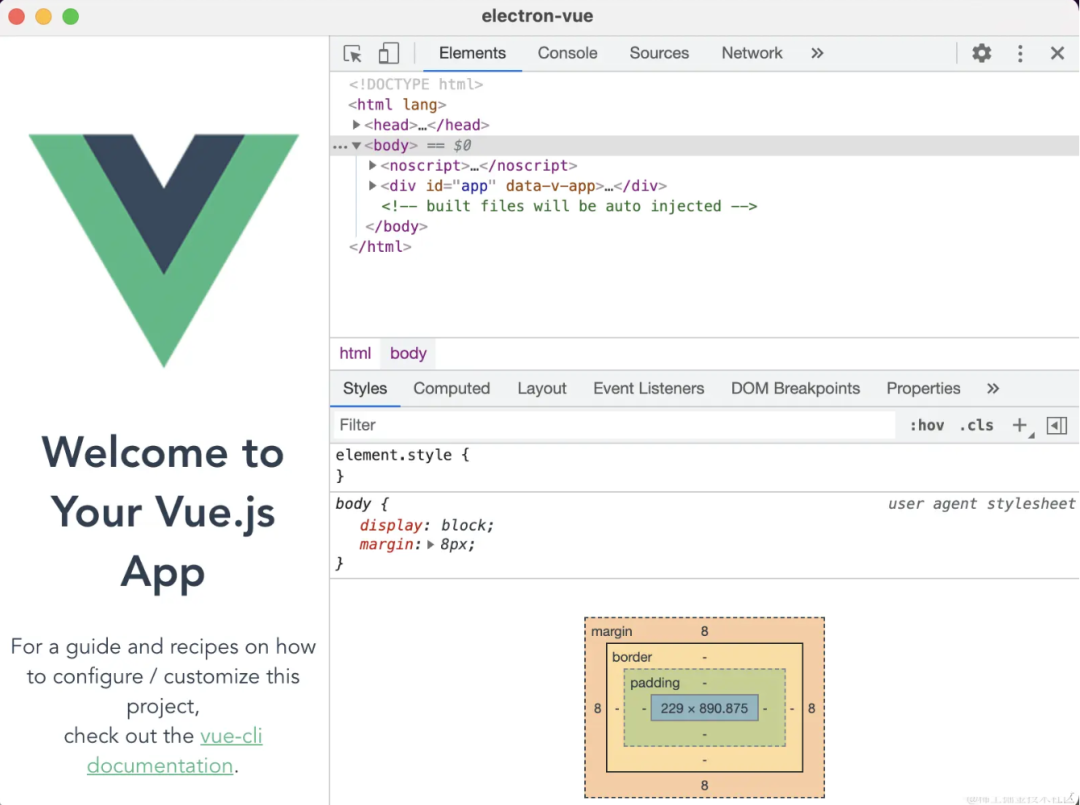
如果没有任何的错误,会看到下面的页面。

图片
二、electron-vite
electron-vite 是一个新型 Electron 开发构建工具,旨在为 Electron 提供更快、更精简的开发体验,它是基于 vite 构建 Electron 应用的。我们可以使用 @quick-start/electron 工具快速创建一个 electron-vite 的应用。
npm create @quick-start/electron
然后按照提示输入对应的内容,下一步即可:
✔ Project name: … <electron-app>
✔ Select a framework: › vue
✔ Add TypeScript? … No / Yes
✔ Add Electron updater plugin? … No / Yes
✔ Enable Electron download mirror proxy? … No / YesScaffolding project in ./<electron-app>...
Done.
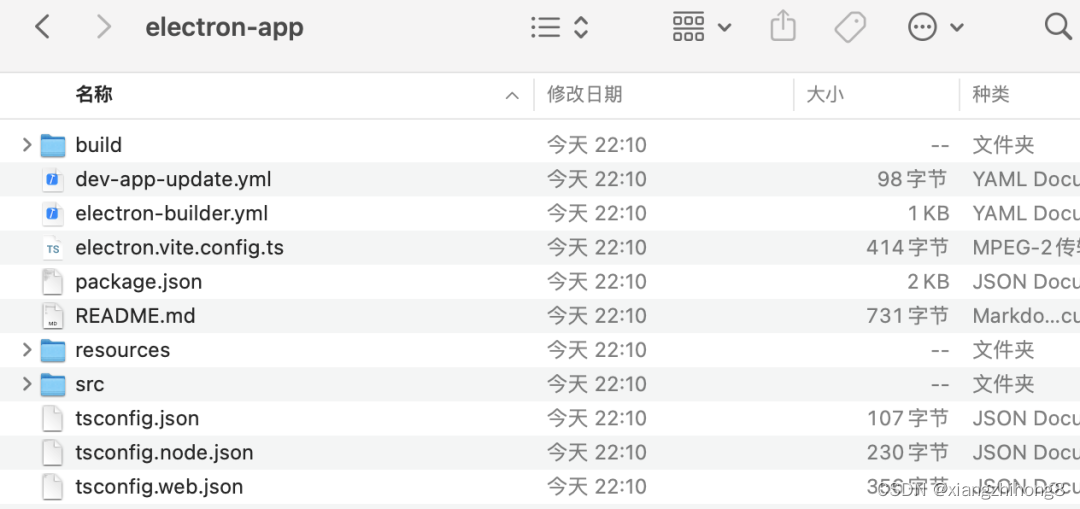
新建完成后,electron-vite 的项目结构如下所示。

可以看到,整体目录结构还是比较规范和清晰的,我们几乎不需要进行任何调整就可以直接使用了。在我们安装好相关的依赖后,我们可以使用下面的命令运行项目。
npm run dev
最终的效果如下图。

图片
三、主进程启动项目
不管是通过 vue-cli-plugin-electron-builder 创建还是通过 electron-vite 创建的项目,都需要通过唯一的主进程进行应用程序的启动。主进程的第一步操作就是监听 app ready 事件来创建窗口:
// main/index.js
app.whenReady().then(() => {createWindow()
})
接下来,我们需要通过 createWindow 函数构造一个简单的窗口。
// main/index.js
function createWindow() {const mainWindow = new BrowserWindow({width: 900,height: 670,show: false,autoHideMenuBar: true,webPreferences: {preload: join(__dirname, '../preload/index.js'),sandbox: false}})mainWindow.on('ready-to-show', () => {mainWindow.show()})if (is.dev && process.env['ELECTRON_RENDERER_URL']) {mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])} else {mainWindow.loadFile(join(__dirname, '../renderer/index.html'))}
}
需要注意的是,我们在窗口初始化时,指定了 show: false 的参数,意味着窗口创建完成后不会立即显示。然后通过监听 mainWindow.on('ready-to-show') 的事件触发后再通过 mainWindow.show() 方法来显示窗口。
这样做是因为 Electron 中的 ready-to-show 事件表示窗口内容已经加载完成且应用程序准备好显示给用户。在等待 ready-to-show 事件触发后再调用 window.show(),可以确保用户看到的是完全加载并准备好的界面,避免了展示未完成的内容。
最后,通过监听 app.on('window-all-close') 事件,来处理非 macOS 下的所有窗口关闭后的退出整个 electron 应用。
// main/index.js
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}
})
这和 windows 平台的操作习惯是一样的,在windows平台上,通常我们把应用的窗口都关了之后也就默认把这个应用给退出了。
参考:https://cn.electron-vite.org/
