新手学做网站的书南宁网站建设服务公司
目录
一、函数
1.1 声明和调用
1.2 形参和实参
1.3 返回值
二、作用域
2.1 全局作用域
2.2 局部作用域
三、匿名函数
3.1 函数表达式
3.2 立即执行函数
一、函数
理解函数的封装特性,掌握函数的语法规则
1.1 声明和调用
函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于精简代码方便复用。
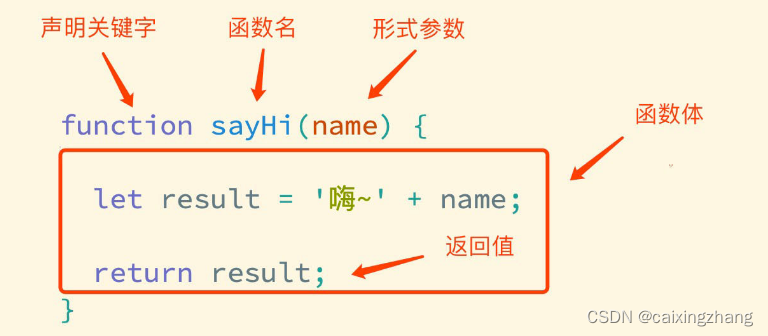
声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分

调用
声明(定义)的函数必须调用才会真正被执行,使用 () 调用函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 声明和调用</title>
</head>
<body><script>// 声明(定义)了最简单的函数,既没有形式参数,也没有返回值function sayHi() {console.log('嗨~')}// 函数调用,这些函数体内的代码逻辑会被执行// 函数名()sayHi()// 可以重复被调用,多少次都可以sayHi()</script>
</body>
</html>参数
通过向函数传递参数,可以让函数更加灵活多变,参数可以理解成是一个变量。
声明(定义)一个功能为打招呼的函数
-
传入数据列表
-
声明这个函数需要传入几个数据
-
多个数据用逗号隔开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数参数</title>
</head>
<body><script>// 声明(定义)一个功能为打招呼的函数// function sayHi() {// console.log('嗨~')// }// 调用函数// sayHi()// 这个函数似乎没有什么价值,除非能够向不同的人打招呼// 这就需要借助参数来实现了function sayHi(name) {// 参数 name 可以被理解成是一个变量console.log(name)console.log('嗨~' + name)}// 调用 sayHi 函数,括号中多了 '小明'// 这时相当于为参数 name 赋值了sayHi('小明')// 结果为 小明// 再次调用 sayHi 函数,括号中多了 '小红'// 这时相当于为参数 name 赋值了sayHi('小红') // 结果为 小红</script>
</body>
</html>总结:
-
声明(定义)函数时的形参没有数量限制,当有多个形参时使用
,分隔 -
调用函数传递的实参要与形参的顺序一致
1.2 形参和实参
形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
形参可以理解为是在这个函数内声明的变量(比如 num1 = 10)实参可以理解为是给这个变量赋值
开发中尽量保持形参和实参个数一致
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数参数</title>
</head>
<body><script>// 声明(定义)一个计算任意两数字和的函数// 形参 x 和 y 分别表示任意两个数字,它们是两个变量function count(x, y) {console.log(x + y);}// 调用函数,传入两个具体的数字做为实参// 此时 10 赋值给了形参 x// 此时 5 赋值给了形参 ycount(10, 5); // 结果为 15</script>
</body>
</html>1.3 返回值
函数的本质是封装(包裹),函数体内的逻辑执行完毕后,函数外部如何获得函数内部的执行结果呢?要想获得函数内部逻辑的执行结果,需要通过 return 这个关键字,将内部执行结果传递到函数外部,这个被传递到外部的结果就是返回值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数返回值</title>
</head>
<body><script>// 定义求和函数function count(a, b) {let s = a + b// s 即为 a + b 的结果// 通过 return 将 s 传递到外部return s}// 调用函数,如果一个函数有返回值// 那么可将这个返回值赋值给外部的任意变量let total = count(5, 12)</script>
</body>
</html>总结:
-
在函数体中使用return 关键字能将内部的执行结果交给函数外部使用
-
函数内部只能出现1 次 return,并且 return 下一行代码不会再被执行,所以return 后面的数据不要换行写
-
return会立即结束当前函数
-
函数可以没有return,这种情况默认返回值为 undefined
二、作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
2.1 全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
处于全局作用域内的变量,称为全局变量
2.2 局部作用域
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
处于局部作用域内的变量称为局部变量
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
三、匿名函数
函数可以分为具名函数和匿名函数
匿名函数:没有名字的函数,无法直接使用。
3.1 函数表达式
// 声明
let fn = function() { console.log('函数表达式')
}
// 调用
fn()3.2 立即执行函数
(function(){ xxx })();
(function(){xxxx}());无需调用,立即执行,其实本质已经调用了
多个立即执行函数之间用分号隔开
