网站桌面图标怎么做免费推广有哪些
1.浮动

1. 浮动最初用于实现文字环绕效果
2. 现在,浮动是主流的布局方式之一
1.1元素浮动之后的特点
元素浮动之后,称为浮动元素,具有如下特点:
1. 浮动元素脱离文档流
2. 多个浮动的元素会水平排列,一行放不下自动换行
3. 不论元素原来的显示模式是什么,设置成浮动之后,就是浮动元素,具有自己的显示特点:
① 水平排列,自动换行,不存在外边距的塌陷和合并,设置左右外边距auto不会居中(与块级区别)
② 设置宽高、内外边距都没有问题(与行内区别)
③ 不会被父元素作为文本去处理(与行内块和行内区别)
文档流: 文档流里的元素会按照顺序从上到小,从左到右排列。
1.2浮动元素产生的影响
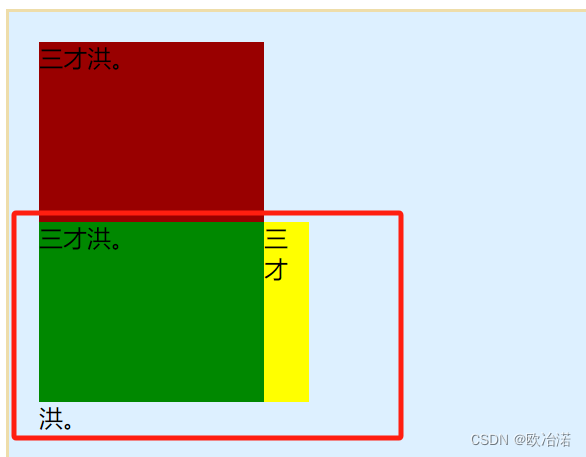
1.2.1 对后面的元素的影响
后面兄弟元素会占据浮动元素原来的位置,可能造成位置的重叠,浮动元素显示在上
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{margin-top: 20px;padding: 20px;border: 2px solid #eda;width: 600px;height: 400px;background: rgb(221, 240, 255);}.box{width: 150px;height: 120px;}.box1{background: #900;}.box2{background: #080;float: left;}.box3{width: 180px;background: #ff0;}</style>
</head>
<body><div class="me"><div class="box box1">三才洪。</div><div class="box box2">三才洪。</div><div class="box box3">三才洪。</div></div>
</body>
</html> 
解决:
方案一: 给紧邻这浮动元素的后面的兄弟元素设置 clear:both
方案二: 兄弟元素要浮动都浮动,浮动元素不要跟不浮动的元素做兄弟
解决方案一:
.box3{clear: both;width: 180px;background: #ff0;}
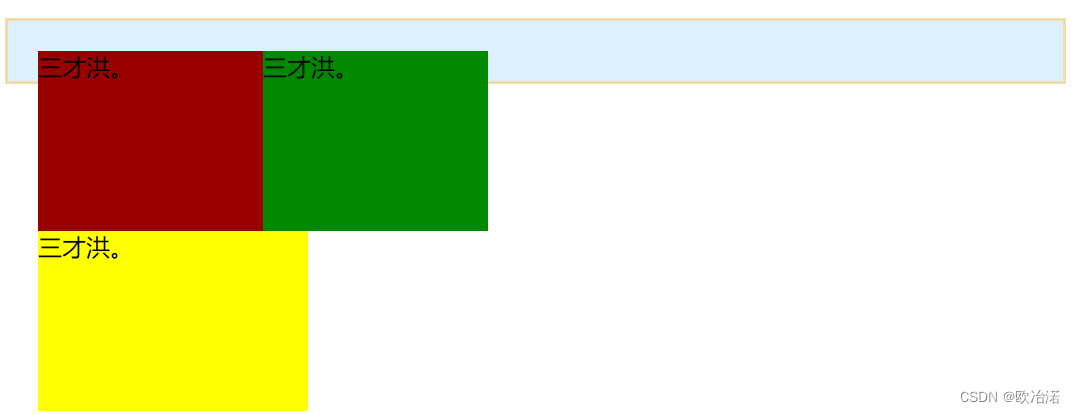
1.2.3对父元素的影响

子元素浮动之后,不能撑起父元素高度,造成高度塌陷
1.2.3.1解决对父元素的影响:
方案一: 父元素设置固定高度
方案二: 父元素设置浮动
方案三: 父元素设置 overflow, 值只要不是 visible 都可以
方案四: 给父元素添加个子元素,放在所有浮动元素的后面,该元素要求是块级元素,设置 clear:both
方案五: 原理同方案四相同,使用伪元素给父元素添加子元素,设置 clear:both (推挤)
父元素::after {content: "";display: block;clear:both;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{margin-top: 20px;padding: 20px;border: 2px solid #eda;/* width: 600px;height: 400px; */background: rgb(221, 240, 255);}.me::after{content: "";display: block;clear: both;}/* 这种写法是为了兼容老版本的浏览器 */.me:after{content: "";display: block;clear: both;}.box{width: 150px;height: 120px;}.box1{background: #900;float: left;}.box2{background: #080;float: left;}.box3{clear: both;width: 180px;background: #ff0;float: left;}</style>
</head>
<body><div class="me"><div class="box box1">三才洪。</div><div class="box box2">三才洪。</div><div class="box box3">三才洪。</div></div>
</body>
</html>
1.3 浮动相关的 CSS 属性
| CSS 属性 | 功能 | 属性值 |
| float | 设置浮动 | left、right、none |
| clear | 清除浮动的影响 | left、right、both |
2.行内元素或行内块元素在布局中的特点
父元素设置的文本属性可以作用于行内元素和行内块元素
2.1行内块居中
让行内块元素在父元素中水平居中
给父元素设置 text-align:center
让行内块元素在父元素中纵向居中
1. 给父元素设置行高
2. 给行内块元素设置 vertical-align:middle
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{width: 600px;height: 400px;border: 2px solid #a36060;text-align: center;line-height: 400px;}.box{display: inline-block;vertical-align: middle;/* 行高要与子元素一致才可以将文字居中 */line-height: 80px;width: 100px;height: 80px;background: #900;}</style>
</head>
<body><div class="me"><div class="box box01">行内块</div><!-- <div class="box box02"></div><div class="box box03"></div> --></div>
</body>
</html>
2.2 行内元素或行内块元素之间的空白问题
2.2.1元素之间的空白(左右)

产生原因:
代码中,元素之间的换行
2.2.2解决方案:
方案一: 代码中,元素之间不写换行(不推荐)
方案二: 父元素设置字体大小为0; 如果行内块元素中还有文字单独设置字体大小。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{width: 600px;height: 400px;border: 2px solid #a36060;font-size: 0;}.box{display: inline-block;vertical-align: middle;font-size: 16px;width: 100px;height: 80px;background: #900;}.boxx{display: inline;width: 100px;height: 80px;background: blue;font-size: 16px;}.boxxx{display: inline;width: 100px;height: 80px;background: palegreen;font-size: 16px;}</style>
</head>
<body><div class="me"><div class="box box01">行内块</div><div class="boxx box02">行内1</div><div class="boxxx box03">行内2</div></div>
</body>
</html>2.2.3底部的空白(图片的幽灵空白)

产生原因:
行内块元素与文字基线对齐,底部的空白就是基线与底线的距离
解放方案:
方案一: 父元素设置字体大小 0
方案二: 给行内块元素设置 vertical-align:bottom (推荐)
方案三: 经典解决方案,针对图片,将图片设置成块级元素
2.2.4文字内容个数不同的行内块元素水平排列无法对齐
产生原因:
1. 如果行内块元素中没有文字,该元素的底部与基线对齐
2. 如果行内块元素中有一行文字,文字与外面的基线对齐,进而影响行内块元素的位置
3. 如果行内块元素中有多行文字,最后一行文字与外面的基线对齐,进而影响行内块元素的位置
解决方案
给行内块元素设置 vertical-align, 值不是 baseline 都可以解决问题
当出现为了换行导致元素掉下来时可以设置
.last{margin-right: 0;}