福州网站建设策划方案淘宝代运营公司
在 Web 开发中,处理文件传输是一个常见的需求。Blob(二进制对象)是一种表示二进制数据的方式,常用于处理文件和多媒体数据。本文将介绍如何使用 Axios 和 Blob 来处理文件传输。

Axios Blob 概念
在开始之前,让我们先了解一下 Axios 和 Blob 的基本概念。
- Axios:Axios 是一个基于 Promise 的 HTTP 客户端,用于发送 HTTP 请求。它支持在浏览器和 Node.js 中使用,并提供了许多有用的功能,如请求和响应拦截、自动转换 JSON 数据等。
- Blob:Blob代表不可变的原始数据,通常用于存储二进制大对象,如图像、音频和视频文件。它是一个类似于数组的对象,但用于存储二进制数据。
- 在浏览器端,Axios 可以将响应直接存储为 Blob 或 File 对象,这样就可以很方便地处理二进制数据。
- 在服务器端,Axios 可以将响应直接存储为 Buffer 对象。
- Axios 提供了 blob() 和 buffer() 方法,可以很容易地获取二进制响应。
使用 Axios Blob
以下是使用 Axios Blob 的步骤,包括发送包含 Blob 数据的 POST 请求。
1.安装 Axios:如果你尚未安装 Axios,可以通过以下命令安装它:
npm install axios2.导入 Axios:在你的 JavaScript 文件中,导入Axios库:
import axios from 'axios';3.创建 Blob 对象:使用Blob构造函数创建一个 Blob 对象,然后将二进制数据添加到其中。这是一个创建包含文本数据的Blob对象的示例:
const text = 'Hello, Blob!'; const blob = new Blob([text], { type: 'text/plain' });4.发送 POST 请求:使用 Axios 发送 POST 请求,将 Blob 对象作为请求主体发送:
axios.post('your_api_endpoint', blob) .then(response => { console.log('Response:', response); }) .catch(error => { console.error('Error:', error); });实践案例
假设你需要在前端应用中上传用户选择的图像文件。以下是一个使用 Axios Blob 的实践案例:
1.HTML 表单:创建一个包含文件输入的HTML表单。
<form id="upload-form"> <input type="file" id="file-input" /> <button type="submit">Upload</button> </form>2.JavaScript 代码:使用 JavaScript 处理表单提交并发送 Blob 数据。
import axios from 'axios'; document.getElementById('upload-form').addEventListener('submit', async (event) => { event.preventDefault(); const fileInput = document.getElementById('file-input'); const file = fileInput.files[0]; const formData = new FormData(); formData.append('file', file); try { const response = await axios.post('your_upload_endpoint', formData); console.log('Upload successful:', response); } catch (error) { console.error('Upload error:', error); } });提示与注意事项
- 确保在请求头中正确设置 Blob 数据的
Content-Type,以便服务器正确解析数据。 - 了解服务器端对上传文件的要求和处理方式。
- 对于大文件,可以考虑分片上传以提高性能和稳定性。
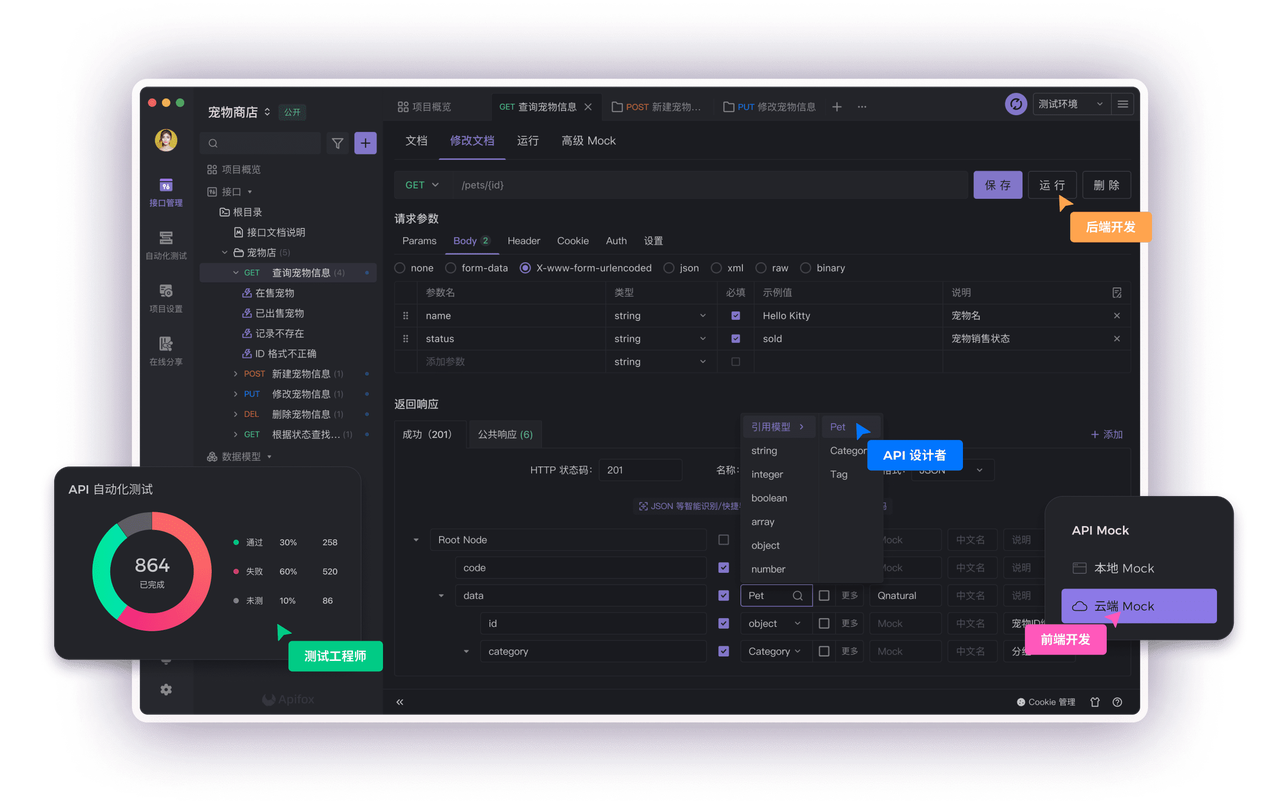
通过 Apifox 调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。

总结
本文介绍了Axios Blob 的基本概念,提供了一个实践案例来演示如何使用它来上传图像文件,并给出了一些提示和注意事项以帮助你更好地完成文件传输任务。通过使用 Axios 的 Blob,你可以轻松地在前端应用中处理文件上传和传输。
知识扩展:
- JavaScript(JS)中如何检查一个对象(Object)是否包含指定的键(属性)
- JavaScript(JS)中的 reduce 如何使用?一文讲解其用法
参考链接:
- MDN Web Docs - Blob:Blob - Web APIs | MDN
