湘潭做网站价格品牌磐石网络win7优化极致性能
javascript是一种非常重要的编程语言,在许多网页中它被广泛使用,可以实现许多交互效果和动态效果。输出是javascript中最基本的操作之一,下面将介绍两种常见的输出方式。
一、使用console.log()函数输出
console.log()函数是常用的输出函数之一,它可以在JavaScript的控制台输出信息,并且可以输出任意类型的数据,例如:字符串、数字、数组、对象等等。下面是一个简单的例子:
console.log("hello world")在控制台中会输出Hello World!,这说明console.log()函数已经成功输出了一条信息。
二、使用document.write()函数输出
document.write()函数可以将输出直接写入HTML文档中,这样我们就可以在页面中看到我们的输出结果了。下面是一个简单的例子:
document.write("hello world");总结
以上,我们介绍了两种常见的JavaScript的输出方式:console.log()和document.write()。这两种方式都是JavaScript编程中不可或缺的一部分,可以帮助我们更深入地理解JavaScript的基础知识。在实际的开发中,我们可以灵活运用这些知识来实现各种交互效果和动态页面效果。
三、什么是JavaScript中的控制台呢?
3.1控制台简介
控制台是现代浏览器中的内置调试器,熟练的web开发人员会经常使用console.log()在其代码中打印消息和调试问题。控制台(console)主要是用来显示网页加载过程中产生各类信息;在测试界面时,如果出现bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题。
发者工具中的控制台(Console)主要是用来显示网页加载过程中产生各类信息。
当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉
在测试界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题。
可以从运行以下 Web 浏览器之一的任何远程计算机系统轻松访问 Web 控制台:
-
谷歌浏览器
-
火狐浏览器
-
苹果浏览器
-
Microsoft Edge
打开一个浏览器,F12打开开发者模式,点击console页签,并输入命令(支持补全):

console 对象提供了大量的方法可供使用,而非我们最常用console.log() 一个函数。

3.2控制台的使用
3.2.1显示信息命令
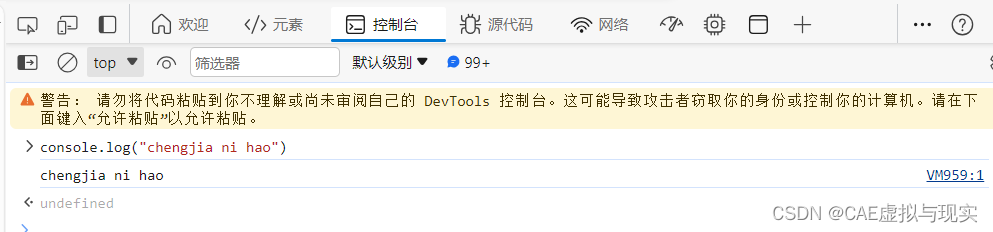
其内置一个console对象,提供5种方法,用来显示信息。最简单的方法是 console.log(),可以用来取代 alert() 或 document.write() 。比如,在网页脚本中使用 console.log("Hello World"),加载时控制台就会自动显示如下内容:

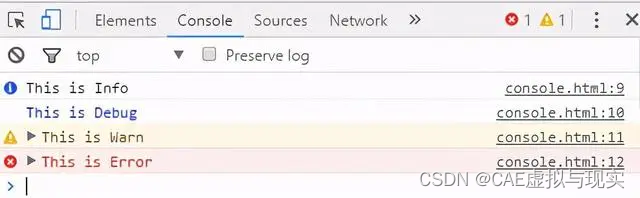
另外,根据信息的不同性质。console 对象还可以有4种显示的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。比如,在网页脚本中插入下面四行:
console.info("This is Info");
console.debug("This is Debug");
console.warn("This is Warn");
console.error("This is Error");加载时,控制台会显示如下内容:

可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
3.2.2占位符
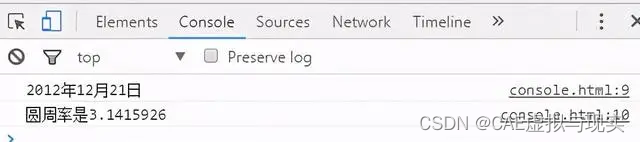
console对象上的5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );console.log( "圆周率是%f" , 3.1415926 );
%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;dog.name = "大毛";dog.color = "黄色";然后,对它使用o%占位符:
console.log( "%o" , dog );
3.2.3分组显示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
点击组标题,该组信息会折叠或展开。
3.2.4显示对象属性和方法
console.dir();
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };console.dir( dog );
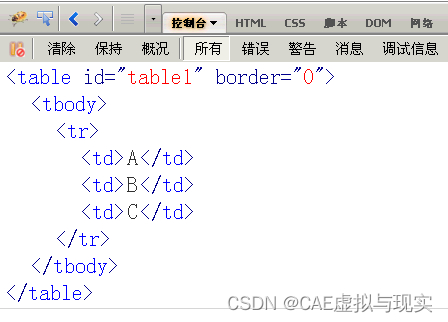
3.2.5获取某个节点所包含的所有html/xml代码
console.dirxml()
var table = document.getElementById("table1"); //获取节点console.dirxml( table ); //显示节点的所有代码
3.2.6判断一个表达式或变量是否为真
console.assert()
var result = 0;console.assert( result ); //falsevar year = 2000;console.assert( year == 2011 ); //false
3.2.7追踪函数的调用轨迹
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3( 1,1 );function add3( a,b ){ return add2(a,b); }function add2( a,b ){ return add1( a,b ); }function add1( a,b ){ return add( a,b ); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()

3.2.8显示代码的运行时间
console.time()和console.timeEnd()用来显示代码的运行时间
console.time( "计时器一" );for( var i=0;i<1000;i++ ){for(var j=0;j<1000;j++){}}console.timeEnd( "计时器一" );
3.2.9性能分析
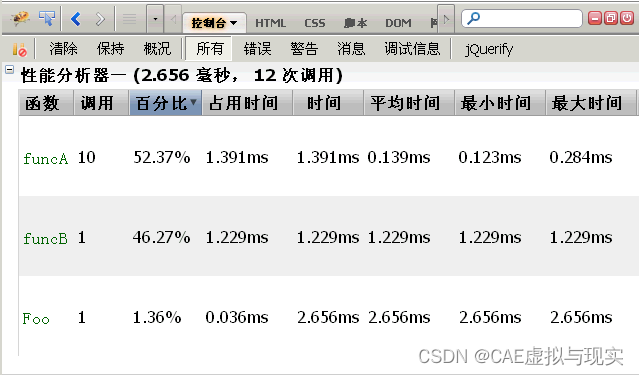
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile();
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){for(var i=0;i<10;i++){funcA(1000);}funcB(10000);}function funcA(count){for(var i=0;i<count;i++){}}function funcB(count){for(var i=0;i<count;i++){}}然后分析 “Foo();” 的运行性能:
console.profile( '性能分析器一' );Foo();console.profileEnd();
参考资料:
https://www.php.cn/faq/496512.html
https://www.cnblogs.com/yachao1120/p/10748333.html
