网页设计基础心得体会磐石网站seo
摘要
JSONP 是 JSON with Padding 的缩写,是一种解决跨域数据获取的方案。由于浏览器的同源策略限制,不同域名之间的前端JS代码不能相互访问到对方的数据,JSONP通过script标签的特性,实现在不同域名的网页间传递数据。
其原理是在客户端页面上定义一个回调函数 (callback),然后通过script标签向外部服务器请求数据,并将定义好的回调函数名称作为参数放在url请求地址里,服务器成功接收请求后,使用该参数将数据传递给定义好的回调函数并返回,客户端页面中定义好的回调函数接收参数后进行处理。
正常的AJAX请求
$.ajax({url: "https://qq.com/getdata/",success: function(res) {console.log(res)}
});
如果跨域请求,浏览器会报错:
跨域:例如你访问页面的域名是 https://baidu.com/getdata/,但是ajax请求的是 https://qq.com/getdata/ ,虽然都是getdata,但是其域名不一样,浏览器会拒绝请求。

这样的情况下,你通过ajax是无法获得请求数据的。
如何解决这个问题?jsonp就可以解决。
JSONP数据源代码示例
数据源即ajax请求的接口,其返回的是由括号括起来的json数据。服务端需要根据请求中的回调函数名称callback,将用户数据包装在函数调用中。
假设是:https://www.qq.com/callbackData/index.php
<?php// 页面编码header("Content-type:application/json");// 数据源$data = array(array('title' => '90后考上公职3个月开始贪污获刑3年','url' => 'https://baijiahao.baidu.com/s?id=1780086209787359686'),array('title' => '男子闪婚后闪离 24万彩礼要回8万','url' => 'http://dzb.hxnews.com/news/kx/202310/19/2138573.shtml'),array('title' => '神舟十七号船箭组合体转运至发射区','url' => 'https://baijiahao.baidu.com/s?id=1780150004201916038&wfr=spider&for=pc'),array('title' => '以色列要求本国公民立即离开土耳其','url' => 'https://baijiahao.baidu.com/s?id=1780107306390790504&wfr=spider&for=pc'),array('title' => '好莱坞将翻拍《你好李焕英》','url' => 'https://baijiahao.baidu.com/s?id=1780164746410232029&wfr=spider&for=pc'));// 返回结果$result = array('datalist' => $data,'code' => 200,'msg' => '获取成功');// 输出callback$resultCallback = json_encode($result);echo $_GET['callback'] . "(" . $resultCallback . ")";?>
ajax请求
<html><head><title>jsonp请求示例</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script></head><body><div id="app"></div><script>$.ajax({url: "https://www.qq.com/callbackData/index.php",dataType: "jsonp",jsonpCallback: "handleJSONPResponse",success: function(res) {console.log(res)}});</script></body>
</html>
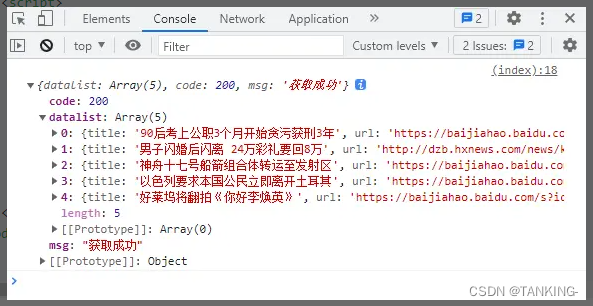
结果:

通过 dataType: "jsonp" 就可以成功请求到数据。
作者
TANKING
