设计师关注的十大网站市场营销说白了就是干什么的
vue项目配置git提交规范
- 一、背景介绍
- 二、husky、lint-staged、@commitlint/cli
- 1.husky
- 2.lint-staged
- 3.@commitlint/cli
- 三、具体使用
- 1.安装依赖
- 2.运行初始化脚本
- 3.在package.json中配置lint-staged
- 4.根目录新增 commitlint.config.js
- 4.提交测试
- 1.提示信息格式错误时
- 2.eslint校验不通过时
一、背景介绍
项目中代码格式以及git message如果不加以约束,可能最终的格式会五花八门,这样很不利于我们的项目合作。所以我们需要使用工具来约束提交代码和信息的格式。
二、husky、lint-staged、@commitlint/cli
1.husky
Husky 是一个 Git Hook 工具,可以帮助我们在 Git 事件发生时自动运行脚本。Git Hook 是一种机制,它允许在 Git 执行操作时自动运行特定脚本,以执行自定义操作。
使用 Husky,可以轻松地添加 Git Hooks,并在特定的 Git 事件(如提交代码)发生时执行自定义的脚本。例如,在提交代码之前自动运行代码格式化脚本或运行代码静态分析工具等。
Husky 支持多种 Git Hooks,包括 pre-commit、pre-push 等,并可以配置多个钩子,以便在多个 Git 事件发生时执行自定义脚本。
2.lint-staged
lint-staged 是一个工具,可以在 Git 暂存区的文件上运行指定的 lint 工具,以便于仅在需要时执行 lint 检查。它通常与 Husky 配合使用,以在提交代码前运行 lint-staged。使用 lint-staged 可以大大提高 lint 检查的效率,因为只需要针对本次提交的文件执行 lint 检查,而不是所有的文件。
lint-staged 支持多种 lint 工具,例如 ESLint、Prettier、Stylelint 等,并可以配置多个 lint 工具。它还支持使用 glob 模式来选择要运行 lint 工具的文件。
3.@commitlint/cli
@commitlint/cli 是一个命令行工具,用于校验 Git 提交信息是否符合规范。它通常与 Husky 和 lint-staged 配合使用,以在提交代码前对提交信息进行校验,从而确保提交信息的格式和内容符合项目规范和约定。
@commitlint/cli 遵循 Conventional Commits 规范,可以自定义配置校验规则。它支持多种校验规则,例如校验提交信息的类型、描述和主体等,并可以在不同的提交阶段执行不同的校验规则。例如,在提交代码前只检查代码格式和 lint 检查,而在合并代码时进行更全面的提交信息校验。
三、具体使用
1.安装依赖
npm i husky -D
npm i lint-staged -D
npm i @commitlint/cli @commitlint/config-conventional -D

2.运行初始化脚本
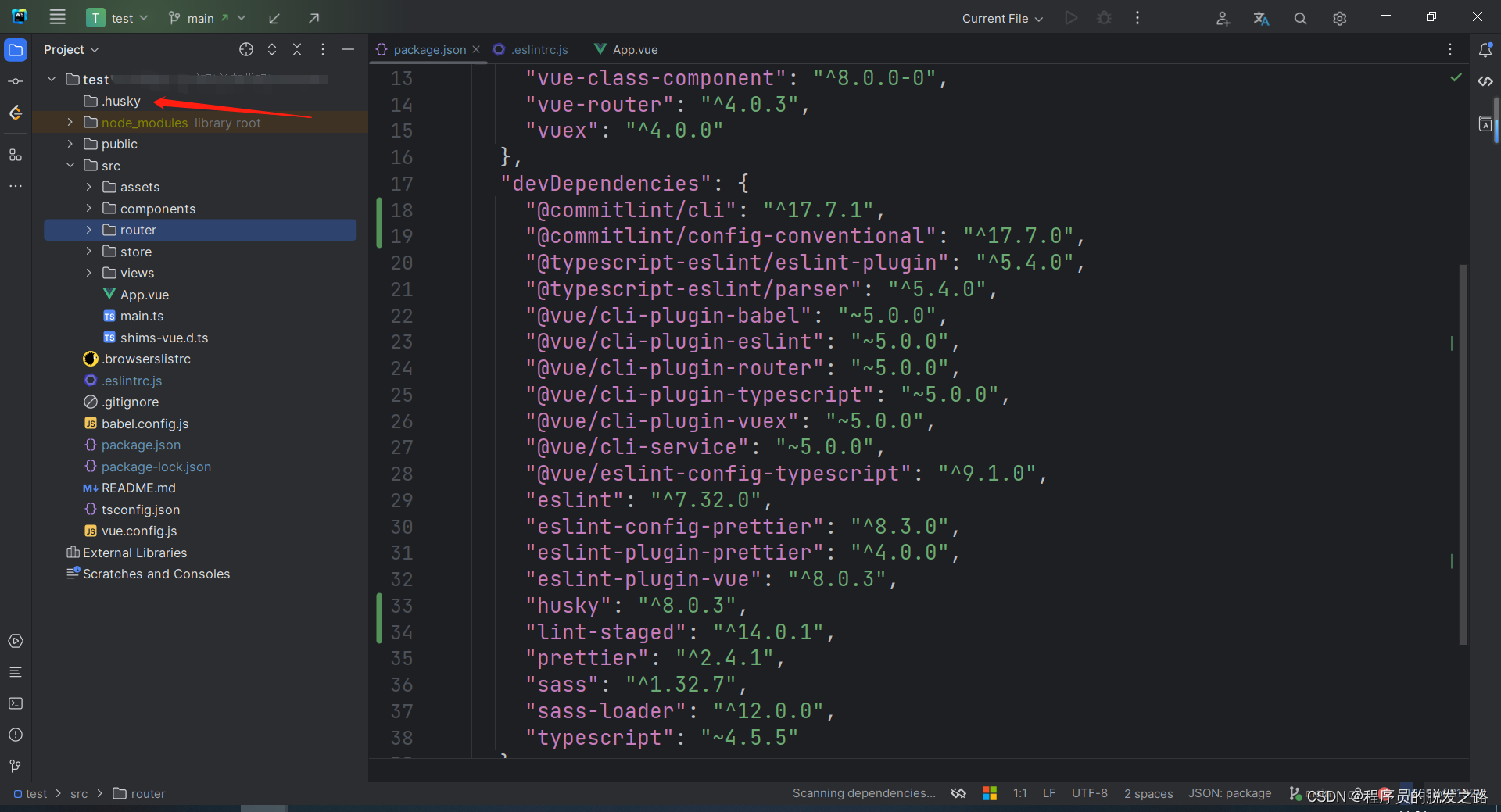
npx husky install :生成 .husky 的文件夹

npx husky add .husky/pre-commit "npx --no-install lint-staged": 添加 hooks,会在 .husky 目录下生成一个 pre-commit 脚本文件
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"npx --no-install lint-staged
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"':添加 commit-msg
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"npx --no-install commitlint --edit $1
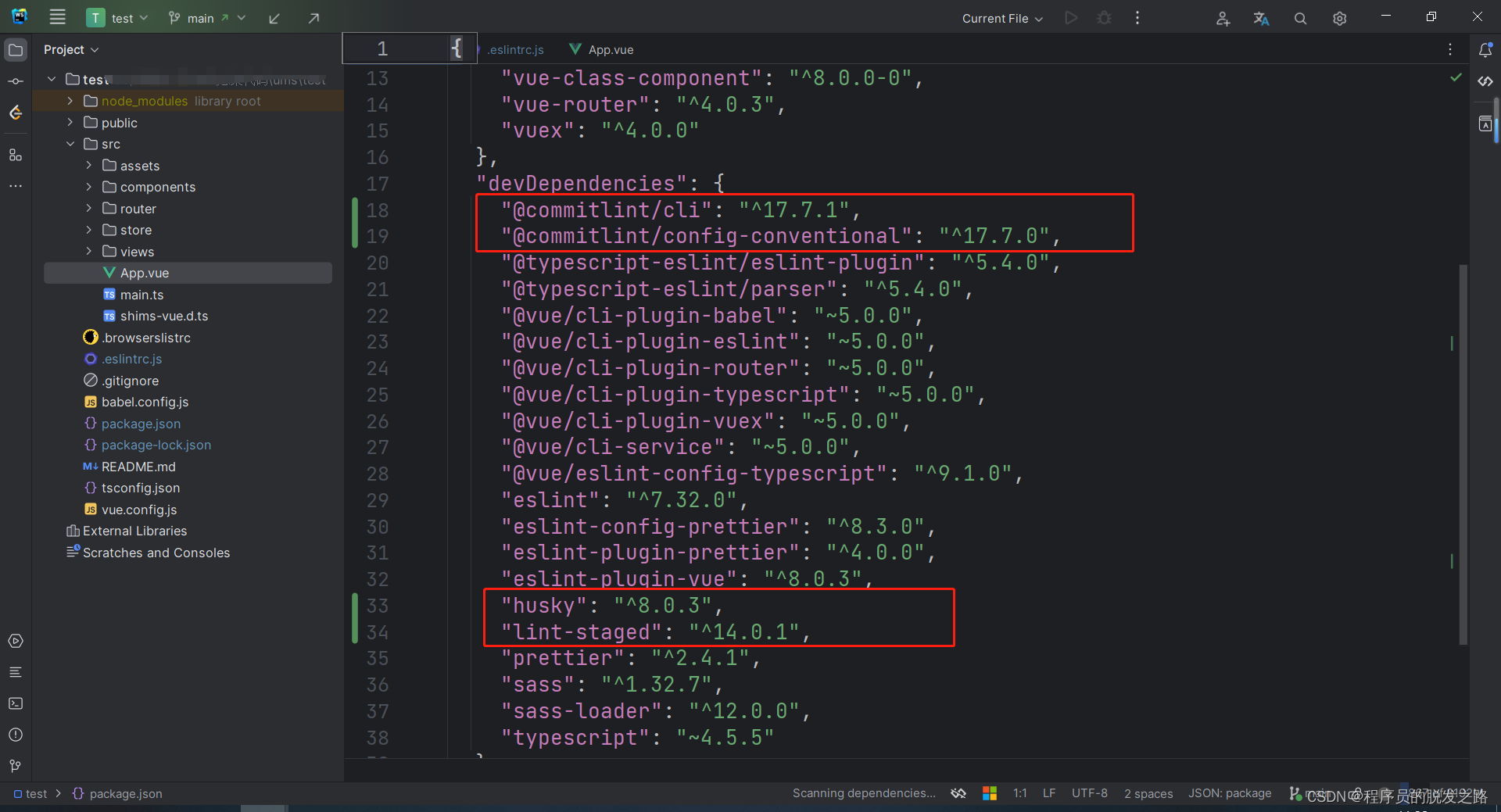
3.在package.json中配置lint-staged
lint-staged": {"*.{js,jsx,vue,ts,tsx}": ["eslint --fix","prettier --write"],"*.{scss,less,css,html,md}": ["prettier --write"],"package.json": ["prettier --write"],"{!(package)*.json,.!(browserslist)*rc}": ["prettier --write--parser json"]
},
4.根目录新增 commitlint.config.js
module.exports = {// 继承的规则extends: ["@commitlint/config-conventional"],// 定义规则类型rules: {// type类型定义,表示git提交的type必须在以下类型枚举范围内"type-enum": [2, // 当前验证的错误级别 2:错误"always", // 在什么情况下进行验证 always:随时[// 泛型内容,与.cz-config.js一致"feat", // 新功能 feature"fix", // 修复 bug"docs", // 文档注释"style", // 代码格式(不影响代码运行的变动)"refactor", // 重构(既不增加新功能,也不是修复bug)"perf", // 性能优化"test", // 增加测试"chore", // 构建过程或辅助工具的变动"revert", // 回退"build", // 打包],],// subject大小写不做校验 0:关闭校验"subject-case": [0],},
};
提交格式:
git commit -m <type>: <description> // 冒号后面有空格
- type:提交的类型(如新增、修改、更新等)
- description:信息描述
4.提交测试
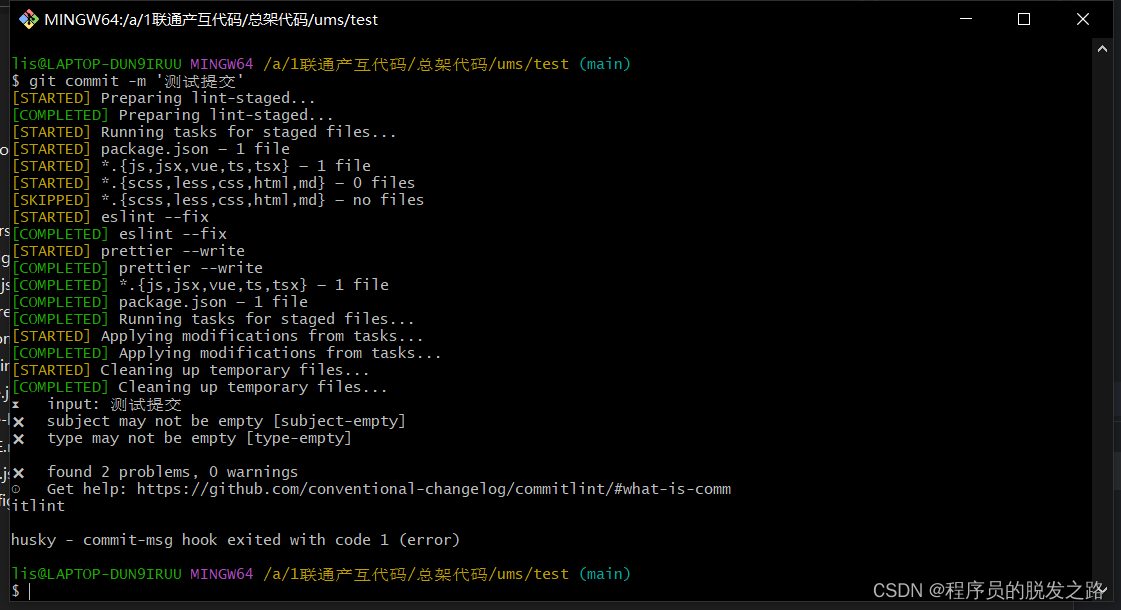
1.提示信息格式错误时
git commit -m '测试提交'

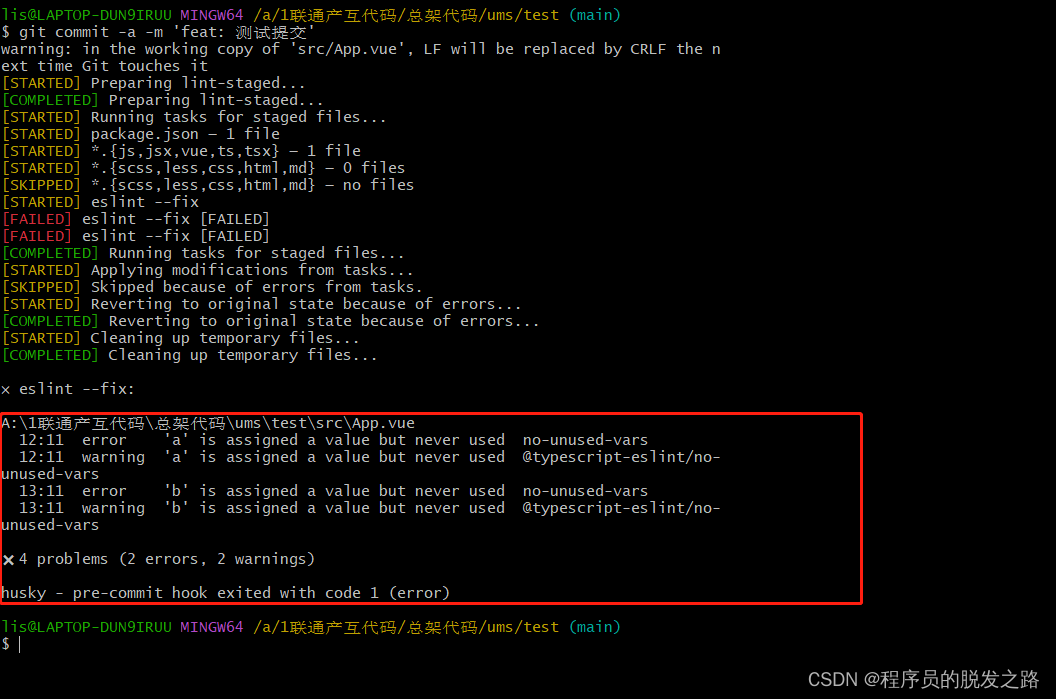
2.eslint校验不通过时

提交就会报错了