c2c平台盈利模式有哪些成都百度seo优化公司
文章目录
- 1. 需求背景
- 2. 开始撸
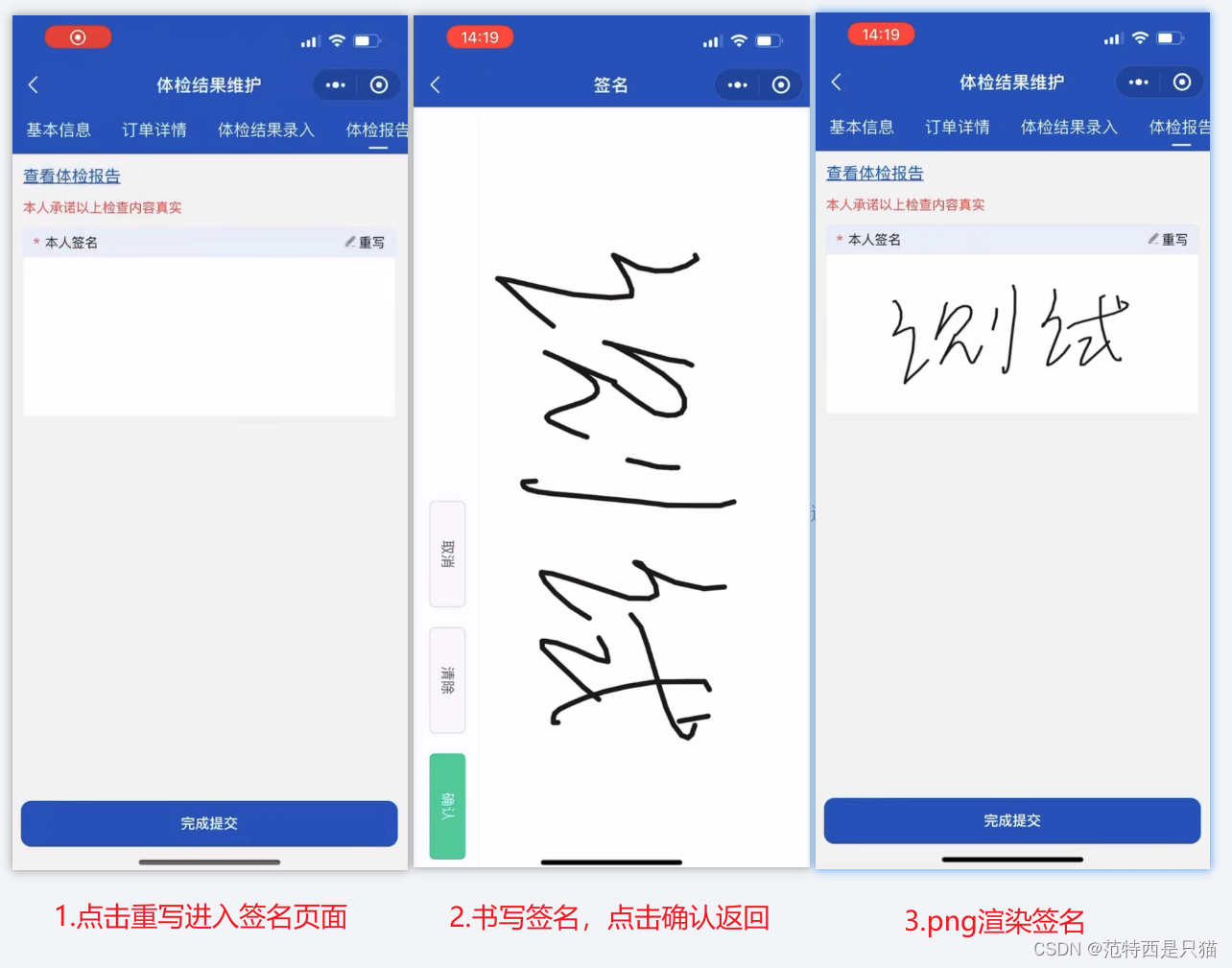
- 2.1 点击 重写 进入签名页面(上图一)
- 2.2 书写签名,点击确认返回,及图片翻转显示(上图二,三)
- 3. 图片进行翻转,返回翻转后的图片
1. 需求背景
接的一个开发一个小程序,需求很简单,使用uni-app实现一个微信小程序的电子签名功能
2. 开始撸
2.1 点击 重写 进入签名页面(上图一)

<template><view><view class="ft-26 color-red mt-20 mb-20">本人承诺以上检查内容真实</view><view class="sign"><view class="sign-header"><span><i class="color-red">*</i> 本人签名</span><div @click="goSign"><img class="edit-icon" :src="require('@/static/images/edit.png')" alt=""><label for="">重写</label></div></view><img class="sign-img" :src="tempFilePath"></view></view>
</template><script>export default {data() {return {tempFilePath: "",}},methods: {// 点击重写,进入签名页面goSign() {uni.navigateTo({url: `/examine/q-sign`})},// 签名页面返回回来,接收签名照片展示getTempFilePath(data) {let { tempFilePath } = JSON.parse(data)this.tempFilePath = tempFilePath},},}
</script><style lang="scss" scoped>.report-view {height: 50vh;background: #fff;}.popup-content {width: 100vw;height: 100vh;}.sign {border-radius: 10rpx;border: 1rpx solid #E6E6E6;overflow: hidden;.sign-header {line-height: 56rpx;background: #E8EFF8;border-radius: 0px;display: flex;justify-content: space-between;padding: 0 20rpx;font-size: 26rpx;display: flex;align-items: center;.edit-icon {width: 24rpx;height: 24rpx;display: inline-block;margin-right: 5rpx;}span {i {line-height: 56rpx;display: inline-block;margin-right: 10rpx;}}text {font-weight: 500;color: #999999;}}.sign-img {width: 100%;height: 300rpx;background: #fff;}}
</style>
2.2 书写签名,点击确认返回,及图片翻转显示(上图二,三)

完整代码
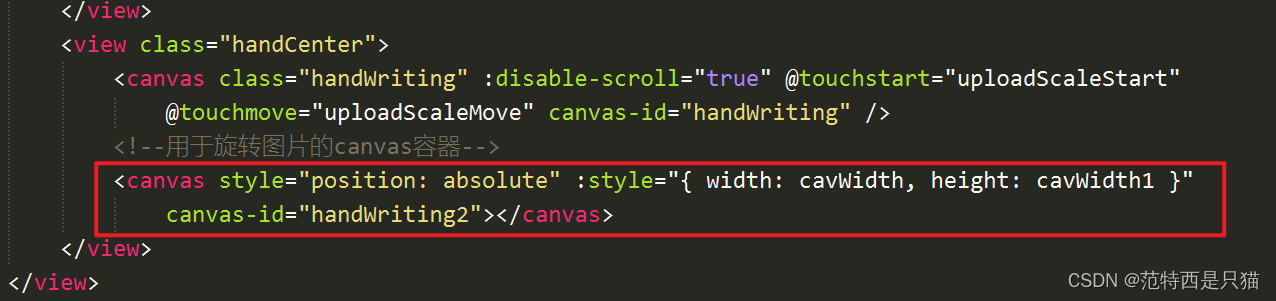
<template><view><!-- 自定义导航栏 --><NaviBar title="签署" :autoBack="true" /><view class="wrapper"><view class="handBtn"><button @click="retDraw" class="delBtn">清除</button><button @click="saveCanvasAsImg" class="saveBtn">取消</button><button @click="subCanvas" class="subBtn">确认</button></view><view class="handCenter"><canvas class="handWriting" :disable-scroll="true" @touchstart="uploadScaleStart"@touchmove="uploadScaleMove" canvas-id="handWriting" /><!--用于旋转图片的canvas容器--><canvas style="position: absolute" :style="{ width: cavWidth, height: cavWidth1 }"canvas-id="handWriting2"></canvas></view></view></view>
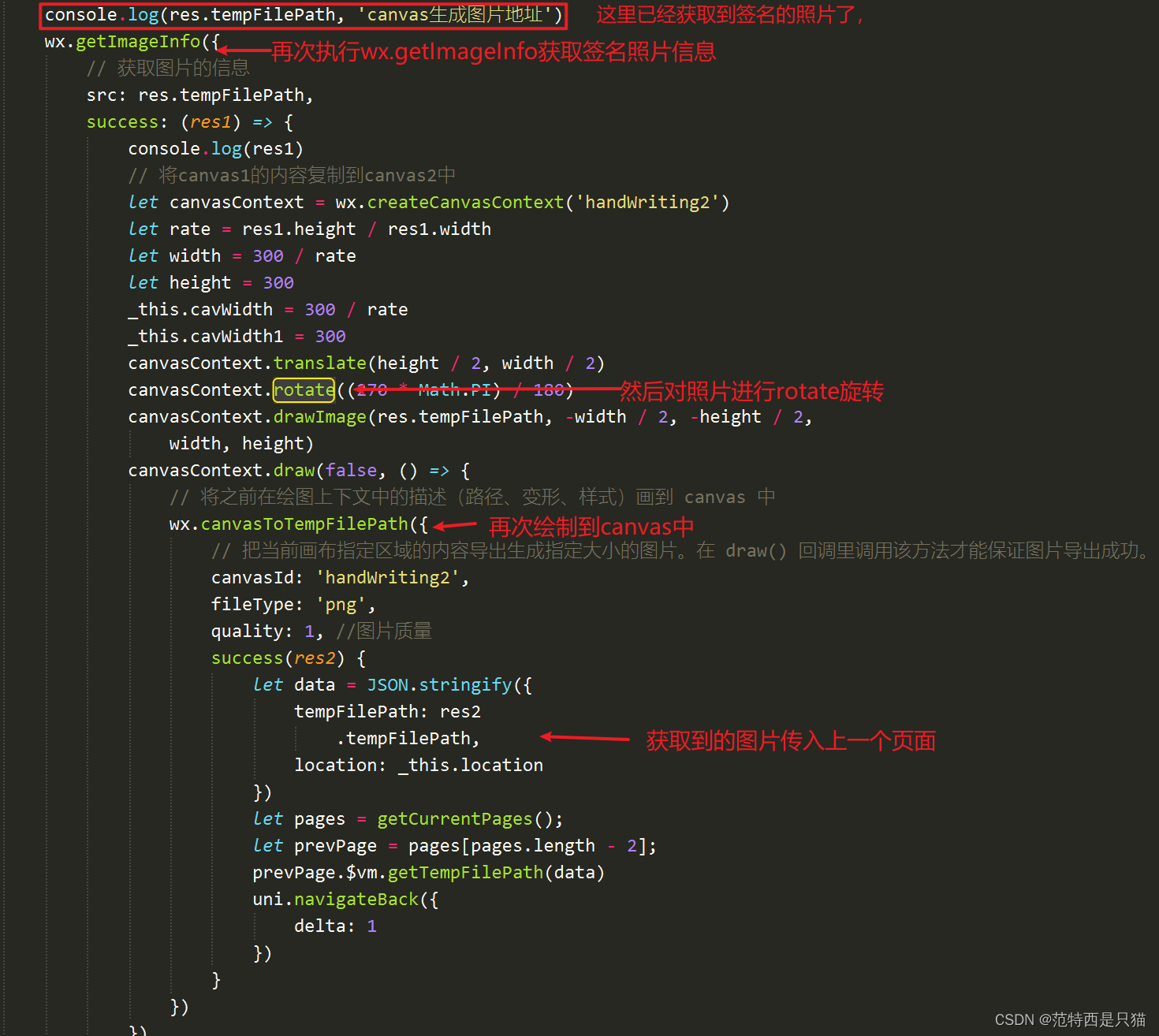
</template><script>export default {name: 'Signature',data() {return {canvasName: 'handWriting',ctx: '',startX: null,startY: null,canvasWidth: 0,canvasHeight: 0,selectColor: 'black',lineColor: '#1A1A1A', // 颜色canvas: null,cavWidth: 2000,cavWidth1: 2000,lineSize: 5, // 笔记倍数}},onLoad({location}) {if (location) {this.location = location;}this.ctx = uni.createCanvasContext('handWriting', this)this.$nextTick(() => {uni.createSelectorQuery().select('.handCenter').boundingClientRect((rect) => {this.canvasWidth = rect.widththis.canvasHeight = rect.height/* 将canvas背景设置为 白底,不设置 导出的canvas的背景为透明 */this.setCanvasBg('#fff')}).exec()})},methods: {// 笔迹开始uploadScaleStart(e) {this.startX = e.changedTouches[0].xthis.startY = e.changedTouches[0].y//设置画笔参数//画笔颜色this.ctx.setStrokeStyle(this.lineColor)//设置线条粗细this.ctx.setLineWidth(this.lineSize)//设置线条的结束端点样式this.ctx.setLineCap('round') //'butt'、'round'、'square'//开始画笔this.ctx.beginPath()},// 笔迹移动uploadScaleMove(e) {//取点let temX = e.changedTouches[0].xlet temY = e.changedTouches[0].y//画线条this.ctx.moveTo(this.startX, this.startY)this.ctx.lineTo(temX, temY)this.ctx.stroke()this.startX = temXthis.startY = temYthis.ctx.draw(true)},/*** 重写*/retDraw() {this.ctx.clearRect(0, 0, 700, 730)this.ctx.draw()//设置canvas背景this.setCanvasBg('#fff')},/*** @param {Object} str* @param {Object} color* 选择颜色*/selectColorEvent(str, color) {this.selectColor = strthis.lineColor = color},// 确认subCanvas() {const _this = thisuni.canvasToTempFilePath({canvasId: 'handWriting',fileType: 'png',quality: 1, //图片质量success(res) {console.log(res.tempFilePath, 'canvas生成图片地址')wx.getImageInfo({// 获取图片的信息src: res.tempFilePath,success: (res1) => {console.log(res1)// 将canvas1的内容复制到canvas2中let canvasContext = wx.createCanvasContext('handWriting2')let rate = res1.height / res1.widthlet width = 300 / ratelet height = 300_this.cavWidth = 300 / rate_this.cavWidth1 = 300canvasContext.translate(height / 2, width / 2)canvasContext.rotate((270 * Math.PI) / 180)canvasContext.drawImage(res.tempFilePath, -width / 2, -height / 2,width, height)canvasContext.draw(false, () => {// 将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中wx.canvasToTempFilePath({// 把当前画布指定区域的内容导出生成指定大小的图片。在 draw() 回调里调用该方法才能保证图片导出成功。canvasId: 'handWriting2',fileType: 'png',quality: 1, //图片质量success(res2) {let data = JSON.stringify({tempFilePath: res2.tempFilePath,})let pages = getCurrentPages();let prevPage = pages[pages.length - 2];prevPage.$vm.getTempFilePath(data)uni.navigateBack({delta: 1})}})})}})},})},//旋转图片,生成新canvas实例rotate(cb) {const that = thiswx.createSelectorQuery().select('#handWriting2').fields({node: true,size: true}).exec((res) => {const rotateCanvas = res[0].nodeconst rotateCtx = rotateCanvas.getContext('2d')//this.ctxW-->所绘制canvas的width//this.ctxH -->所绘制canvas的heightrotateCanvas.width = this.ctxHrotateCanvas.height = this.ctxWwx.canvasToTempFilePath({canvas: that.canvas,success(res) {const img = rotateCanvas.createImage()img.src = res.tempFilePathimg.onload = function() {rotateCtx.translate(rotateCanvas.width / 2,rotateCanvas.height / 2)rotateCtx.rotate((270 * Math.PI) / 180)rotateCtx.drawImage(img, -rotateCanvas.height / 2, -rotateCanvas.width / 2)rotateCtx.scale(that.pixelRatio, that.pixelRatio)cb(rotateCanvas)}},fail(err) {console.log(err)}})})},//取消saveCanvasAsImg() {this.retDraw()uni.navigateBack()},//设置canvas背景色 不设置 导出的canvas的背景为透明//@params:字符串 colorsetCanvasBg(color) {/* 将canvas背景设置为 白底,不设置 导出的canvas的背景为透明 *///rect() 参数说明 矩形路径左上角的横坐标,左上角的纵坐标, 矩形路径的宽度, 矩形路径的高度//这里是 canvasHeight - 4 是因为下边盖住边框了,所以手动减了写this.ctx.rect(0, 0, this.canvasWidth, this.canvasHeight - 4)// ctx.setFillStyle('red')this.ctx.setFillStyle(color)this.ctx.fill() //设置填充this.ctx.draw() //开画},toJSON() {}}}
</script><style>page {background: #fbfbfb;height: auto;overflow: hidden;}.wrapper {position: relative;width: 100%;height: 100vh;margin: 20rpx 0;overflow: auto;display: flex;align-content: center;flex-direction: row;justify-content: center;font-size: 28rpx;}.handWriting {background: #fff;width: 100%;height: 100vh;}.handCenter {border-left: 2rpx solid #e9e9e9;flex: 5;overflow: hidden;box-sizing: border-box;}.handBtn button {font-size: 28rpx;}.handBtn {height: 100vh;display: inline-flex;flex-direction: column;justify-content: space-between;align-content: space-between;flex: 1;}.delBtn {width: 200rpx;position: absolute;bottom: 350rpx;left: -35rpx;transform: rotate(90deg);color: #666;}.subBtn {width: 200rpx;position: absolute;bottom: 52rpx;left: -35rpx;display: inline-flex;transform: rotate(90deg);background: #29cea0;color: #fff;margin-bottom: 60rpx;text-align: center;justify-content: center;}/*Peach - 新增 - 保存*/.saveBtn {width: 200rpx;position: absolute;bottom: 590rpx;left: -35rpx;transform: rotate(90deg);color: #666;}
</style>
3. 图片进行翻转,返回翻转后的图片