高陵微网站建设网络广告人社区官网
文章目录
- 📋前言
- 🎯扁平数据结构
- 🎯树形数据结构
- 🎯使用递归将扁平数据转换为树形数据
- 📝最后
📋前言
在前端开发中,我们经常需要将扁平数据结构转换为树形结构(Tree)。比如在网站菜单、商品分类等场景下,都需要使用树形结构来实现数据的层级呈现。在本篇博客中,我将介绍一种常见的方法,使用递归方式来将扁平数据结构转换成树形结构。
🎯扁平数据结构
扁平数据结构是指数据之间没有任何层次关系,每个数据项都是平级的,通常包含一个parentId字段来表示该数据项的父节点。这种数据结构通常被用于列表、表格等场景下,但对于层级结构的数据展示则不够方便。
例如,以下是一个扁平数据结构的示例:
const flatData = [{ id: 1, name: '节点1', parentId: null },{ id: 2, name: '节点2', parentId: 1 },{ id: 3, name: '节点3', parentId: 1 },{ id: 4, name: '节点4', parentId: 2 },{ id: 5, name: '节点5', parentId: 2 },{ id: 6, name: '节点6', parentId: 3 }
];
🎯树形数据结构
而树形数据结构则是一种具有层次结构的数据结构,在前端开发中通常用于展示层级结构的数据,如文件夹、分类、组织架构等。每个节点仅有一个父节点,但可以有任意多个子节点。
以下是一个树形数据结构的示例:
const treeData = [{id: 1,name: '节点1',children: [{id: 2,name: '节点2',children: [{ id: 4, name: '节点4' },{ id: 5, name: '节点5' }]},{id: 3,name: '节点3',children: [{ id: 6, name: '节点6' }]}]}
];
🎯使用递归将扁平数据转换为树形数据
在前面的示例中,我们看到扁平数据结构与树形数据结构之间存在一定的转换关系,我们可以通过递归的方式将扁平数据结构转换为树形数据结构。
以下是一个使用递归的方法实现这个过程的代码示例:
function flatToTree(flatData, parentId = null) {const tree = [];// 遍历flatData,找到parentId对应的子节点for (const node of flatData) {if (node.parentId === parentId) {// 递归查找子节点const children = flatToTree(flatData, node.id);// 如果有子节点,则加入children属性中if (children.length > 0) {node.children = children;}// 加入tree中tree.push(node);}}return tree;
}const treeData = flatToTree(flatData);
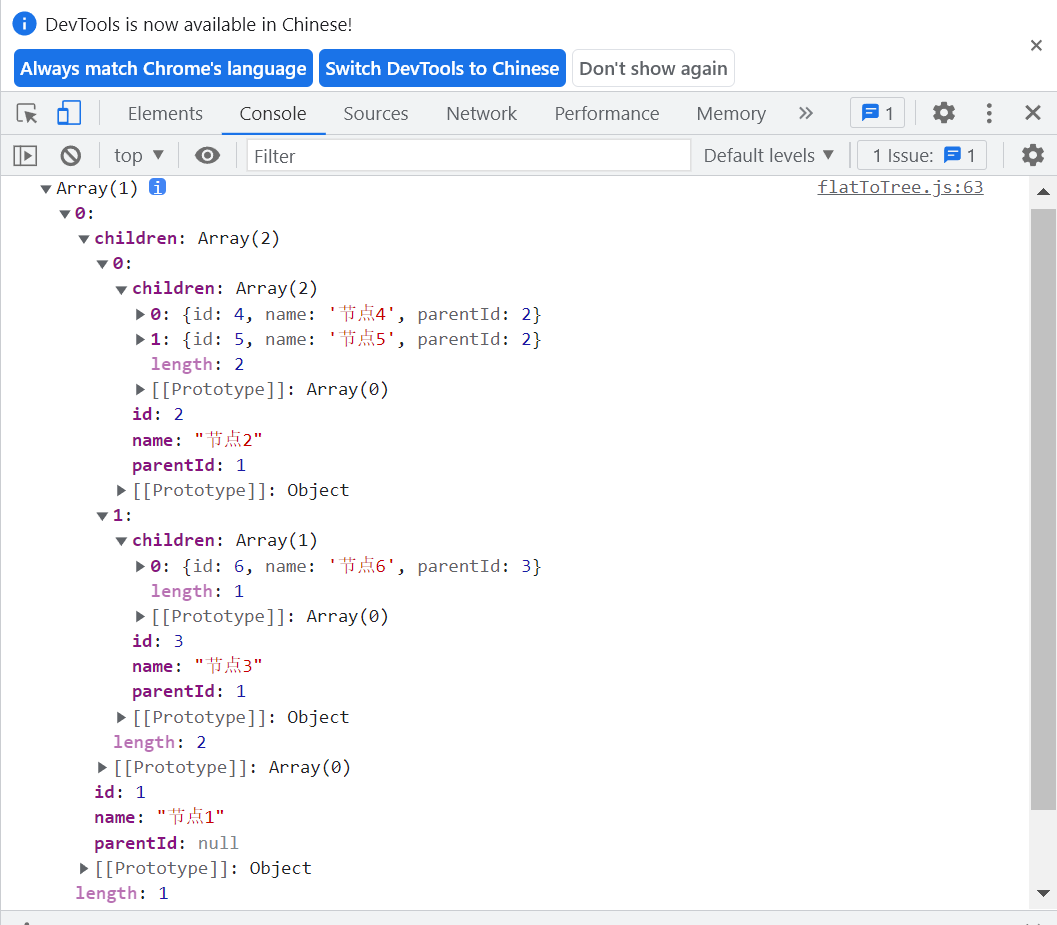
console.log(treeData); // 输出转换得到的Tree数据

以上代码使用递归的方式将扁平数据结构转换为树形数据结构。其中,flatToTree函数接收两个参数:flatData表示要转换的扁平数据结构,parentId是当前处理节点的父节点ID(初始值为null)。函数返回一个数组,包含所有根节点。
在函数体内,通过遍历flatData,找到所有parentId等于当前节点id的子节点。对每个子节点,再使用递归调用flatToTree函数查找该节点的子节点,并将子节点添加到children属性中。最终将所有节点加入到tree数组中并返回。
📝最后
通过以上的内容,我们可以浅理解如何使用递归的方式将扁平数据结构转换成树形数据结构。这是一种常见的实现方法,但在数据量较大时可能会影响性能,可以考虑使用其他的实现方式。当然,对于小规模的数据转换,递归是非常方便和好理解的。

