做网站时搜索的代码是什么不限次数观看视频的app
TypeScript基本理解
为什么使用TS
- JavaScript发展至今,没有进行数据类型的验证
- 而我们知道,在编程阶段,错误发现的越早越好
- 而TS就解决了JS的这个问题
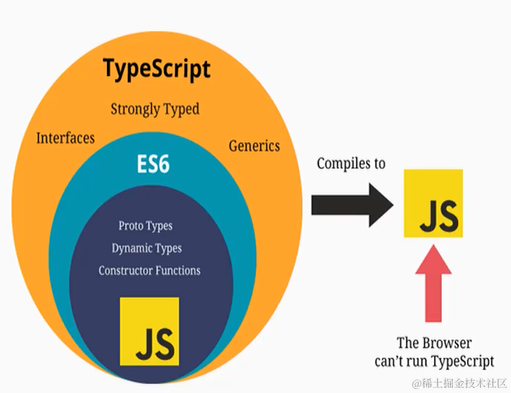
认识TypeScript
- TypeScript是拥有类型的JavaScript超级,它可以编译成普通、干净。完整的JavaScript代码
- 我们可以将TypeScript理解成为 加强版的JavaScript
- **JavaScript拥有的特性,TypeScript全部都是支持的,**并且,紧随着ECMAScript的标准
- Typescript在 实现新特性的同时,总是保持和ES标准的同步甚至领先
- TypeScript最终会被编译成JavaScript代码
TypeScript特点
- 始于JavaScript,归于JavaScript
- TypeScript是一个强大的工具,用于构建大型项目
- 拥有先进的JavaScript
TypeScript的编译环境
- 前面我们知道TS最终会转成JS代码的
- 那么TS代码运行也需要响应的环境
npm install typescript -g全局安装TypeScript代码运行环境- 创建 index.ts文件
//let 变量名称:变量类型 =
//String:大写的是JavaScript中的包装类,new String()
//string:小写的是TypeScript定义变量的类型
let message: string = "123"
console.log(message)
- 而后通过
tsc index.ts将ts文件编译成js文件,进行使用
TypeScript的运行环境
- 若每次使用
tsc命令,将ts转成js,比较麻烦 - 我们也可以使用ts-node直接运行
- 使用ts-node需要全局安装两个包
npm install ts-node -gnpm install tslib @type/node -g
- 而后运行
ts-node index.ts即可
变量定义
- 上面的例子中,我们对变量定义进行了说明
// let/const 变量名称:数据类型(类型注解) = 赋值
let message:string = "hello" //string就是类型注解
变量的类型推导(推断)
- 在实际书写过程中,我们无需为每一个变量,指定数据类型
- 因为 TypeScript会根据赋值的内容,自动推导出变量的类型
let message = "hello"

- 而const声明的变量,则是 字面量类型
const message:"hello" = "hello"
const num:1.88 = 1.88


JavaScript和TypeScript的数据类型
- TypeScript是JavaScript的一个超集
- JS拥有的特性TS全部拥有

JavaScript类型-number类型
- 数字类型是开发中经常用到的类型,不区分整数型和浮点数类型
let num:number = 1.88
JavaScript类型-boolean类型
let flag:boolean = true
JavaScript类型-string类型
let str:string = "hello"
JavaScript类型-Array类型
-
明确指定<数组>的类型注解
- 1.string[]:数组类型,并且数组中存放的字符串类型
let names:string[] = ['1','2']- 2.Array与上述表述的一致,只是另外一种写法
let num:Array<number> = [1,2,3]
JavaScript类型-Object类型
//类型注解,要和实际的内容相对应,否则就会报错
let obj:{name:string,age:number
} = {name:"zhangcheng",age:18
}
- 但是不能写成以下写法
- 下面的写法相当于是一个空对象,在后续的操作中,都会报错
let obj:object = {name:"zhangcheng"
}
JavaScript类型-null和undefined类型
let n: null = null
let unde:undefined = undefined
函数的类型
函数的参数类型
- 在定义函数的时候,对于传入的参数,我们可以指定传入参数的类型
- 同时参数的个数也会限制死
function sum(num1:number,num2:number){}
函数的返回值类型
- 通常情况下,是不用对函数的返回值进行类型的注解,因为会自动推导出来
- 但是明确的写明类型注解,会有助于代码的阅读性
- 通常在小括号最后对函数的返回值进行类型注解
function sum(num1:number,num2:number):number{}
匿名函数的参数
- 针对于匿名函数,会根据上下文自动推导出参数的类型,不需要特别的去指定
let arr = ["zhangsan","lisi"]
arr.forEach((item,index,arr)=>{})
//item,index,arr属于上下文类型,不需要特殊的指定
对象类型与函数类型联合使用
//参数名称:{属性1:类型注解,属性2:类型注解,....}
function printPoint(ponit: { x: number, y: number }) {console.log(ponit.x,ponit.y);
}//传入参数的时候,一定要包含设定好的属性
printPoint({x:100,y:200})
- 同时,有另外一种写法
type ponitType = {x: numbery: number//z表示可选属性,可以传入,可以不传入z?:number
}//参数名称:{属性1:类型注解,属性2:类型注解,....}
function printPoint(ponit: ponitType) {console.log(ponit.x,ponit.y);
}//传入参数的时候,一定要包含设定好的属性
printPoint({x:100,y:200})
TypeScript类型-any类型
- 在某些情况下,我们无法确定一个变量的类型,并且这个变量的类型可能会发生变化,可以使用any类型
- 对于 any类型的变量,我们可以对变量赋值任何值
let a:any = "why"
a = 123
- 一般在数据类型十分复杂的时候,我们可以使用any类型,但是不推荐到处使用any,也不推荐不使用any
TypeScript类型-unknown类型
-
unknown是TypeScript中比较特殊的类型
-
unknown类型的变量,做所有的操作前都是不合法的
- 因此在做操作前,需要进行类型校验 称类型缩小
let str: unknown = "123456"//直接取length会报错
// console.log(str.length);//需要进行类型校验
if (typeof str === "string") {console.log(str.length)
}
- 与 any类型的区别
- any类型,做所有的操作都是合法的,无需进行类型的校验
- 而unknown类型,做所有的操作都是非法的,需要进行类型的校验
TypeScript类型-void类型
- void通常用来指定一个函数是没有返回值的,就是void类型
- 在TS中如果一个函数没有任何的返回值,那么返回值的类型就是void类型
- 而js不返回任何东西,默认返回的就是undefined类型
- 应用场景
- 用于指定函数返回值类型是void类型
- 同时,可以指定传入的参数是函数类型
//指定一个变量是函数 let foo:()=>void = () => {}
function delayFn(fn: () => void) {setTimeout(() => {fn()},1000)
}delayFn(() => {console.log(123);
})
TypeScript类型-never类型
- 开发中很少实际去定义 never类型,通常是根据上下文自动推导出来的 never类型
//情况一不会自己定义never类型,通常是自动推导出来的
//1.死循环
function foo(): never {while (true) {console.log(123)}
}
foo()//2.函数返回值是空的情况
function foo1() {return []
}
- 在开发框架或者工具的时候,可能会用到never
function changeMessage(message: string | number) {switch (typeof message) {case "string":console.log(message.length)breakcase "number":console.log(message);breakdefault://正常来说永远不会执行到default中的代码const check:never = message }
}changeMessage(123)//但有一天某个人对工具函数进行了更改,增加了一种boolean的情况,且没有考虑boolean的case,则default就会提示报错,让开发者能够看到问题
- nerver表示永远不会发生值的类型,不能接受任何值
TypeScript类型-tuple类型
- 元组类型
- 与 数组类型十分相似,但是也有区别
- **数组类型:**里面存放的数据要保持类型统一,虽然可以不统一,但是取值的时候,不能明确类型
- 元组类型:可以存放不同的数据类型,且可以通过下标进行取值,取出来的值的类型是明确的
//数组的定义方法 类型[]
let arr: (string | number)[] = [123, "123"]//元组的定义方法 [类型1,类型2]
let tuple: [string, number, boolean] = ["123", 123, true]
console.log(tuple[0]);
