网站建设开发百度快速排名软件原理
文章目录
- 1. 模板语法
- 1.1 插值语法
- 1.2 指令语法
- 2. 数据绑定
- 3. 穿插 el 和 data 的两种写法
- 4. MVVM 模型
1. 模板语法
root 容器中的代码称为 vue 模板
1.1 插值语法

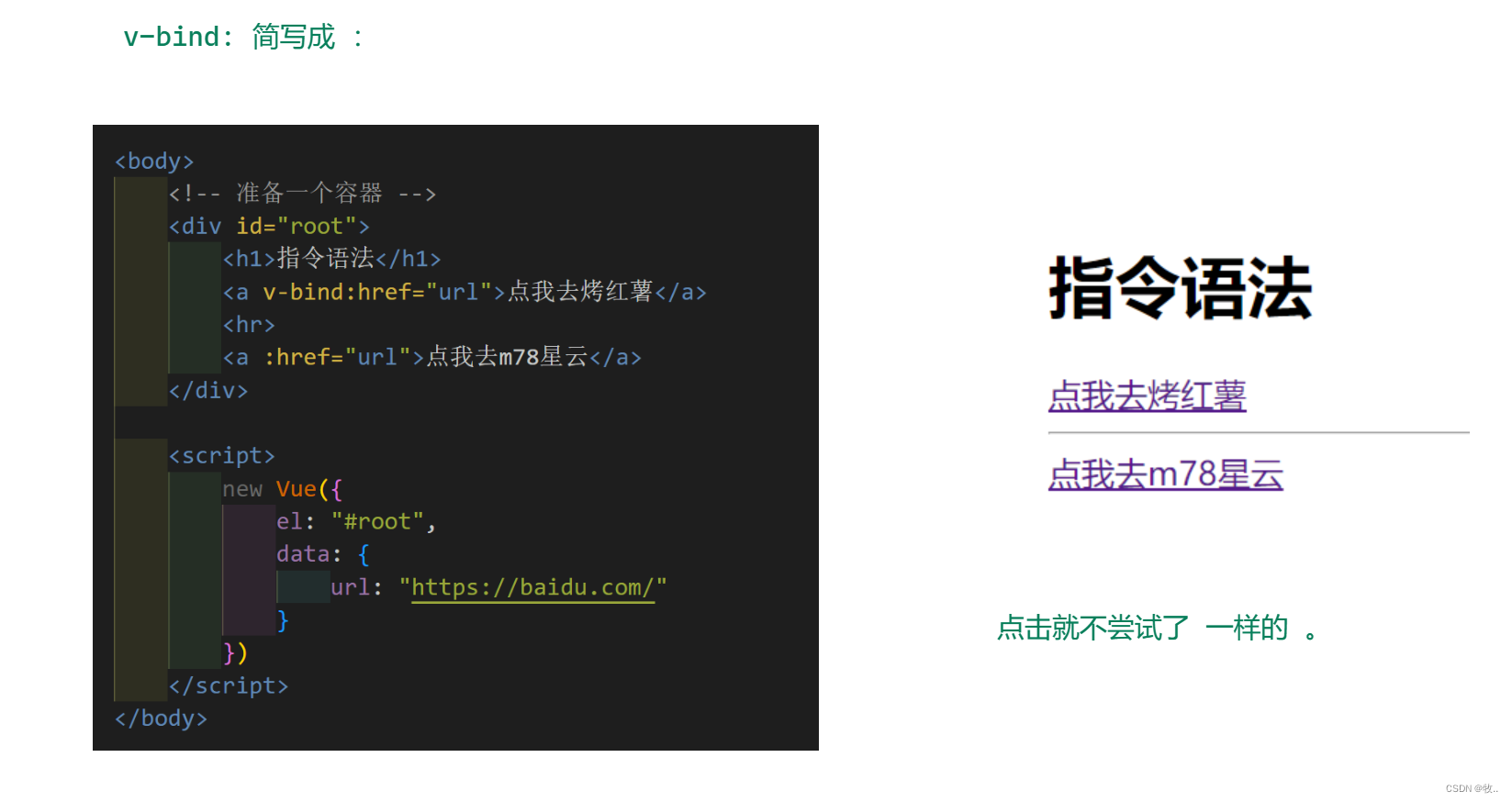
1.2 指令语法
图一 :

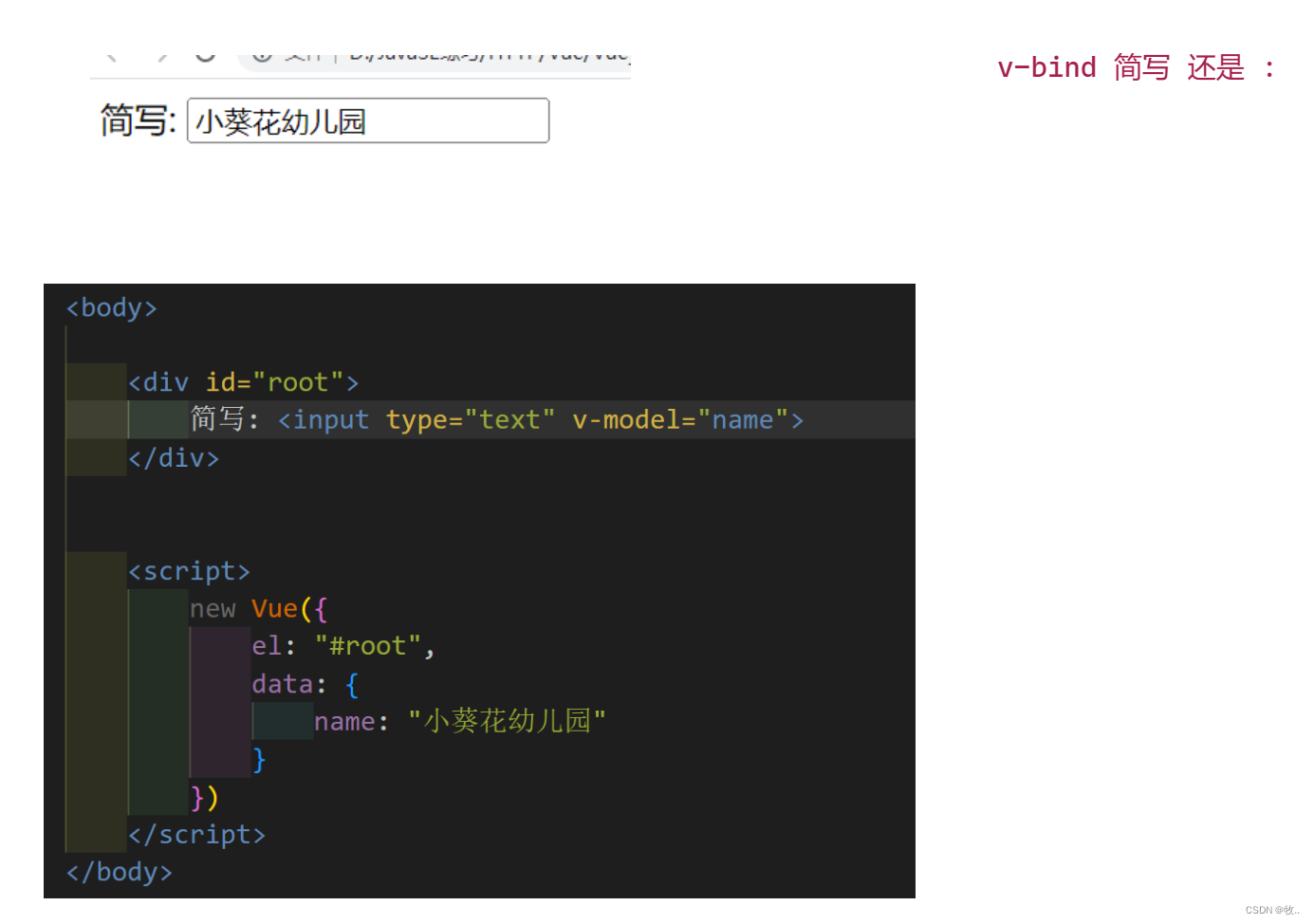
简写 : v-bind: 是可以简写成 : 的

总结 :
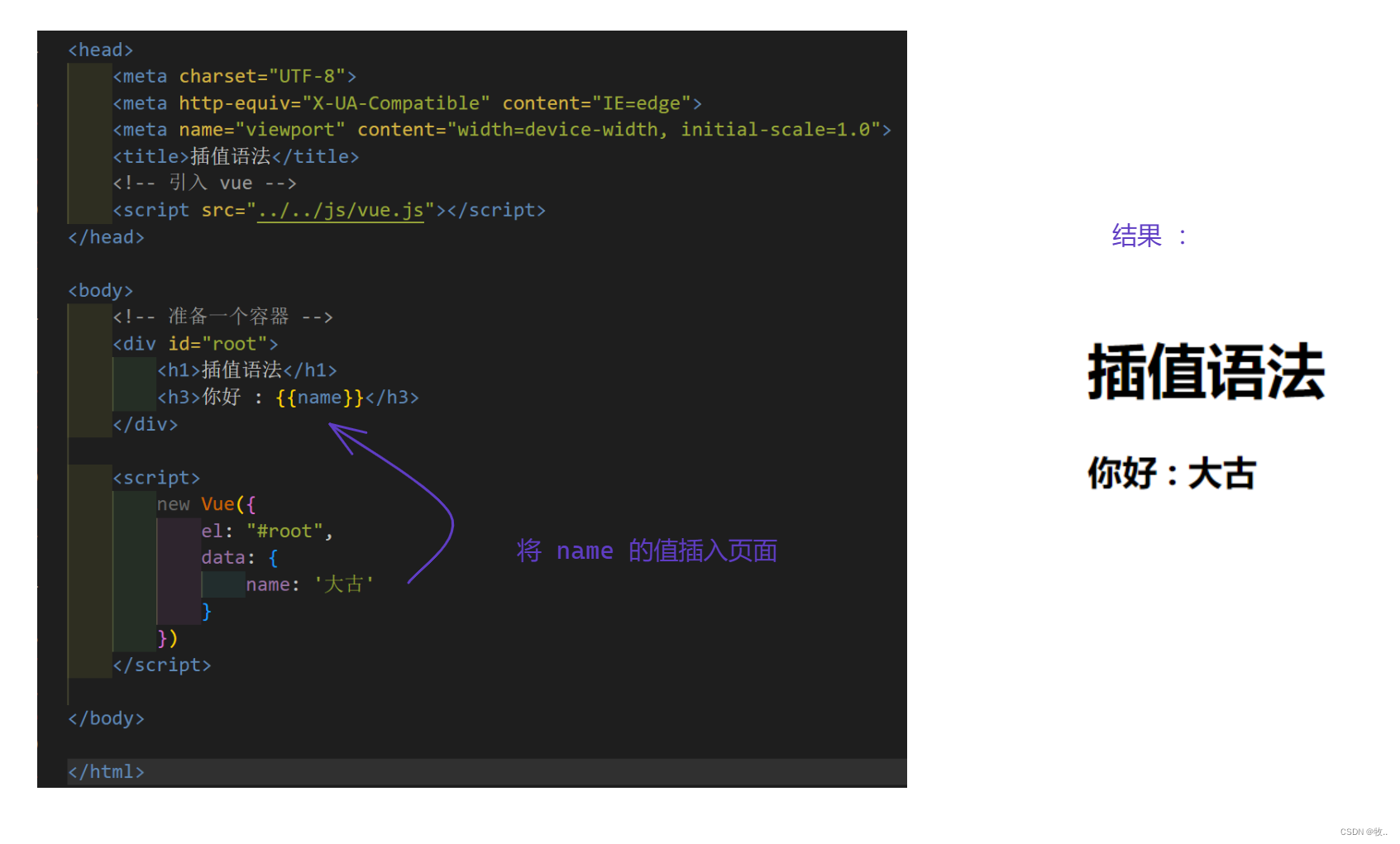
插值语法 :
- 功能 : 用于解析标签体内容
- 写法 : {{xxx}} , xxx 是 js 表达式 ,切可以直接读取到 data 中的所有属性
指令语法 :
- 功能:用于解析标签 (包括 : 标签属性 , 标签内容 , 绑定事件 …)
- 举例 : v-bind:href = “xxxx” 或者简写为 :href=“xxx” , xxx 同样要写 js 表达式 ,且可以直接读取到data中的所有属性
- 备注 : Vue 中有很多的指令 , 且形式都是: v-??? 此处使用 v-bind 举例
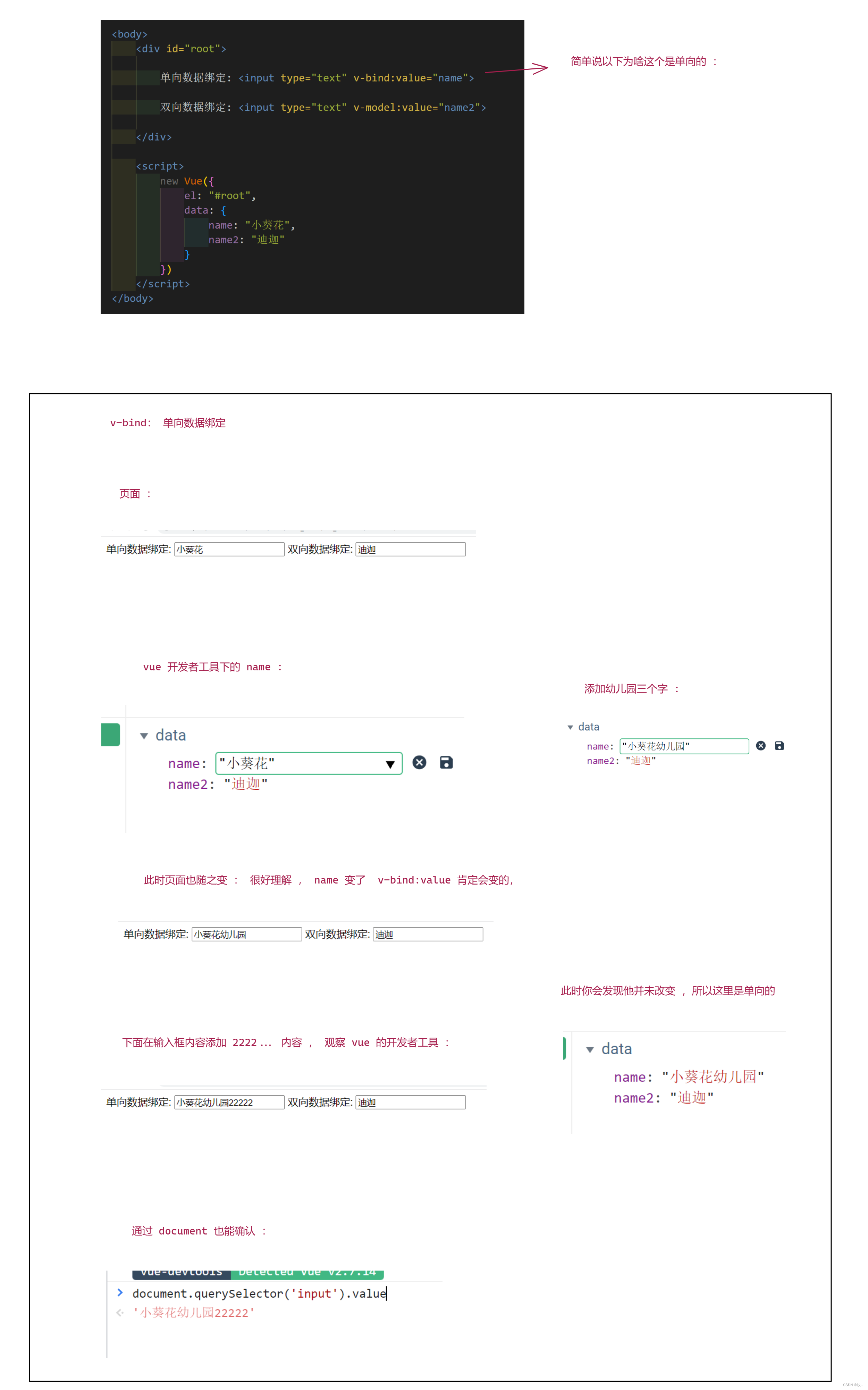
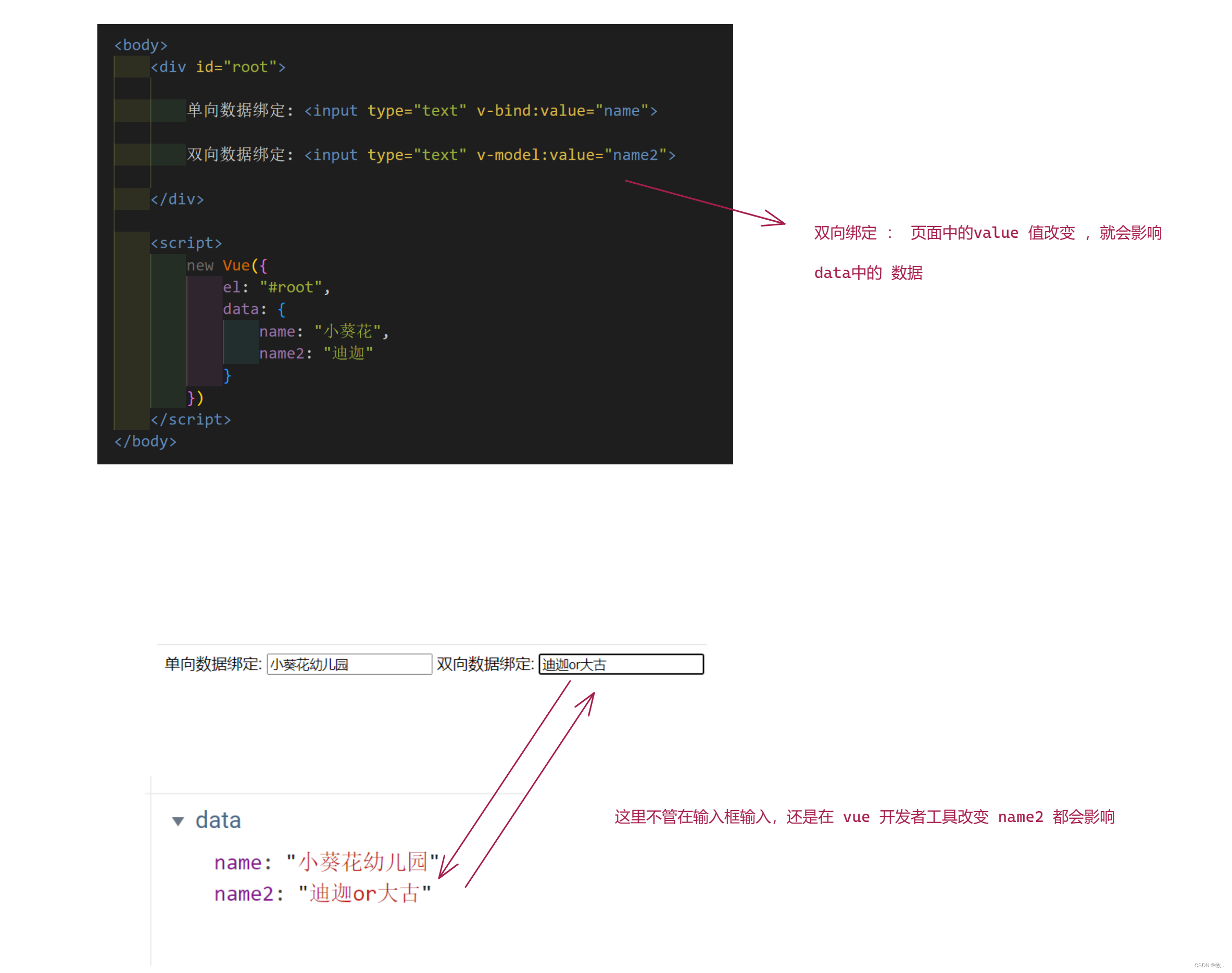
2. 数据绑定
引出 : v-model

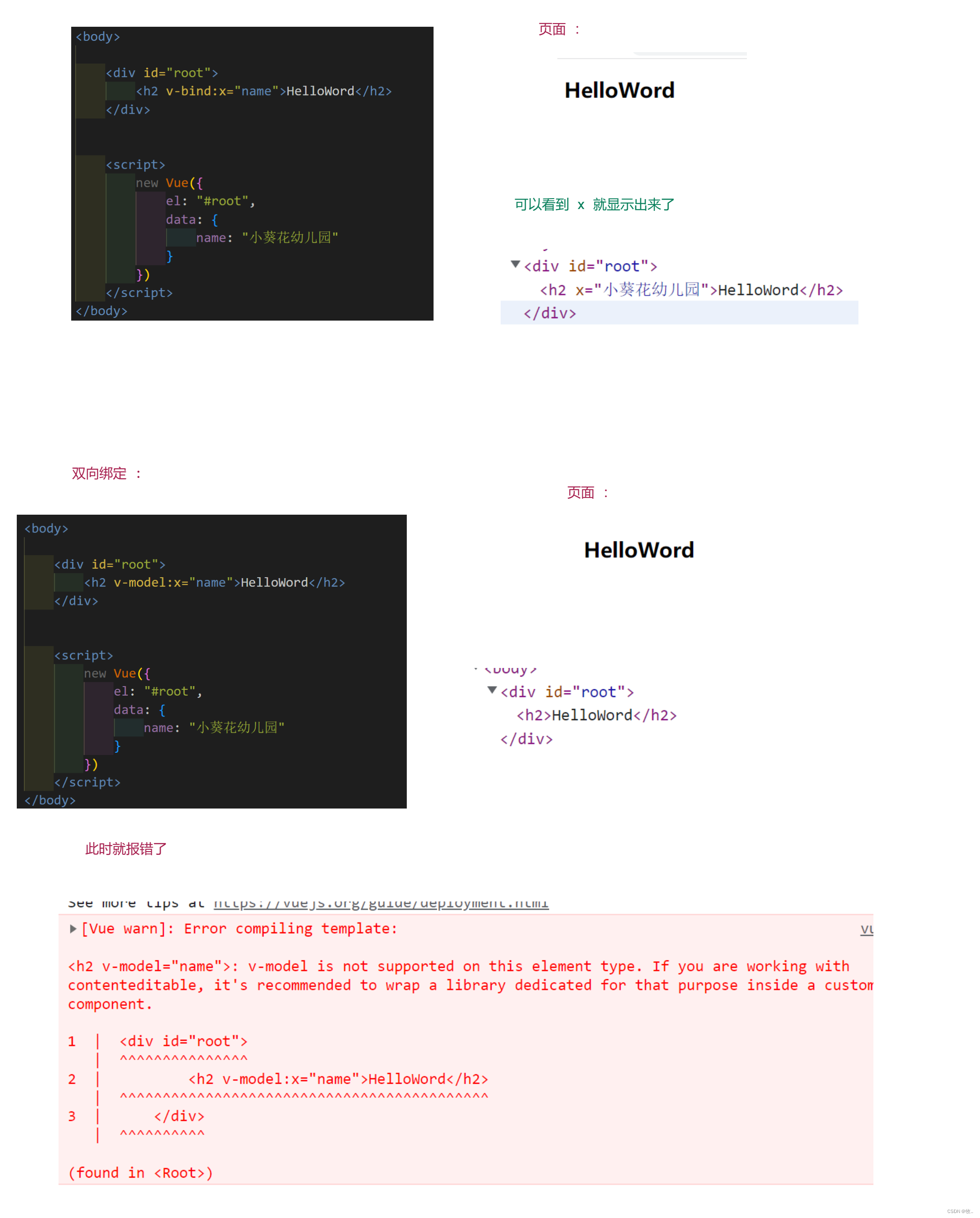
单向绑定 :

双向绑定 :

注意:v-model 只能应用在表单类元素 (输入类元素) 上

v-model 简写 :

总结 :
Vue 中有两种数据绑定的方式 :
-
单向数据绑定(v-bind) : 数据只能从 data 流向页面.
-
双向绑定 (v-model) :数据不仅能从 data 流向页面 , 还可以从页面流向 data .
- 备注 :1. 双向绑定一般都应用在表单类元素上 (如 : input , select 等) 2. v-model : value 可以简写为 v-model ,应为 v-model 默认手机的就是value值
3. 穿插 el 和 data 的两种写法
原来我们的写法 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",data: {name: "大古"}})// 通过 console.log 观察 vue 的实例对象 console.log(vm)</script>
</body></html>
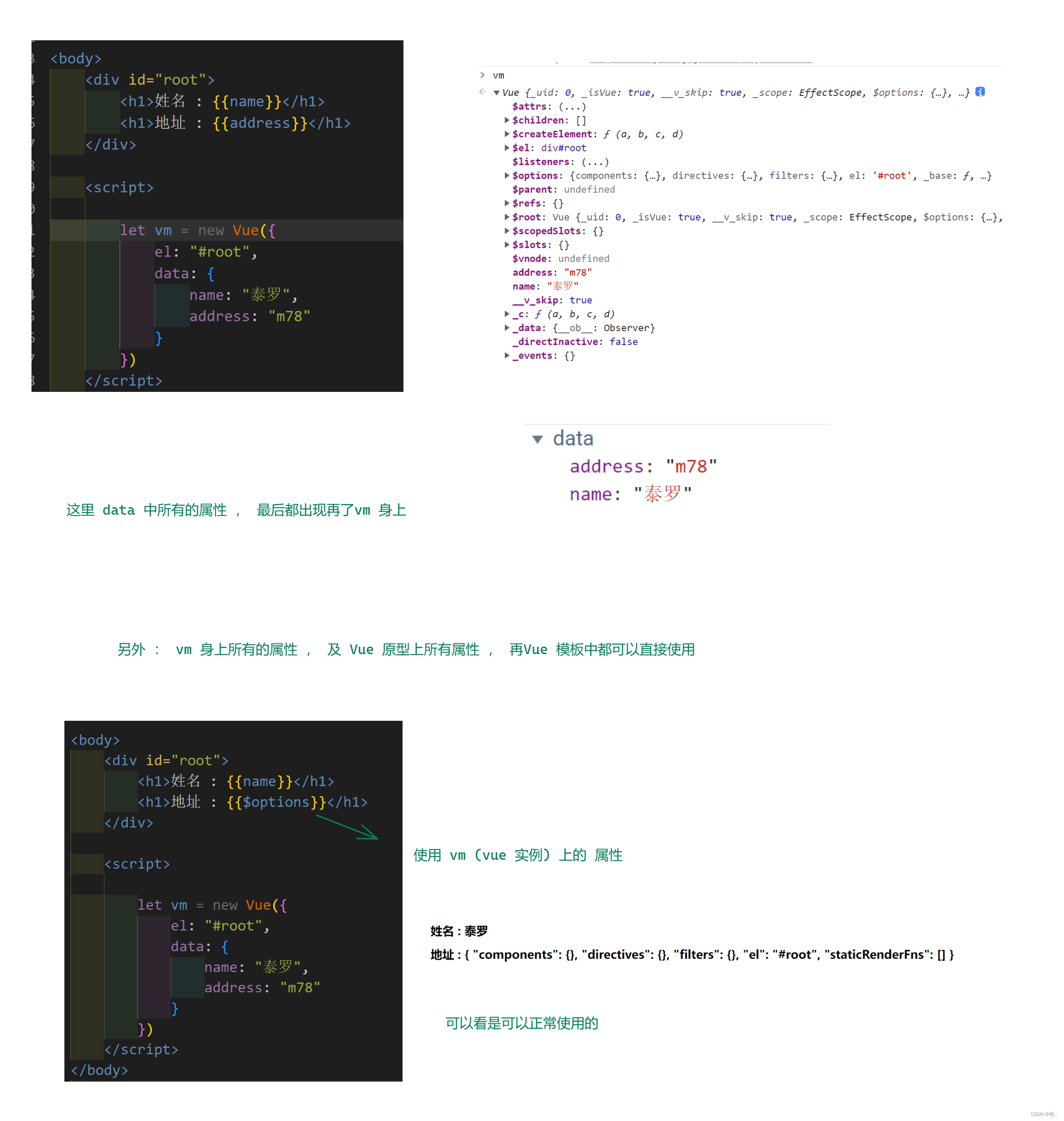
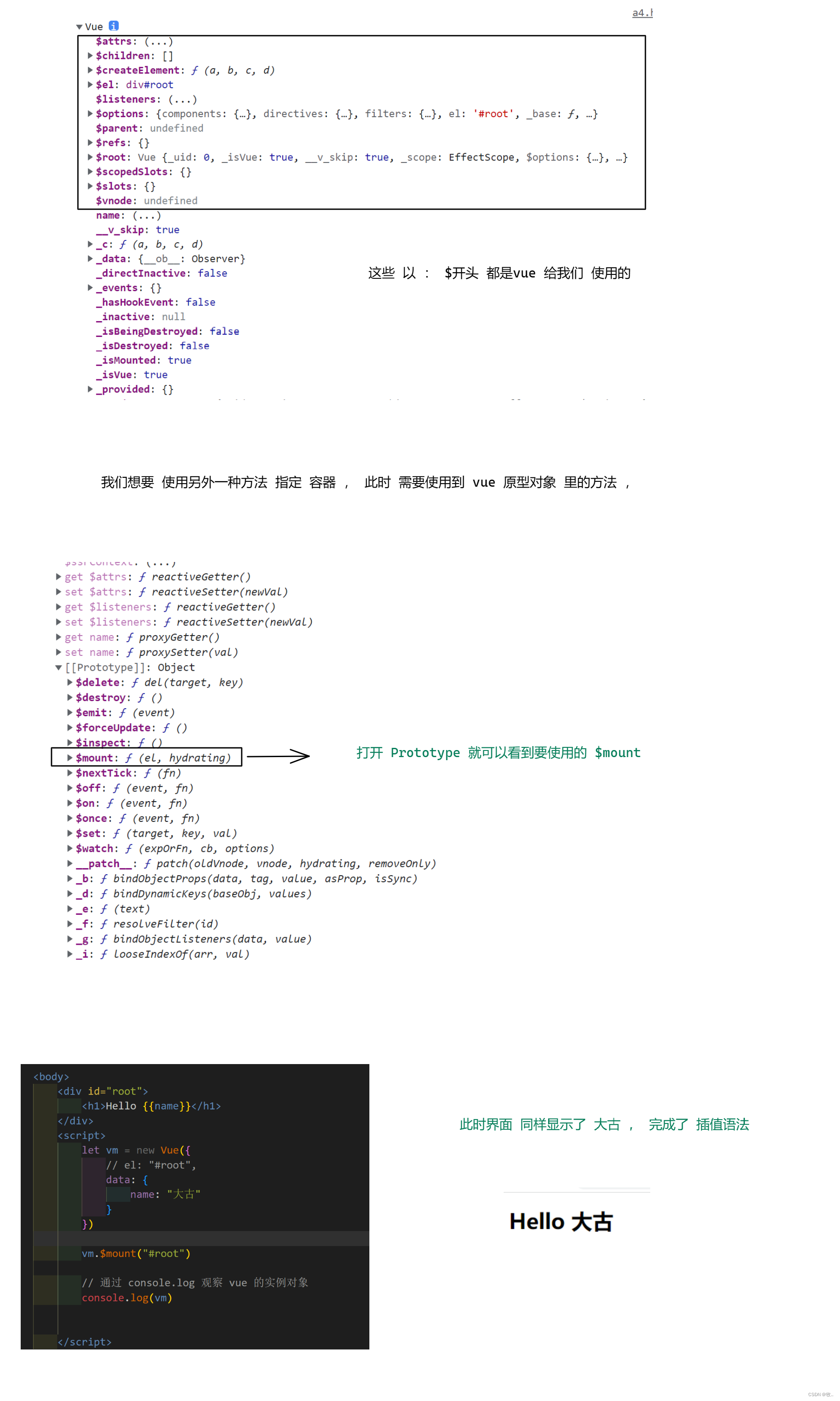
下面来看看 vue 的实例对象

data 的两种写法 :
对象式 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",// 对象式data: {name: "大古"}})</script>
</body></html>
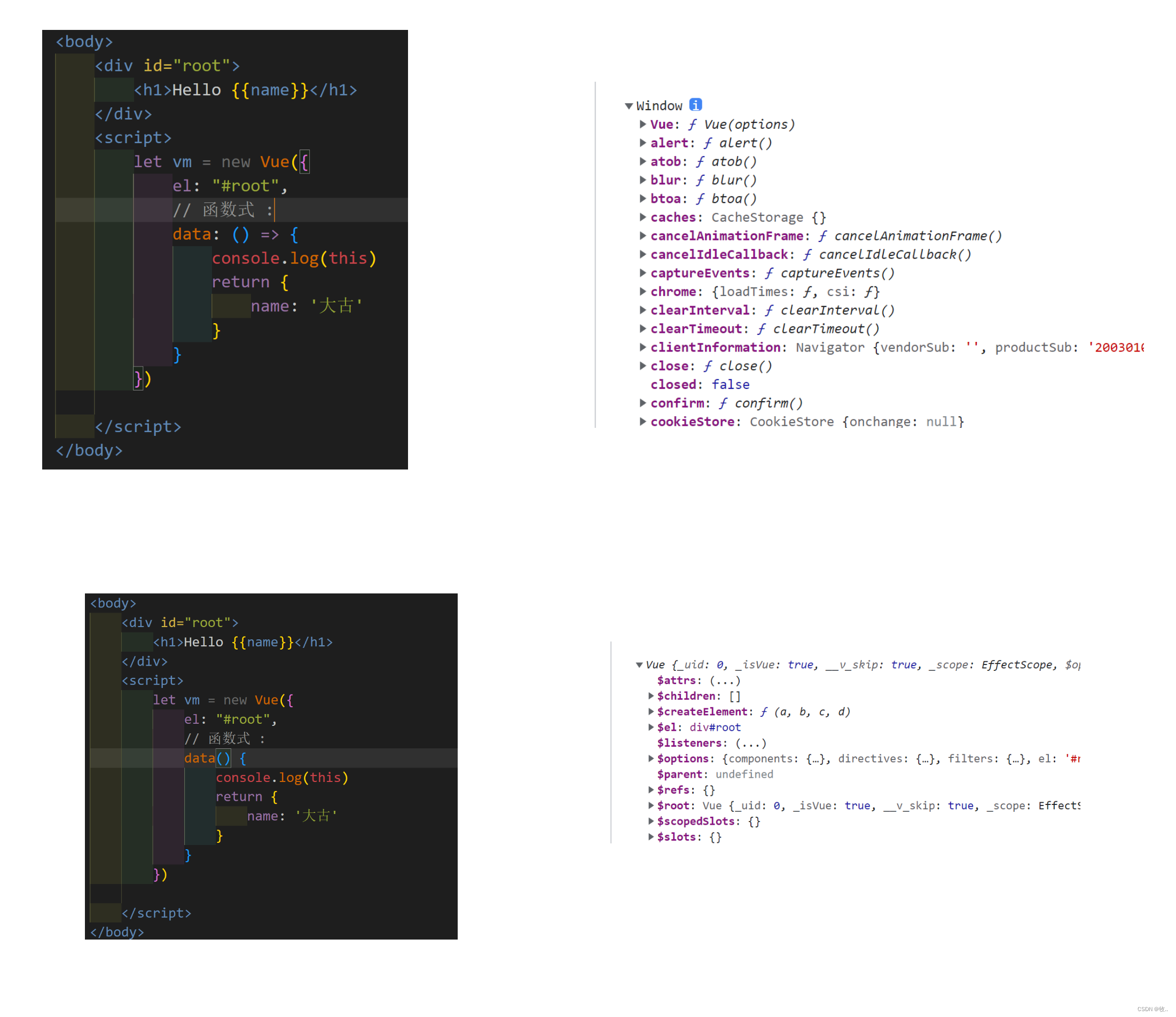
函数式 :
<body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",// 函数式 :data: function () {return {name: '大古'}}})</script>
</body>
注意 : 当前 data 函数中的 this 是 vue 实例对象
另外 : 这里写成 箭头函数 , data 函数中的 this 就是 window

总结 :
data 与 el 的 两种写法 :
-
el 有两种写法 :
a. new Vue 时候 配置 el 属性
b. 先创建 Vue 实例 , 随后再通过 vm.$mount(‘#root’) 指定 el 的值
-
data 有两种写法 :
a.对象式
b.函数式
如何选择 : 目前那种写法都可以 , 后面学到组件时, 必须使用函数式 ,要不然会报错
-
一个重要原则
a.由Vue 管理的函数 一定不要写箭头函数 , 一旦写了箭头函数 , this 就不再是Vue 实例了
4. MVVM 模型
引用 :

从上面可以知道 vue 是参考了 MVVM 模型的 , 下面就来看看 vue 通过 MVVM 模型设计出来了 什么。
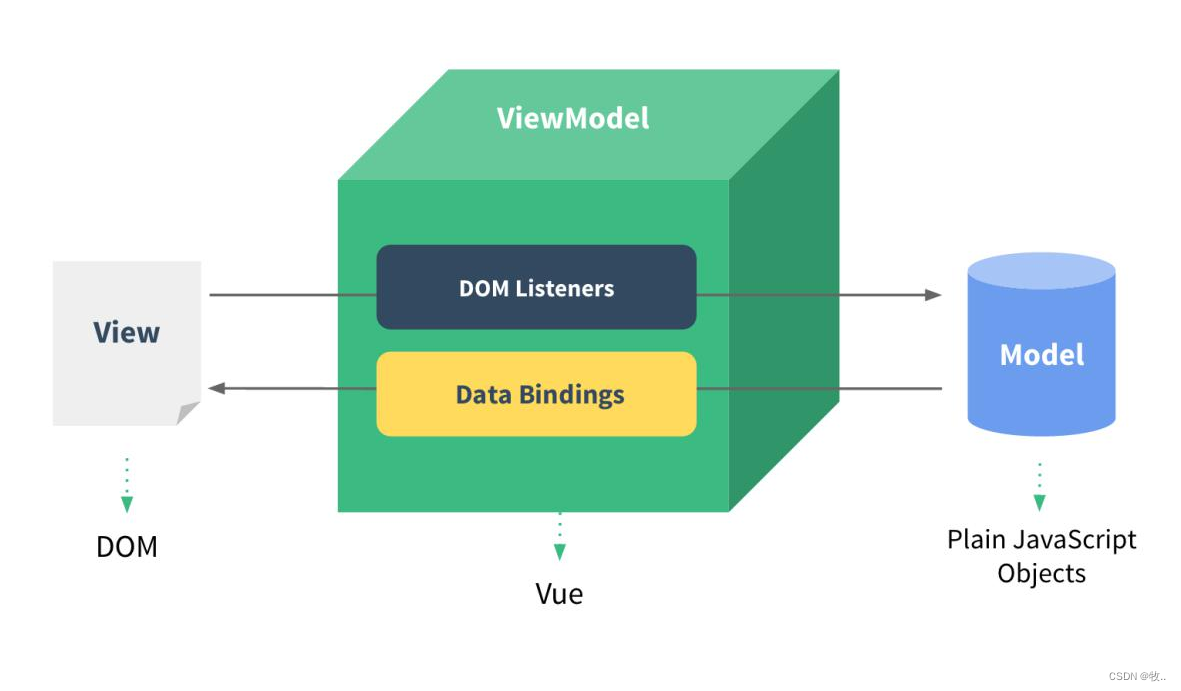
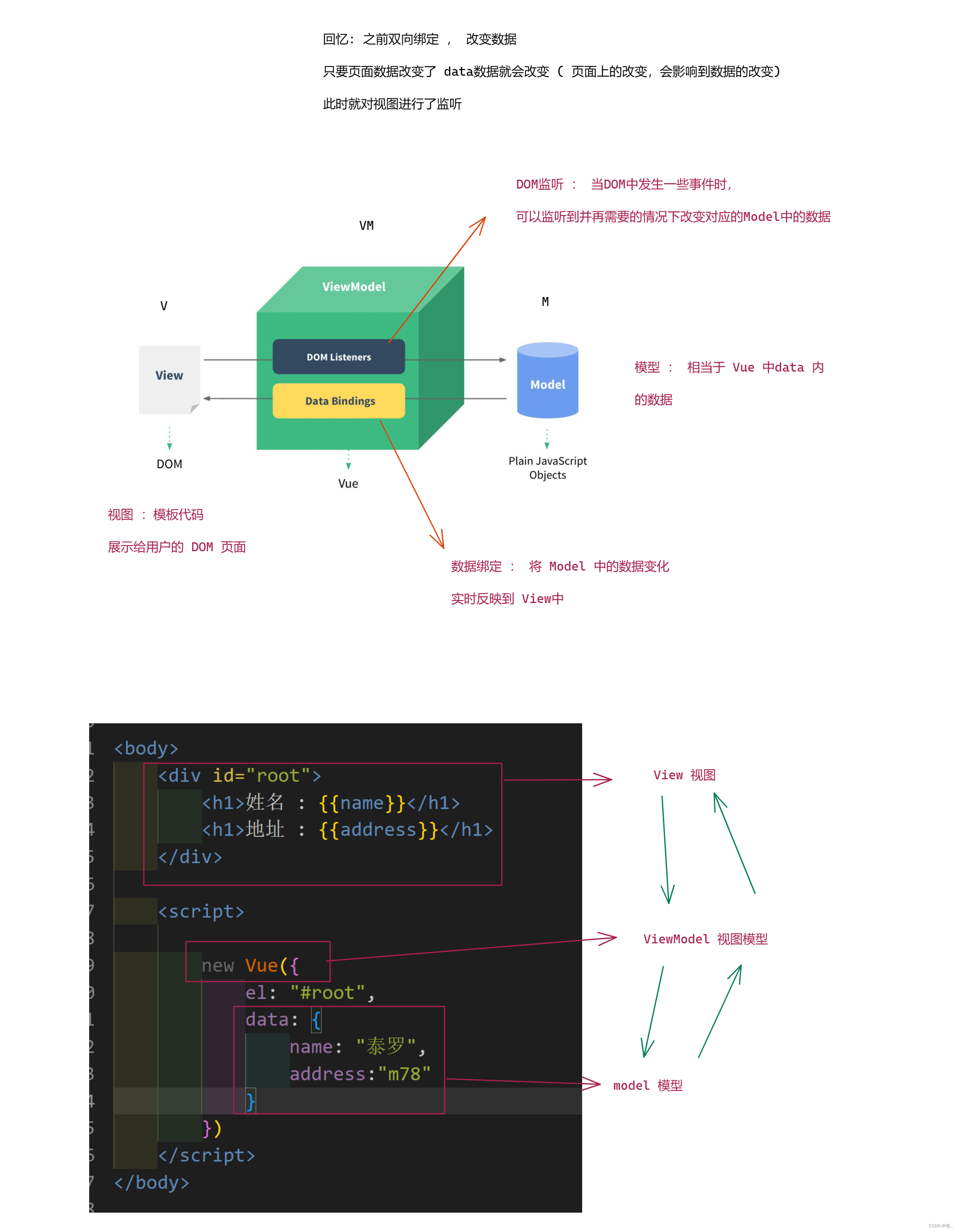
先看模型 :

别看 MVVM 是 四个字母 其实就 三个
- M:模型Model —>也就是data中的数据
- V:视图View —>也就是模板代码
- VM:视图模型ViewModel —>也就是Vue实例(vm)

补充 :