网站建设从建立服务器开始全国唯一一个没有疫情的城市
- 第一次接触vue,前端的html,css,jquery,js学习也有段时间了,就照着B站的视频简单看了一些,了解了一些简单的用法,这边做一个记录。
官网
工具:使用VSCode以及Live Server插件(能够实时预览)
第一个Vue程序
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue基础</title></head><body><div id="app">{{message}}</div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"}})</script></body>
</html>
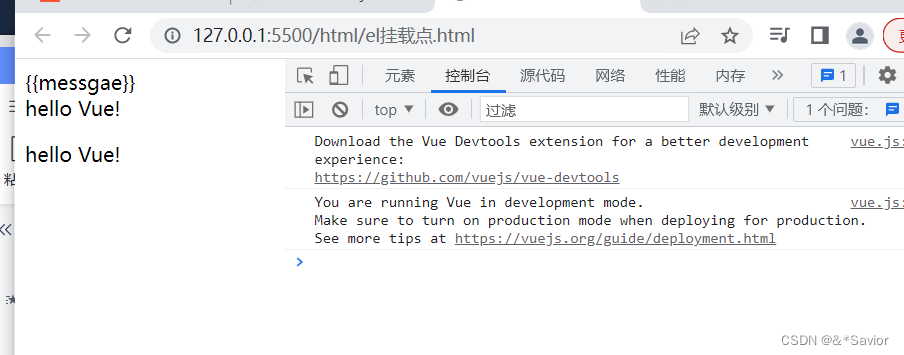
el:挂载点:设置Vue实例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>el挂载点</title></head><body id="body">{{messgae}}<div id="app" class="abc">{{message}}<p>{{message}}</p></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",//el:".abc",//el:"div",//el:"#body",data:{message:" hello Vue!"}})</script></body>
</html>

Vue实例的作用范围是什么呢?
- Vue会管理el选项命中的元素及其内部的后代元素
是否可以使用其它的选择器
- 可以使用其它的选择器,但是建议使用ID选择器
是否可以设置其它的dom元素呢
- 可以使用其它的双标签,不能使用html和body
data数据对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>data数据对象</title></head><body><div id="app">{{message}}<h2>{{student.name}} ---{{student.mobile}}</h2><ul><li>{{hobbies[0]}}</li><li>{{hobbies[2]}}</li></ul></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",student:{name:"张三",mobile:"16789028"},hobbies: ["学习","喝酒","打球"]}})</script></body>
</html>
常见指令
v-text
- 作用:设置标签的内容
- 默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
- 支持内部写表达式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-text</title></head><body><div id="app">{{message}}<h2 v-text="message+'a'">zhh</h2><h2>{{message+'sd'}} asd</h2></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"}})</script></body>
</html>
v-html
-
作用:设置元素的innerHTML
-
内容中有HTML结构会被解析成标签
-
v=text指令无论内容时什么.只会解析成文本
-
解析文本使用v=text,需要解析html结构使用v-html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-html</title></head><body><div id="app">{{message}}<h2 v-text="title"></h2><h2 v-html="title"></h2></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",title:"<h3>abc<h3>"}})</script></body>
</html>
v-on
-
v-on指令的作用是为元素绑定事件
-
事件名不需要写on
-
指令可以简写为@
-
绑定的方法定义字methods属性中
-
方法内部通过this关键字可以访问定义在data中数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-on</title></head><body><div id="app">{{message}}<input type="button" value="测试事件绑定" v-on:click="func1"><input type="button" value="测试事件绑定简写" @click="func2"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"},methods: {func1() {console.log("1");alert("2")},func2:function() {alert(this.message)}}})</script></body>
</html>
v-on补充
-
传递自定义参数,事件修饰符
-
事件绑定的方法写成函数调用的形式,可传入自定义参数
-
定义方法时需要定义形参来接收传入的实参
-
事件的后面跟上.修饰符可以对事件进行限制
-
.enter可以限制触发的按键为回车
-
事件修饰符有多种
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-on补充</title><!-- --></head><body><div id="app"><button @click="add(3,2)">加法计算</button><input type="text" @keyup.enter="sayHi"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"},methods: {add: function(a1,a2) {alert(a1+a2)},sayHi:function() {alert(666)}}})</script></body>
</html>
v-bind
-
v-bind指令的作用是为元素绑定属性
-
完整写法是v-bind:属性名
简
-
写的可以直接省略v-bind,只保留:属性名
-
需要动态的增删改class建议使用对象的方式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style>.active{border: 1px solid red;}</style><title>v-bind</title><!-- --></head><body><div id="app">{{message}}<img v-bind:src="imgSrc" alt=""><br><img :src="imgSrc" alt="" :title="message+'404'" :class="isActive?'active':''"> <img :src="imgSrc" alt="" :title="message+'404'" :class="{active:isActive}"> </div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",imgSrc:"../img/monkey.gif",isActive:true}})</script></body>
</html>
v-show
-
v-show指令的作用是根据真假切换元素的显示状态
-
原理是修改元素的display,实现显示隐藏
-
指令后面的内容,最终都会被解析为布尔值
-
值为true元素显示,值为false,元素隐藏
-
数据改变之后,对应元素的显式状态会同步更新
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-show</title><!----></head><body><div id="app"><input type="button" value="切换显示状态" @click="changeInShow"><button @click="addAge">累加年龄</button><br><img src="../img/monkey.gif" alt="" v-show="isShow"><br><img src="../img/monkey.gif" alt="" v-show="age>40"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",isShow:true,age:34},methods:{changeInShow: function() {this.isShow=!this.isShow;},addAge:function() {this.age++;}}})</script></body>
</html>
v-if
-
v-if指令的作用是:根据表达式的真假切换元素的显式状态
-
本质是通过操控dom元素来切换显示状态
-
表达式的值为true,元素存在于dom树中,为false,从dom树中移除
-
频繁的切换v-show,反之使用v-if,前者的切换消耗小
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-if</title><!-- v-if指令的作用是:根据表达式的真假切换元素的显式状态本质是通过操控dom元素来切换显示状态表达式的值为true,元素存在于dom树中,为false,从dom树中移除频繁的切换v-show,反之使用v-if,前者的切换消耗小--></head><body><div id="app"><button @click="changeShow">切换显示状态</button><button @click="changeAge">增加年龄</button><img src="../img/monkey.gif" alt="" v-if="true"><img src="../img/monkey.gif" alt="" v-if="isShow"><img src="../img/monkey.gif" alt="" v-if="age>40"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",isShow:true,age:30},methods: {changeShow: function() {this.isShow=!this.isShow;},changeAge: function() {this.age++;console.log(this.age)}}})</script></body>
</html>
v-for
-
v-for指令的作用是根据数据生成列表结构
-
数组经常与它结合使用
-
语法是(item,index) in数据
-
item和index可以结合其它指令一起使用
-
数组长度的更新会同步到页面上,是响应式的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-for</title><!----></head><body><div id="app"><ul><li v-for="(item,index) in hobbies" :title="item">{{index+1}}兴趣有:{{item}}</li></ul><h2 v-for="it in students">{{it}}{{it.name}} {{it.age}}</h2>{{message}}</div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!",hobbies:["打球","睡觉","打游戏"],students:[{name: "abc",age:"34"},{name:"rty",age: "45"}]}})</script></body>
</html>
v-model
-
获取和设置表单元素的值(双向数据绑定)
-
v-model指令的作用是设置和获取表单元素的值
-
绑定的数据会和表单元素值相关联
-
绑定的数据<---->表单元素的值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-model</title><!-- --></head><body><div id="app">{{message}}<button @click="setM">修改message</button><input type="text" v-model="message" @keyup.enter="getM"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:" hello Vue!"},methods: {getM:function() {alert(this.message)},setM:function(){this.message="aaaa"}}})</script></body>
</html>
使用常用指令实现小功能
计数器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计数器</title><style>#app {width: 480px;height: 100px;margin: 200px auto;}.input-num {margin-top: 20px;height: 100%;display: flex;border-radius: 10px;overflow: hidden;box-shadow: 0 0 4px black;}.input-num button {width: 150px;height: 100%;font-size: 40px;color: gray;cursor: pointer;border: none;outline: none;}.input-num span {height: 100%;font-size: 40px;flex: 1;text-align: center;line-height: 100px;}</style></head><body><div id="app"><div class="input-num"><button @click="sub">-</button><span>{{num}}</span><button v-on:click="add">+</button></div></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{num:1},methods: {sub:function() {if(this.num>0){this.num--}else {alert("到最小值了")}},add: function(){if ((this.num) < 10) {this.num ++;}else {alert("到最大值了")}}}})</script></body>
</html>
图片切换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- <link rel="stylesheet" href="../css/index.css"/> --><title>图片切换</title></head><body><div id="app"><!-- <button @click="next">测试</button> --><img src="../img/prev.png" alt="" @click="prev" v-if="num>0"><img v-for="(item,index) in imgSrcs":src="item" alt="" v-show="num==index" ><img src="../img/next.png" alt="" @click="next" v-if="num!=10"></div><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app=new Vue({el: "#app",data: {message: "hi",num:0,imgSrcs:["../img/00.jpg","../img/01.jpg","../img/02.jpg","../img/03.jpg","../img/04.jpg","../img/05.jpg","../img/06.jpg","../img/07.jpg","../img/08.jpg","../img/09.jpg","../img/10.jpg",]},methods: {prev:function() {// if(this.num>0){// //alert("--")// }this.num--;},next:function() {// if(this.num<10){// //alert("++")// }this.num++;}}})</script > </body></html>
