广州市政府门户网站的网址是百度教育网站
CSS3是用于为HTML文档添加样式和布局的最新版本的层叠样式表(Cascading Style Sheets)。下面是一些常用的CSS3属性及其详细解释:
-
border-radius:设置元素的边框圆角的半径。可以使用四个值设置四个不同的圆角半径,也可以只使用一个值来设置统一的圆角。
-
box-shadow:创建一个元素的阴影效果。可以设置水平偏移量、垂直偏移量、模糊程度以及颜色值,以实现不同的阴影效果。
-
text-shadow:为文本添加阴影效果。可以设置水平偏移量、垂直偏移量、模糊程度以及颜色值来调整阴影的外观。
-
transition:用于在给定的时间段内平滑地过渡一个或多个CSS属性的值。可以设置过渡的属性、持续时间、延迟时间和过渡的速度曲线函数。
-
transform:用于对元素进行旋转、缩放、倾斜或平移变换。可以通过设置不同的转换函数来实现各种效果。
-
opacity:设置元素的透明度。取值范围为0到1,0表示完全透明,1表示完全不透明。
-
background-size:控制背景图片的尺寸。可以设置具体的宽度和高度值,也可以使用关键词(如"cover"或"contain")来调整图片的显示方式。
-
@media:用于根据设备的特性和媒体查询条件来应用不同的样式。可以根据屏幕宽度、设备类型等条件来设置样式规则。
-
flexbox:一种用于创建灵活的布局的CSS3模块。通过设置容器的display属性为"flex",子元素可以轻松地自动调整大小和位置。
-
@keyframes:用于创建一个动画序列的关键帧。通过指定不同的关键帧和相应的样式规则,可以实现元素的逐帧动画效果。
以上仅是CSS3的一些常用属性,还有许多其他属性可以用于实现更丰富的样式效果和动画效果。需要根据具体的需求和使用场景选择合适的属性来应用样式。
文本
text-shadow:设置文本的阴影
格式举例:
text-shadow: 20px 27px 22px pink;
参数解释:水平位移 垂直位移 模糊程度 阴影颜色。
效果举例:
举例:凹凸文字效果
text-shadow 可以设置多个阴影,每个阴影之间使用逗号隔开。我们来看个例子。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>body {background-color: #666;}div {font-size: 100px;text-align: center;font-weight: bold;font-family: "Microsoft Yahei";color: #666;}/* text-shadow 可以设置多个阴影,每个阴影之间使用逗号隔开*/.tu {text-shadow: -1px -1px 1px #fff, 1px 1px 1px #000;}.ao {text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;}</style>
</head>
<body>
<div class="ao">生命壹号</div>
<div class="tu">生命壹号</div>
</body>
</html>
效果如下:
上图中,实现凹凸文字效果的方式比较简单,给左上角放黑色的阴影,右下角放白色的阴影,就达到了凹下去的效果。


盒模型中的 box-ssize 属性
在盒模型中,box-sizing属性用于控制元素的盒模型计算方式。而不存在box-ssize属性。
可用的值有两种:content-box和border-box。
content-box是默认值,表示元素的宽度和高度仅包括内容区域的尺寸,不包括边框、内边距和外边距。border-box表示元素的宽度和高度包括内容区域、内边距、边框的尺寸,但不包括外边距。
示例代码:
.box {width: 200px;height: 100px;padding: 10px;border: 1px solid black;margin: 20px;box-sizing: content-box;
}.border-box {box-sizing: border-box;
}
以上例子中,.box元素使用了content-box,其实际宽度为(200 + 2 * 10 + 2 * 1)px,高度为(100 + 2 * 10 + 2 * 1)px。
而.border-box元素使用了border-box,其实际宽度和高度为200px和100px,包括了边框和内边距在内。
这样设置盒模型计算方式,可以更好地控制元素的尺寸和布局。
模型中的 box-sizing 属性
我们在之前的文章中专门讲过盒模型。
盒模型是CSS布局的基石,它规定了网页元素如何显示以及元素间相互关系。CSS定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含:1. 内容区(Content):这是元素的实际内容,如文本、图像等。
2. 填充区(Padding):填充是内容周围的空间,它位于内容和边框之间。
3. 边框(Border):边框是包围在内容和填充外部的线,它是可见的。
4. 外边距(Margin):外边距是元素外部的空间,它在边框和其他元素之间。盒模型分为标准盒模型和怪异盒模型。在标准盒模型中,设置宽高之后,再设置border和padding。这个盒子的整体的宽高就是开始设置的宽高+padding+border,所以刚开始设置的宽高就是内容显示的宽高。而在怪异盒模型中,设置了宽高之后,不管有没有再设置border和padding,这个盒子都是前面设置的宽高。
CSS3 对盒模型做出了新的定义,即允许开发人员指定盒子宽度和高度的计算方式。
这就需要用到 box-sizing 属性。它的属性值可以是 content-box 或 border-box。解释如下:
content-box是 CSS 的默认方式,此时设置的width和height是内容区域的宽高。此时改变padding和border的大小,也不会改变内容的宽高,而是盒子的总宽高发生变化。盒子的实际宽度 = 设置的width+padding+border。border-box表示内减模式,此时设置的width和height是盒子的总宽高。此时改变padding和border的大小,会改变内容的宽高,盒子的总宽高不变。盒子的实际宽度 = 设置的width。
需要注意的是,为了处理兼容性问题,我们可以在使用时加上私有前缀,如 -webkit-box-sizing、-moz-box-sizing 等。
示例代码:
.box {width: 200px;height: 100px;padding: 10px;border: 1px solid black;margin: 20px;box-sizing: content-box;
}.border-box {box-sizing: border-box;
}
以上例子中,.box 元素使用了 content-box,其实际宽度为(200 + 2 * 10 + 2 * 1)px,高度为(100 + 2 * 10 + 2 * 1)px。
而 .border-box 元素使用了 border-box,其实际宽度和高度为200px和100px,包括了边框和内边距在内。
这样设置盒模型计算方式,可以更好地控制元素的尺寸和布局。
处理兼容性问题:私有前缀
通过网址 http://caniuse.com/ 可以查询 CSS3 各特性的支持程度。
处理兼容性问题的常见方法是为属性添加私有前缀。但应尽量避免使用这种方法,无需刻意去处理 CSS3 的兼容性问题。
私有前缀的举例:
比如说,我想给指定的 div 设置下面这样一个属性:
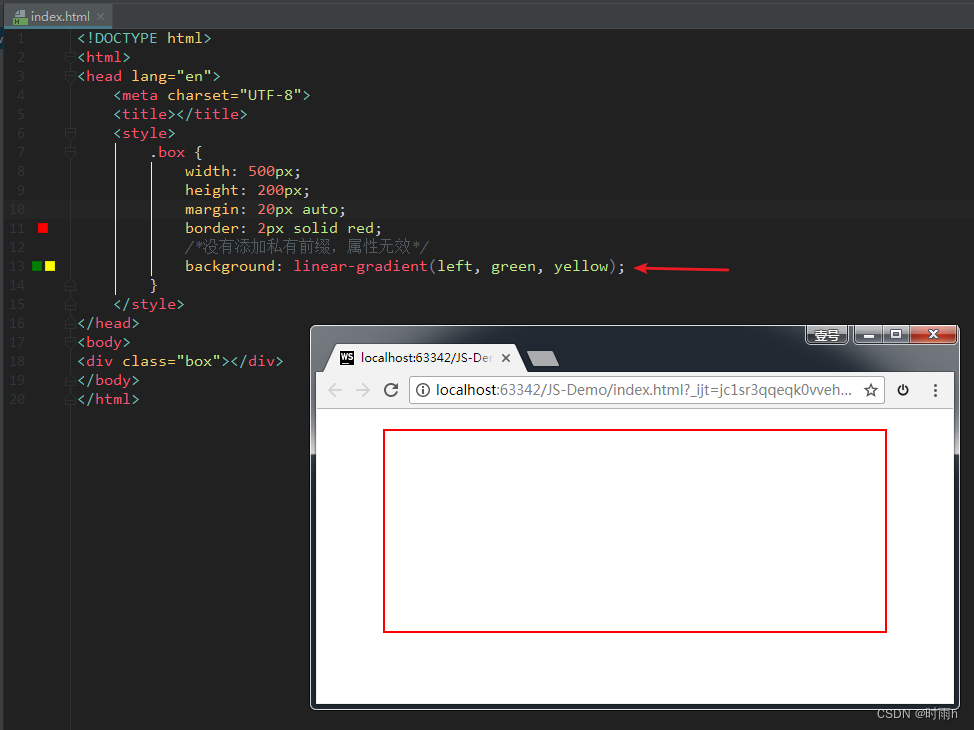
background: linear-gradient(left, green, yellow);
上面这个属性的作用是添加从左到右的线性渐变,颜色从绿色变为黄色。如果直接这样写属性,是看不到效果的:

此时,我们可以为浏览器添加不同的私有前缀,属性就可以生效了。格式如下:
-webkit-: 谷歌、苹果
-moz-: 火狐
-ms-:IE
-o-:欧朋
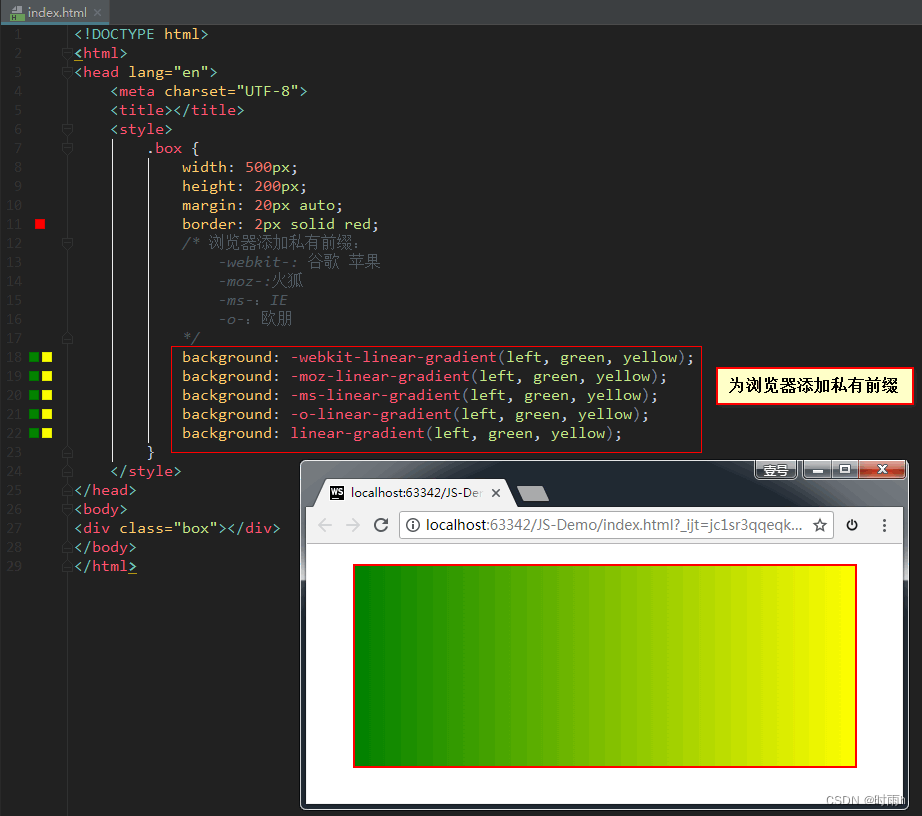
格式举例如下:
background: -webkit-linear-gradient(left, green, yellow);
background: -moz-linear-gradient(left, green, yellow);
background: -ms-linear-gradient(left, green, yellow);
background: -o-linear-gradient(left, green, yellow);
background: linear-gradient(left, green, yellow);
效果如下:

边框
边框的属性很多,其中边框圆角和边框阴影这两个属性,应用十分广泛,兼容性也相对较好,且符合渐进增强的原则,需要重点熟悉。
边框圆角:属性border-radius
边框的每个圆角,本质上是一个圆,圆有水平半径和垂直半径:如果二者相等,就是圆;如果二者不等, 就是椭圆。
单个属性的写法:
border-top-left-radius: 60px 120px; /* 参数解释:水平半径 垂直半径 */
border-top-right-radius: 60px 120px;
border-bottom-left-radius: 60px 120px;
border-bottom-right-radius: 60px 120px;
复合写法:
border-radius: 60px/120px; /* 参数:水平半径/垂直半径 */
border-radius: 20px 60px 100px 140px; /* 从左上开始,顺时针赋值。如果当前角没有值,取对角的值 */
border-radius: 20px 60px;
最简洁的写法:(四个角的半径都相同时)
border-radius: 60px;
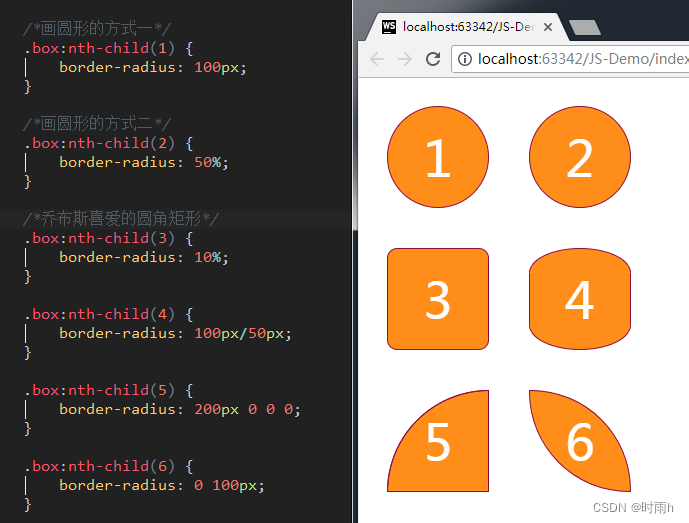
举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.parent {width: 400px;}.box {width: 100px;height: 100px;float: left;border: 1px solid rgb(144, 12, 63);margin: 20px;text-align: center;line-height: 100px;color: #fff;font-size: 50px;background-color: rgb(255, 141, 26);}/*画圆形的方式一*/.box:nth-child(1) {border-radius: 50px;}/*画圆形的方式二*/.box:nth-child(2) {border-radius: 50%;}.box:nth-child(3) {border-radius: 100px 0 0 0;}.box:nth-child(4) {border-radius: 100px/50px;}.box:nth-child(5) {border-radius: 10%;}.box:nth-child(6) {border-radius: 0 100px;}</style>
</head>
<body><div class="parent"><div class="box">1</div><div class="box">2</div><div class="box">3</div><div class="box">4</div><div class="box">5</div><div class="box">6</div>
</div>
</body>
</html>
效果如下:

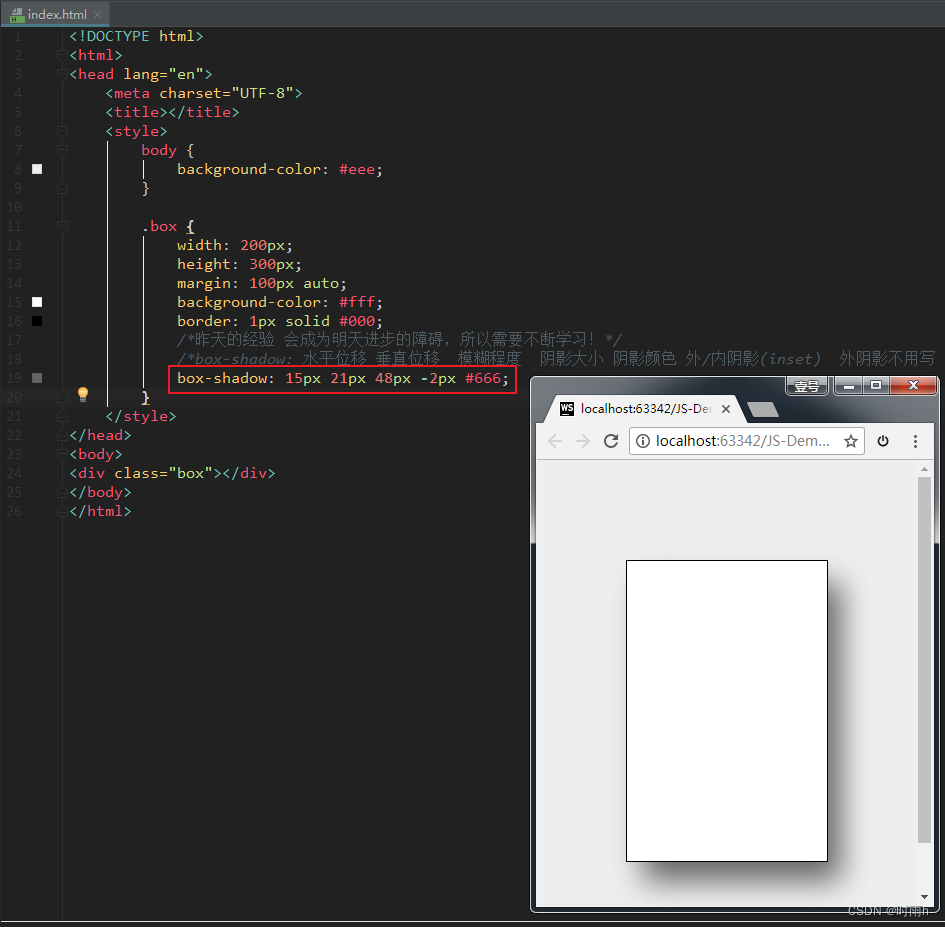
边框阴影:属性box-shadow
格式举例:
box-shadow: 水平偏移 垂直偏移 模糊程度 阴影大小 阴影颜色;
参数解释:
- 水平偏移:正值向右,负值向左。
- 垂直偏移:正值向下,负值向上。
- 模糊程度:不能为负值。
效果如下:

另外,后面还可以再加一个inset属性,表示内阴影。如果不写,则默认表示外阴影。例如:
box-shadow: 3px 3px 3px 3px #666 inset;
效果如下:

注意:设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局。
我们还可以设置多重边框阴影,实现更好的效果,增强立体感。
边框图片
边框图片有以下属性:
- 边框图片的路径:
border-image-source: url("images/border.png"); - 图片边框的裁剪:
border-image-slice: 27; - 图片边框的宽度:
border-image-width: 27px; - 边框图片的平铺:
repeat: 正常平铺,但可能会显示不完整round: 平铺,但保证图片完整stretch: 拉伸显示border-image-repeat: stretch;
我们也可以写成一个综合属性:
border-image: url("images/border.png") 27/20px round;
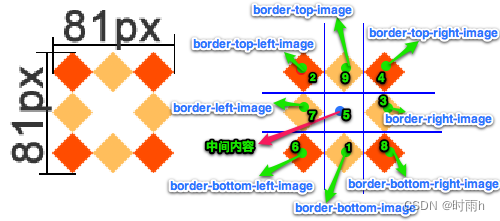
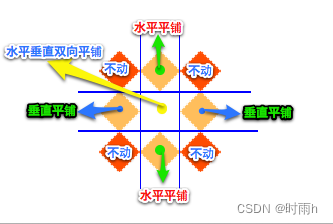
这个属性要好好理解,我们假设拿下面这张图来作为边框图片:

这张图片将会被"切割"成九宫格形式,然后进行平铺。四个角位置、形状保持不变,中心位置和水平垂直向两个方向平铺。

再具体一点: