郑州网站开发yipinpai网站优化查询
公司项目需要实现摄像头实时视频播放,flv格式的视频。先百度使用flv.js插件实现,但是两个摄像头一个能放一个不能放,没有找到原因。(开始两个都能放,后端更改地址后不有一个不能放)但是在另一个系统上是可以播放的。使用的是jessibuca.js
jessibuca.js实现视频播放
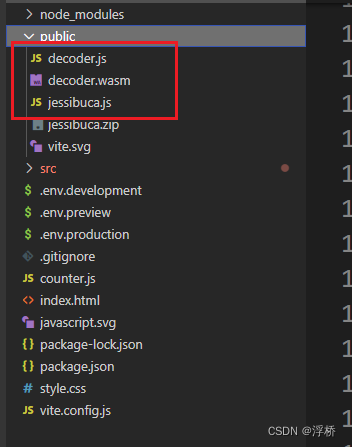
1、下载jessibuca.js包

这三个文件需要直接放到public文件夹里,不能在添加文件夹放置。
2、创建VideoPlayer.vue文件
<template><div id="container" ref="container"></div>
</template>
<script>
export default {name: 'DemoPlayer',props: {videoUrl: {type: String,default: ''}},data() {return {jessibuca: null,version: '',wasm: false,vc: 'ff',playing: false,quieting: true,loaded: false, // muteshowOperateBtns: false,showBandwidth: false,err: '',speed: 0,performance: '',volume: 1,rotate: 0,useWCS: false,useMSE: true,useOffscreen: false,recording: false,recordType: 'webm',scale: 0}},mounted() {this.create()window.onerror = (msg) => (this.err = msg)},unmounted() {this.jessibuca.destroy()},methods: {create(options) {options = options || {}this.jessibuca = new window.Jessibuca(Object.assign({container: this.$refs.container,videoBuffer: 0.2, // Number(this.$refs.buffer.value), // 缓存时长isResize: false,useWCS: this.useWCS,useMSE: this.useMSE,text: '',// background: "bg.jpg",loadingText: '疯狂加载中...',// hasAudio:false,debug: true,supportDblclickFullscreen: true,showBandwidth: this.showBandwidth, // 显示网速operateBtns: {fullscreen: this.showOperateBtns,screenshot: this.showOperateBtns,play: this.showOperateBtns,audio: this.showOperateBtns},vod: this.vod,forceNoOffscreen: !this.useOffscreen,isNotMute: true,timeout: 10},options))var _this = thisthis.jessibuca.on('pause', function () {console.log('on pause')_this.playing = false})this.jessibuca.on('play', function () {console.log('on play')_this.playing = true})this.jessibuca.on('mute', function (msg) {console.log('on mute', msg)_this.quieting = msg})this.jessibuca.on('error', function (error) {console.log('error', error)})this.jessibuca.on('performance', function (performance) {var show = '卡顿'if (performance === 2) {show = '非常流畅'} else if (performance === 1) {show = '流畅'}_this.performance = show})this.jessibuca.on('play', () => {this.playing = truethis.loaded = truethis.quieting = this.jessibuca.isMute()})},play(videoUrl) {if (videoUrl) {this.jessibuca.play(videoUrl)} else {// this.$message.error('播放地址出错')this.destroy()}},mute() {this.jessibuca.mute()},cancelMute() {this.jessibuca.cancelMute()},pause() {this.jessibuca.pause()this.playing = falsethis.err = ''this.performance = ''},destroy() {if (this.jessibuca) {this.jessibuca.destroy()}this.create()this.playing = falsethis.loaded = falsethis.performance = ''}}
}
</script>
<style>
#container {background: rgba(13, 14, 27, 0.7);width: 100%;height: 100%;
}
</style>3、使用组件
- 引入
import VideoPlayer from '@/components/VideoPlayer.vue'
- 使用
<VideoPlayer ref="VideoPlayer"></VideoPlayer>
- 播放
let url = 'http://182.150.58.94:15280/rtp/44010200492000000001_34020000001320000110.flv'
this.$refs.VideoPlayer.play(url)
效果

参考文档:
jessibuca-api-文档
参考官方实例 jessibuca-vue-demo
