云顶科技做网站的seo技术服务外包公司
vue 文件预览 图片、mp4、txt、pptx、xls、xlsx、docx、pdf、html、xml
最近公司要做一个类似电脑文件夹的功能,支持文件夹操作,文件操作,这里就不说文件夹操作了,说说文件预览操作,本人是后端java开发,前端vue,目前没有人,就也由我来写,直接上代码(我的文件是上传到OSS上的,预览远程文件的话需要配置好跨域)
图片就简单了,直接打开新的窗口
window.open(url,'_blank')
视频也是一样的,直接打开新的窗口
window.open(url,'_blank')
docx
这里使用的是vue-office组件,先安装依赖----------------------------------------#docx文档预览组件
npm install @vue-office/docx vue-demi@0.14.6
--------------------------------------------------------
页面中引入组件
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'<script>export default {components:{VueOfficeDocx},
</script>
<template><vue-office-docxclass="show_office":src="docxUrl"style="height: 90vh;"/></template>excel
这里使用的是vue-office组件,先安装依赖----------------------------------------#excel文档预览组件
npm install @vue-office/excel vue-demi@0.14.6--------------------------------------------------------
页面中引入组件//引入VueOfficeExcel组件
import VueOfficeExcel from '@vue-office/excel'
//引入相关样式
import '@vue-office/excel/lib/index.css'<script>
export default {components:{VueOfficeExcel},
</script><template><vue-office-excelclass="show_office":src="excelUrl"style="height: 90vh;"/>
</template>
这里使用的是vue-office组件,先安装依赖---------------------------------------#pdf文档预览组件
npm install @vue-office/pdf vue-demi@0.14.6
--------------------------------------------------------
页面中引入组件//引入VueOfficePdf组件
import VueOfficePdf from '@vue-office/pdf'<script>
export default {components:{VueOfficePdf},</script></template><vue-office-pdfclass="show_office":src="pdfUrl"style="height: 90vh;"/>
</template>
txt、html
<divstyle="width:100%;height: 90vh;"v-html="txtUrl"/>axios.get(url, { responseType: 'text' }).then(response => {// 根据设置的编码进行处理,这里假定utf-8this.txtUrl = response.data;})
xml
axios.get(url, { responseType: 'text' }).then(response => {const parser = new DOMParser();const xmlDoc = parser.parseFromString(response.data, 'text/xml');this.parsedXML = new XMLSerializer().serializeToString(xmlDoc.documentElement);})<pre style="width:100%;height: 90vh;"><code>{{ parsedXML }}</code></pre>
pptx
这里使用的是PPTXjs
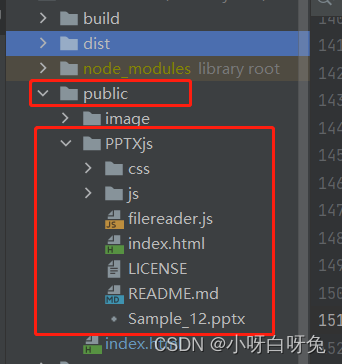
1.下载好的PPTXjs放到public目录下

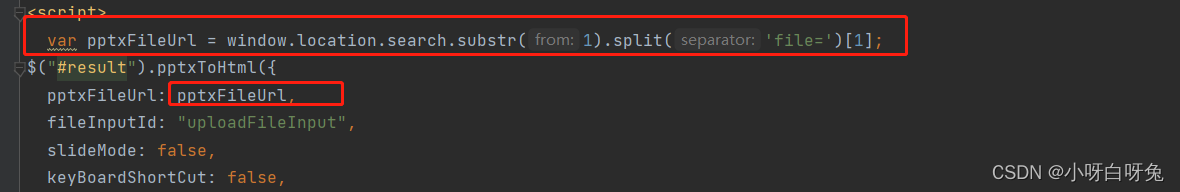
2.修改PPYXjs的index.hhtml,获取实际文件地址

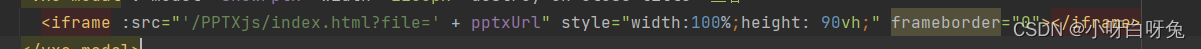
3 通过拼接地址,请求PPYXjs实现预览操作

链接: https://blog.csdn.net/IAIPython/article/details/137677707
链接: https://github.com/501351981/vue-office
