医疗网站 seo怎么做建网站用什么工具
目录
一、文档流
二、浮动
1.添加浮动
2.清除浮动
三、定位
1.相对定位
2.绝对定位
一、文档流
什么是文档流?
● 文档流指的是文档中的标签在排列时所占用的位置。 将窗体自上而下分成一行行 ,并在每
行中按从左至右的顺序排放标签,即为文档流。
● 也就是说在文档流中标签默认会紧贴到上一个标签的右边,如果右边不足以放下标签,标签
则会另起一行,在新的一行中继 续从左至右摆放。
● 这样一来每一个块标签都会另起一行,那么我们如果想在文档 流中进行布局就会变得比较
麻烦。
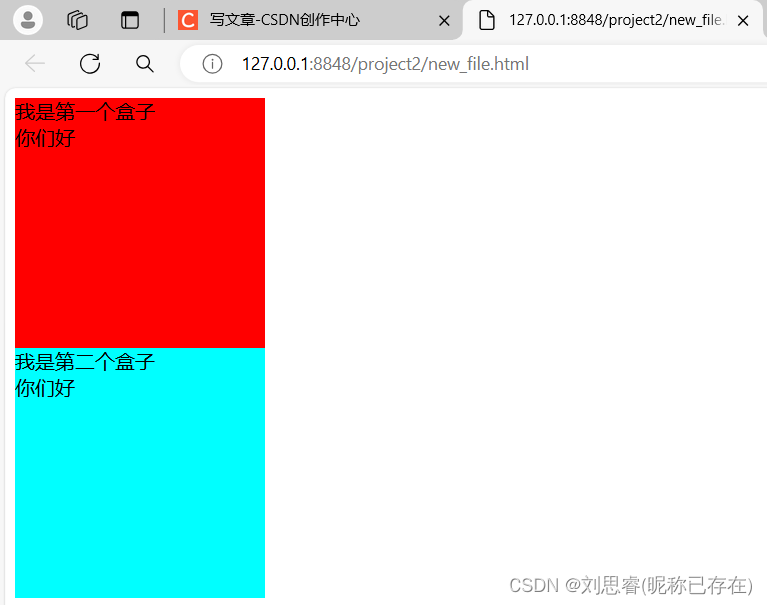
例如我们想让两个盒子并排存放在网页中
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: red;">我是第一个盒子<br />你们好</div><div class="second_box" style="width: 200px;height: 200px;background-color: aqua;">我是第二个盒子<br />你们好</div></body>
</html>但实际情况是如下:

我们该如何解决这种问题呢?
这就引出了下面所讲的浮动了
二、浮动
1.添加浮动
所谓浮动指的是使标签脱离原来的文档流,在父标签中浮动起来。
语法:float:none/left/right;(分别表示:不浮动、向左浮动、向右浮动)
注:当一个块级标签浮动以后,宽度会默认是内容的宽度,所以当漂浮一个块级标签时我们都会为其指定一个宽度。
● 当一个标签浮动以后,其下方的标签会上移。● 浮动会使标签完全脱离文档流,也就是不再在文档中在占用位置标签浮动以后即完全脱离文档流 , 这时不会再影响父标签的高度 , 也就是浮动标签不会撑开父标签。
这时,我们通过给盒子添加浮动,就可以实现上面我们想要的结果了:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{float: left;}.second_box{float: left;}</style></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: red;">我是第一个盒子<br />你们好</div><div class="second_box" style="width: 200px;height: 200px;background-color: aqua;">我是第二个盒子<br />你们好</div></body>
</html>
2.清除浮动
但是我们会发现,当我们想继续添加第三个盒子时会导致被第一个盒子覆盖(因为第一个盒子脱离了文档流):

这时就需要我们为第三个盒子清除浮动了:
● clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不发生变化。可选值:left : 忽略左侧浮动right :忽略右侧浮动both :忽略全部浮动
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{float: left;}.second_box{float: left;}.third_box{clear: left;/*让第三个盒子忽略浮动*/}</style></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: red;">我是第一个盒子<br />你们好</div><div class="second_box" style="width: 200px;height: 200px;background-color: aqua;">我是第二个盒子<br />你们好</div><div class="third_box" style="width: 300px;height: 300px;background-color: pink;">我是第三个盒子<br />你们好</div></body>
</html>效果如下:

三、定位
相信大家在平时浏览网页经常会看到一些轮播图片,图片两侧还有半透明的小箭头供用户选
择图片。这样的功能就需要用到定位操作了
定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对于父标签、另一
个标签甚至浏览器窗口本身而出现的位置。
1.相对定位
相对定位是一个非常容易掌握的概念. 相对于它的起点进行移动,移动后原来的位置还被占用。
可以通过position:relative; 开启相对定位
left right top bottom四个属性来设置标签的偏移量。
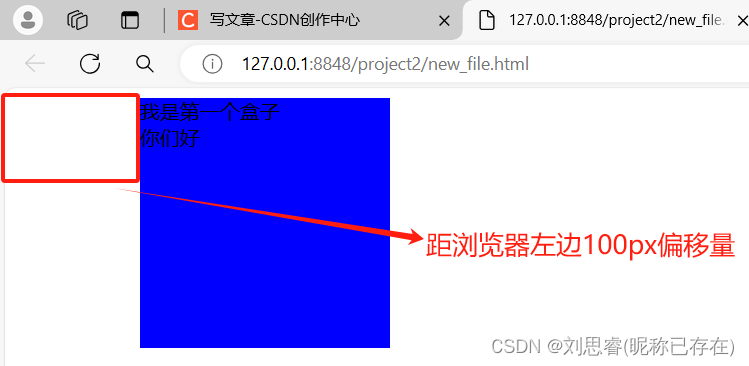
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{position: relative;/*开启相对定位*/left: 100px;}</style></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: blue;">我是第一个盒子<br />你们好</div></body>
</html>
相对定位的特点 :1.当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化2.相对定位是相对于标签在文档流中原来的位置进行定位3.相对定位的标签不会脱离文档流
2.绝对定位
绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档流,浮动起来,因此视觉
上会其他的标签重叠。
可以通过position: absolute; 开启绝对定位left right top bottom四个属性来设置标签的偏移量
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{position: relative;width: 400px;}.butr{width: 20px;position: absolute;margin-left: 380px;margin-top: 120px;opacity: 0.5;}.butl{width: 20px;position: absolute;margin-top: 120px;opacity: 0.5;}.butr{right: 0px;}.butl{left: 0px;}img{width: 400px;}</style></head><body><div class="main_box"><img src="img/aliyun.jpg" alt="" /><input type="button" value=">" class="butr"/><input type="button" value="<" class="butl"/></div></body>
</html>这样,我们就完成了一个轮播图片的设计。效果如下:

绝对定位的特点:1.开启绝对定位,会使标签脱离文档流2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签 的绝对定位都会同时开启父标签的相对定位) 如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位
以上就是关于web前端css部分最后一点内容的补充,希望本篇文章内给大家带来帮助!
