安徽农垦建设工程信息网百度自然搜索排名优化
1.Vue路由-404
作用:当路径找不到匹配时,给个提示页面
位置:配在路由最后
语法:path:'*'(任意路径)-前面不匹配就命中最后这个

 2.Vue路由-模式设置
2.Vue路由-模式设置
- hash路由(默认) 例如:http://localhost:8080/#/home
- history路由(常用) http://localhost:8080/home(以后上线需要服务器端支持)
3.编程式跳转
查询参数传参
方式一:适合单一传参



方式二:适合传多个值

动态路由传参


4.基于vueCli自定义创建项目架子


5.ESlint代码规范
代码规范:一套写代码的约定规则。
JavaScript Style规范说明 https://standardjs.com/rules-zhcn.html
6.Vuex
1.是什么:
Vuex是一个vue的状态管理工具,状态就是数据
大白话:vuex是一个插件,可以帮我们管理vue通用的数据(多组件共享的数据)
2.场景:
①某个状态在很多个组件来使用(个人信息)
②多个组件共同维护一份数据(购物车)
3.优势
①共同维护一份数据,数据集中化管理
②响应式变化
③操作简洁(vuex提供了一些辅助函数)

步骤:
目标:安装vuex插件,初始化一个空仓库

- 安装 Vuex 库
可以使用 npm 或者 yarn 等包管理器来安装 Vuex 库。
npm install vuex2.创建 store
在 Vue 3 中,需要先创建一个 store 对象,然后再将其传递给 Vue 的 createApp() 函数来创建 Vue 应用程序。
import { createStore } from 'vuex'const store = createStore({state: {count: 0},mutations: {increment(state) {state.count++}},actions: {incrementAsync({ commit }) {setTimeout(() => {commit('increment')}, 1000)}}
})export default store
- 3.将 store 对象注入到 Vue 应用程序
可以使用 app.use() 方法将 store 对象注入到 Vue 应用程序中。
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'const app = createApp(App)
app.use(store)
app.mount('#app')
4.在组件中使用 store
核心概念-state
使用数据:
①通过store直接访问
(1)this.$store.state.count
(2)import 导入 store
在main.js文件中可以先导入store,后使用this.$store.count
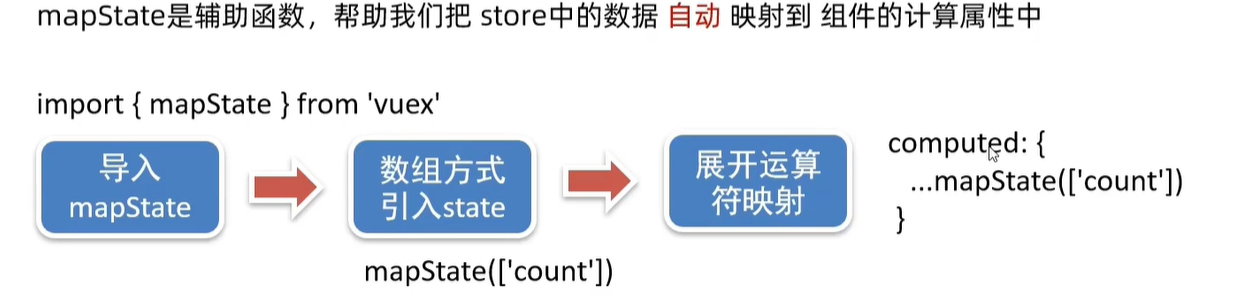
辅助函数-mapState
在组件中,可以使用 computed 属性来获取 store 中的状态,使用 methods 属性来调用 store 中的 mutations 和 actions。

mapState(['count'])得到的是一个对象,可以使用展开运算符将展开的对象放到computed中
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button><button @click="incrementAsync">Increment Async</button></div>
</template><script>
import { mapState, mapMutations, mapActions } from 'vuex'export default {computed: {...mapState(['count'])},methods: {...mapMutations(['increment']),...mapActions(['incrementAsync'])}
}
</script>
核心概念-mutations
目标:明确vuex同样遵循单向数据流,组件中不能直接修改仓库的数据。
错误代码:this.$store.state.count
目标:掌握mutations的操作流程,来修改state数据。(state数据的修改只能通过mutations)
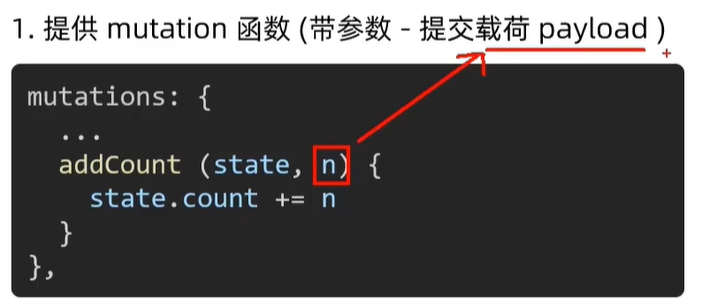
1.定义mutations对象,对象中存放修改state的方法。

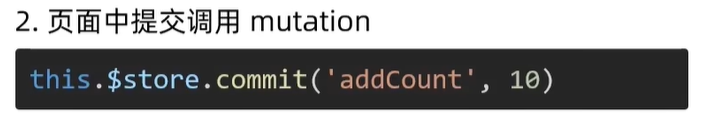
2.组件中调用mutations

传参
提交mutation是可以传递参数的` this.$store.commit("xxx",参数)`


如果想要传递多个参数的时候,可以用对象传递
注意点:mutation参数有且只能有一个,如果需要多个参数,包装成一个对象。


store和使用者的双向绑定:

辅助函数:mapMutations
目标:掌握辅助函数maoMutations,映射方法
mapMutations和mapState很像,它是把位于mutations中的方法提取了出来,映射到组件methods中

核心概念-actions
目标:明确actions的基本语法,处理异步操作
需求:一秒钟之后,修改state的count成666
说明:mutations必须是同步的(便于监测数据变化,记录调试)



action中并不是直接修改store中的值,而是通过commit提交mutation中的方法来修改值
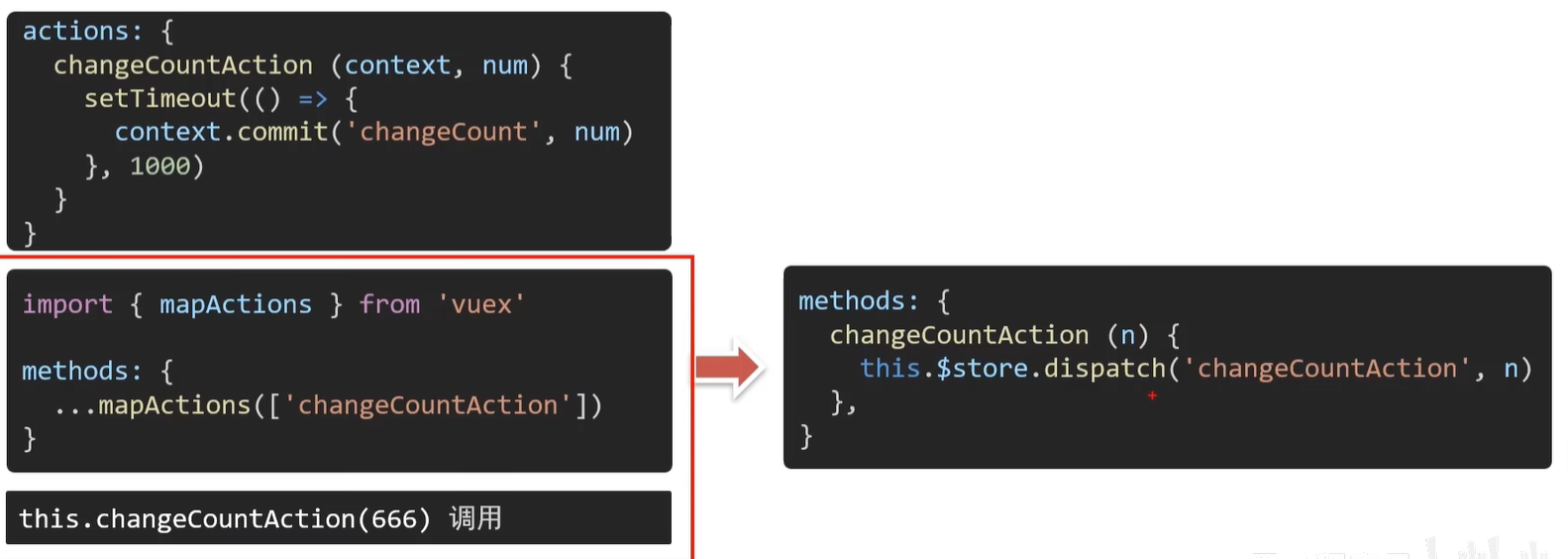
辅助函数-mapActions
目标:掌握辅助函数mapActions,映射方法。
mapActions是把位于actions中的方法提取出来,映射到组件methods中

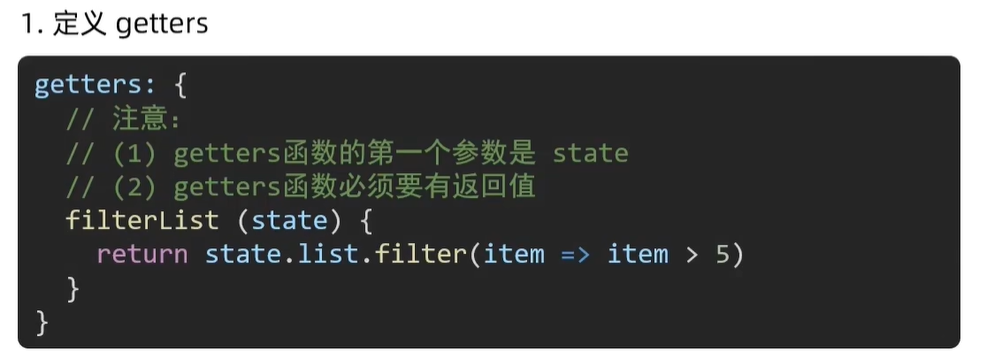
核心概念-getters
目标:掌握核心概念getters的基本语法(类似于计算属性)
说明:除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters

 2.访问getters
2.访问getters
①通过store访问getters
{{$store.getters.filterList}}②通过辅助函数mapGetters映射
computed:{
...mapGetters(['filterList'])
},{{filterList}}辅助函数-mapGetters

核心概念-模块module(进阶语法)
目标:掌握核心概念module模块的创建
由于vuex使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就是可能变得相当臃肿。(当项目变得越来越大的时候,Vuex会变得越来越难以维护)。



访问模块中state
目标:掌握模块中state的访问语法

尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的state中,属性名就是模块名。
使用模块中的数据:
①直接通过模块名访问$route.store.模块名.xxx
②通过mapState映射
默认根级别的映射 mapState(['xxx'])
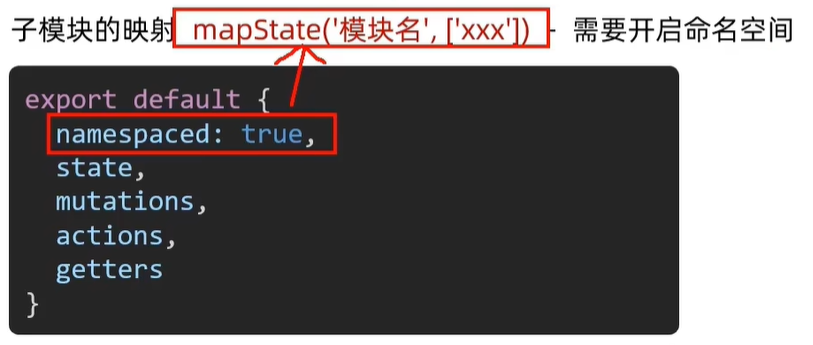
子模块的映射 mapState('模块名',['xxx'])-需要开启命名空间

访问模块getters
目标:掌握模块中getters的访问语法
使用模块中getters中的数据:
①直接通过模块名访问$store.getters["模块名/xxx"]
②通过mapGetters映射
默认根级别的映射mapGetters(['xxx'])
子模块的映射mapGetters('模块名',['xxx'])-需要开启命名空间

const getters = {//分模块后,state指代子模块的stateUpperCaseName(state) {return state.userInfo.name.toUpperCase()}
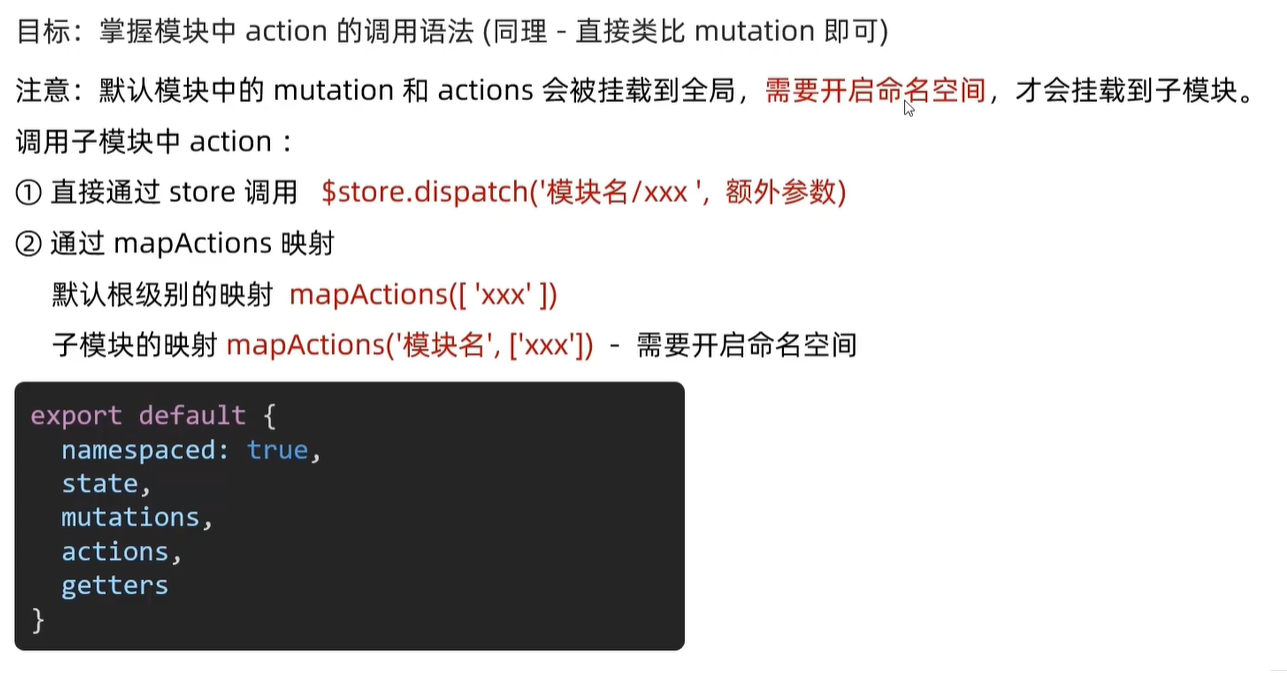
}访问mutation的调用语法
注意:默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块
调用子模块中mutation:
①直接通过store调用$store.commit('模块名/xxx',额外参数)
②通过mapMutations映射
默认根级别的映射mapMutations(['xxx'])
子模块的映射mapMutations('模块名',['xxx'])-需要开启命名空间

访问action


Vue3的优势

1.代码量变少了
2.分散式维护转为集中式维护,更容易封装复用。
create-vue搭建Vue3项目
1.前提环境条件
已安装16.0或更高版本的Node.js
node -v
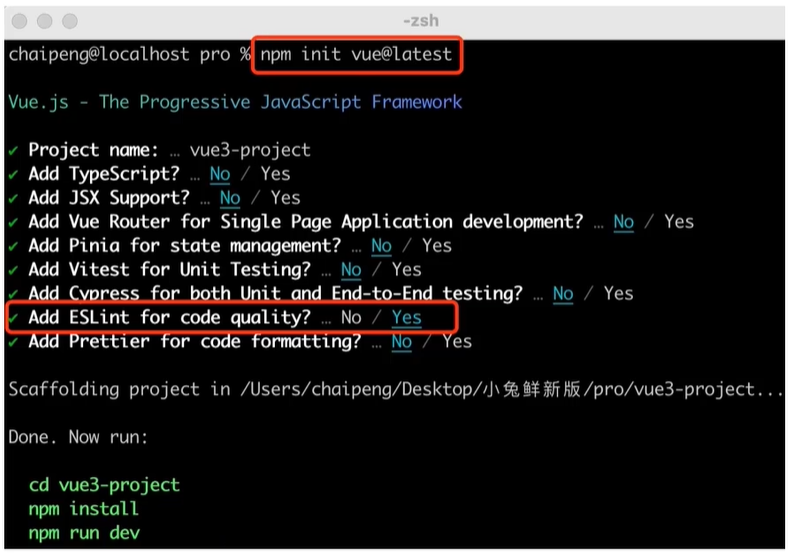
2.创建一个Vue应用
npm init vue@latest
这一指令将会安装并执行create-vue

项目文件简介:


组件导入,无需注册。
Vue3语法:
组件导入,无需注册。
new Vue()创建一个应用实例=>createApp()
createRouter()、createStore()
将创建实例进行封装,保证每个实例的独立封闭性。
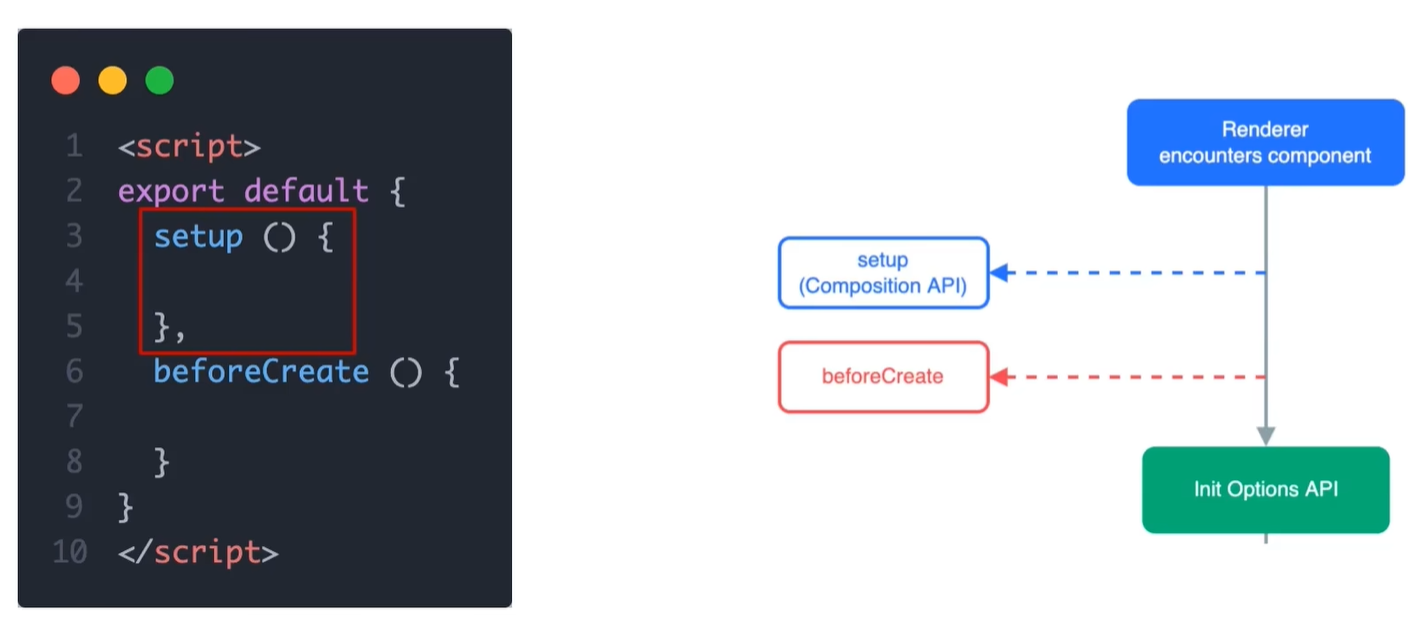
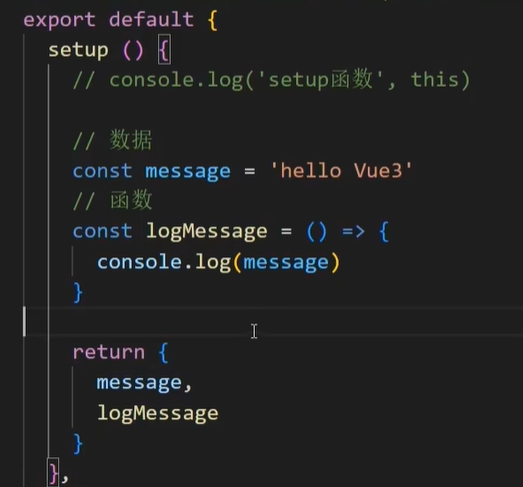
组合式API-setup

1. setup比beforeCreate生命周期函数还要早。
2.setup函数中获取不到this(this是undefined),vue3中基本上不会用到this

如果想要使用setup中的数据,必须return

问题:每次都要return好麻烦,有什么解决方法吗?
只需要在script中加上setup

