appui界面设计seo关键词分析表
最新两年工作经验总结
- 前言
- URP的使用
- 1:如何开启URP
- 1、老项目升级为URP
- 2、创建新项目时选择URP创建
- 2:URP阴影的设置
- PolyBrush的使用(地图编辑插件)
- 制作山峰or低谷
- 边缘柔化
- 雨刷上色
- 制造场景中的物体
- 贴图地形创建
- 容易踩坑的点
- ProBuilder(地图编辑插件)
- 碎碎念
- 使用方法
- ProGrids 插件(辅助参考线,一般用不到,而且可能触发bug)
- 自动导航 Navigation
- 静止不可交互(通过)的物体
- 会动不可交互(通过)的物体
- 主句的参数设置
- Camera多视角的使用
- 摄像机锁定视角跟随(多种方式实现)
- 第一种方式:写一个Cinema管理类
- 第二种方式:使用Cinemachine插件
- 摄像机自由视角(第三人称)
- 第一种方式:自己写脚本
- 第二种方式:使用Cinemachine插件
- 容易踩坑的地方
- 快捷键冲突
- 不同的怪物视角看起来忽高忽低
- 迷雾
- 后处理
- 动画控制
- 主角的移动攻击(使用协程)
- 怪物的AI(使用状态机)
- 状态机
- 动画layer分层
- 也可以使用行为树插件
- 动画事件
- 动画状态机
- 项目实例
- 踹晕的实现方法:
- 扔石头击退玩家Or击飞石头对石头人造成伤害:
- 踹晕玩家
- 注意点
- 遮挡剔除
- 编写Shader Graph
- UI相关
- Canvas面板的使用
- 怪物的血条
- 玩家的血条
- Canvas Group
- ScriptableObject
前言
公司收益不行,整个组都进行了裁员,给了N+1的赔偿,还可以,休息一两月之余顺便总结下这两年的工作经验
URP的使用
1:如何开启URP
1、老项目升级为URP
随便百度一下就好,此处不过多赘述,附上随便找的一个链接
老项目升级为URP
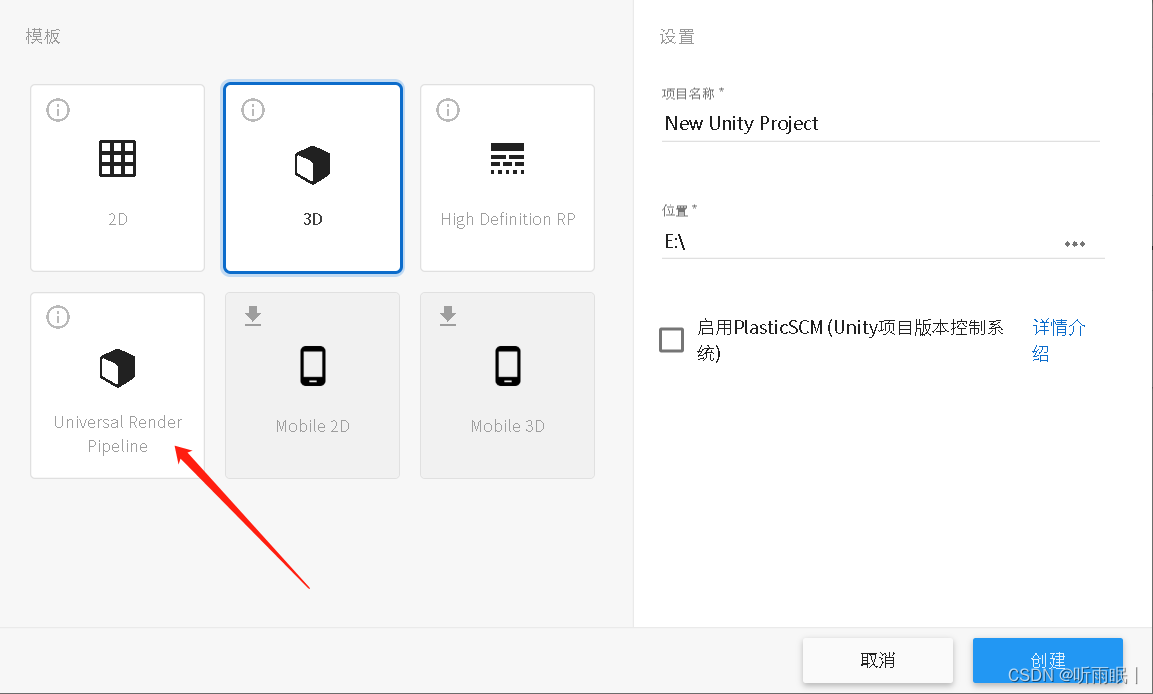
2、创建新项目时选择URP创建

如果你的项目没有该项,可能是版本暂不支持
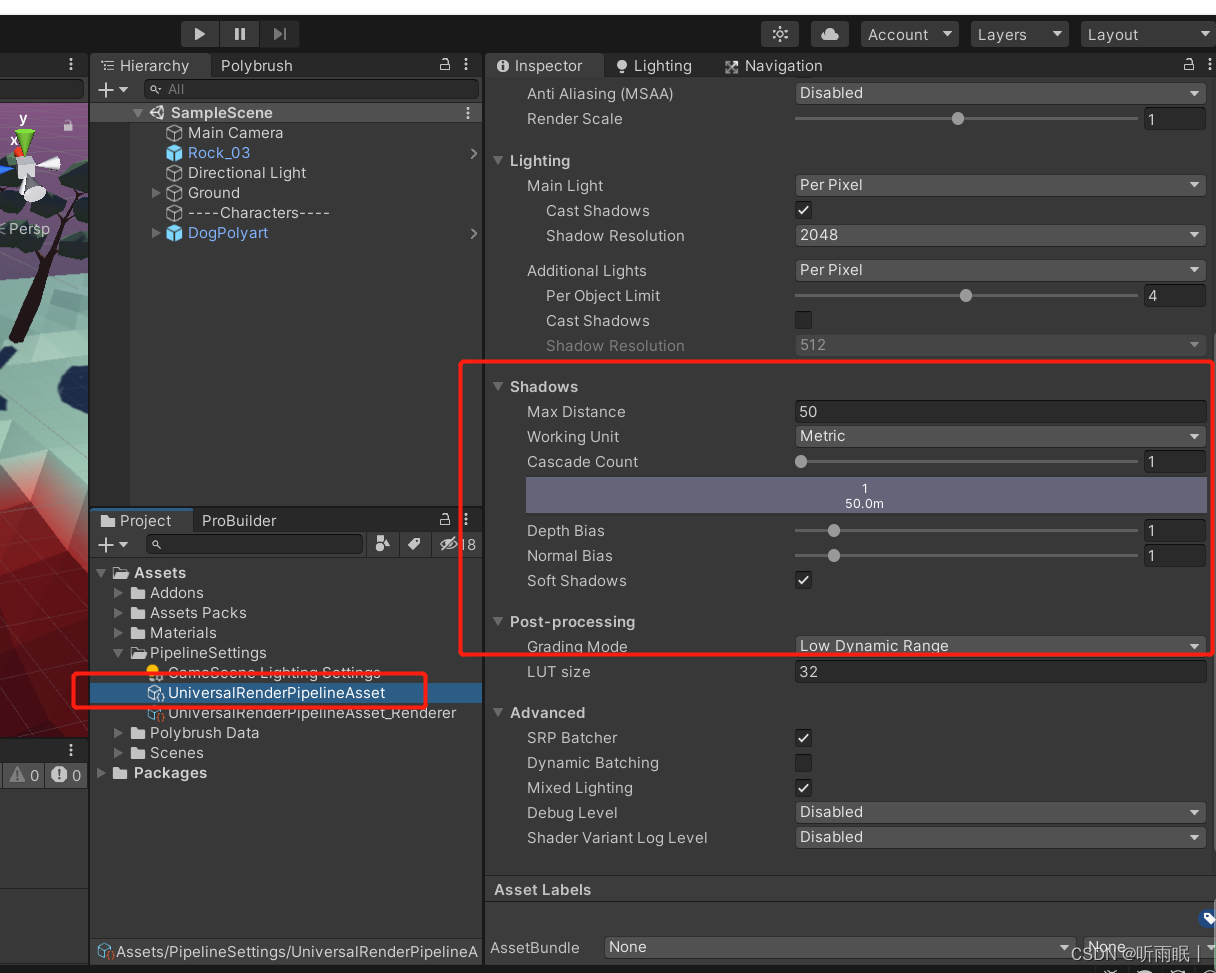
2:URP阴影的设置

如图所示,在项目文件中找到URP设置文件,点击,然后在属性面板中更改shadows即可。
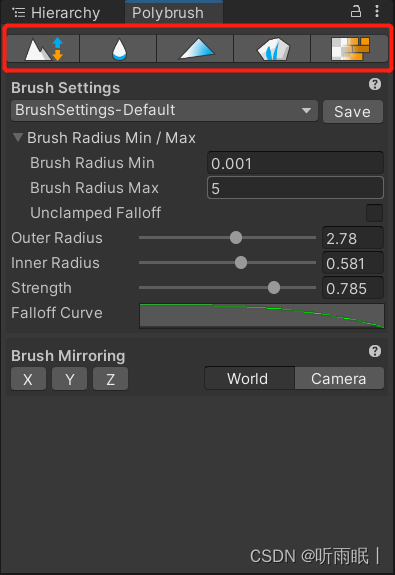
PolyBrush的使用(地图编辑插件)
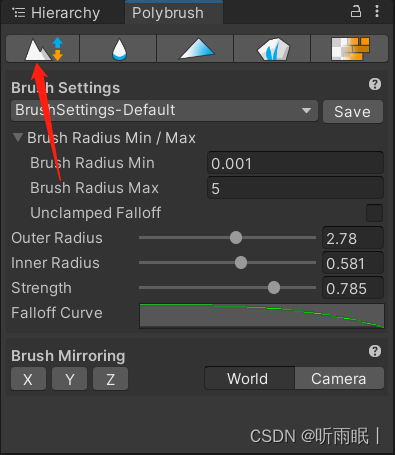
制作山峰or低谷

在地图上按住左键滑动即可形成山峰,Ctrl+左键是低谷
边缘柔化

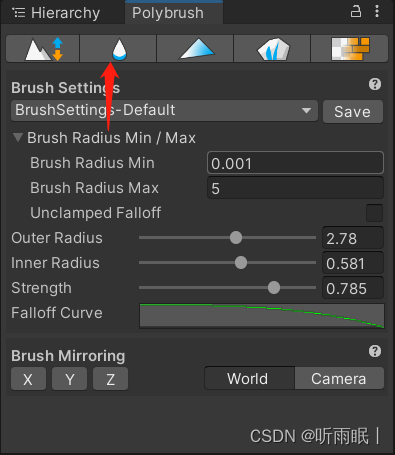
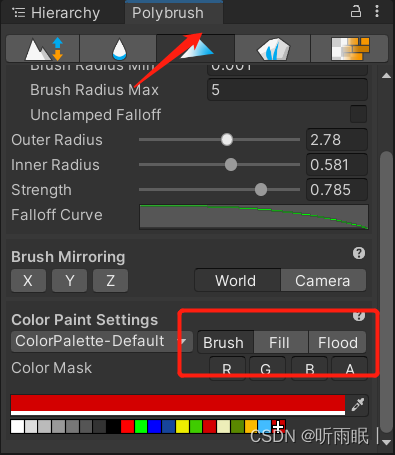
雨刷上色

可选择填充或者其他模式
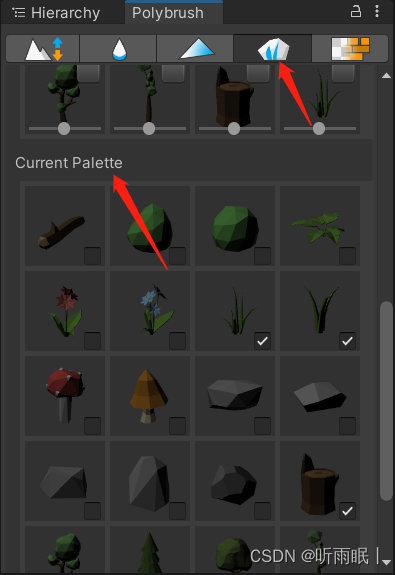
制造场景中的物体

将预制体拖到Current Palette中即可
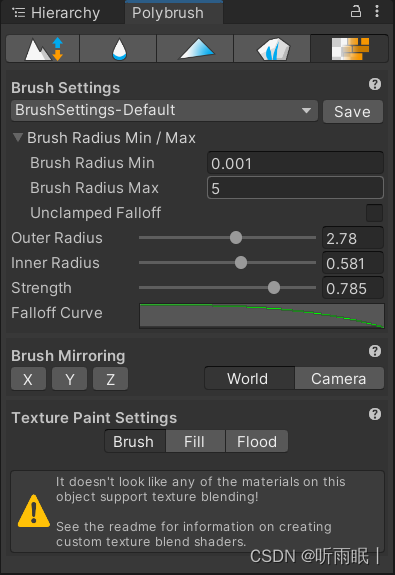
贴图地形创建

容易踩坑的点
绘制完地图之后一定要取消ProlBrush的选中,否则无法在场景中选中物体

ProBuilder(地图编辑插件)
碎碎念
大家都知道,地图这部分应该全权交由美术负责,但是中国就是人太多,你不干有的是人干,越来越卷,中小型公司没有具体的地图编辑人员,只能交由开发自己做,不得不学一些地图编辑插件

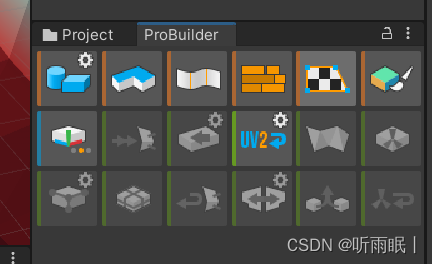
使用方法
Probulider可以创建多顶点的地面,如果直接更改Scale只会改变大小,不能改变顶点数。另外:Probulider创建出来的顶点不在中心,可以选择选中物体之后选择中间最右边的icon点击一下即可。
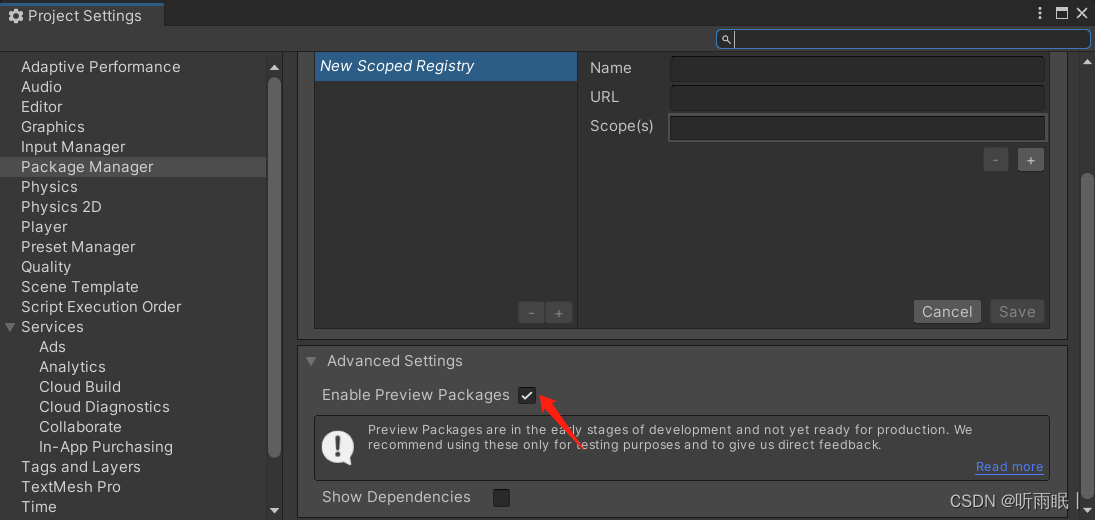
ProGrids 插件(辅助参考线,一般用不到,而且可能触发bug)

使用前需要先勾选上Edit中的Rroject Setting中的一项属性,如上图所示。

ProGrids可以实现辅助参考线,场景中物体按照设置好的单位移动等功能,我个人不是很喜欢用
自动导航 Navigation
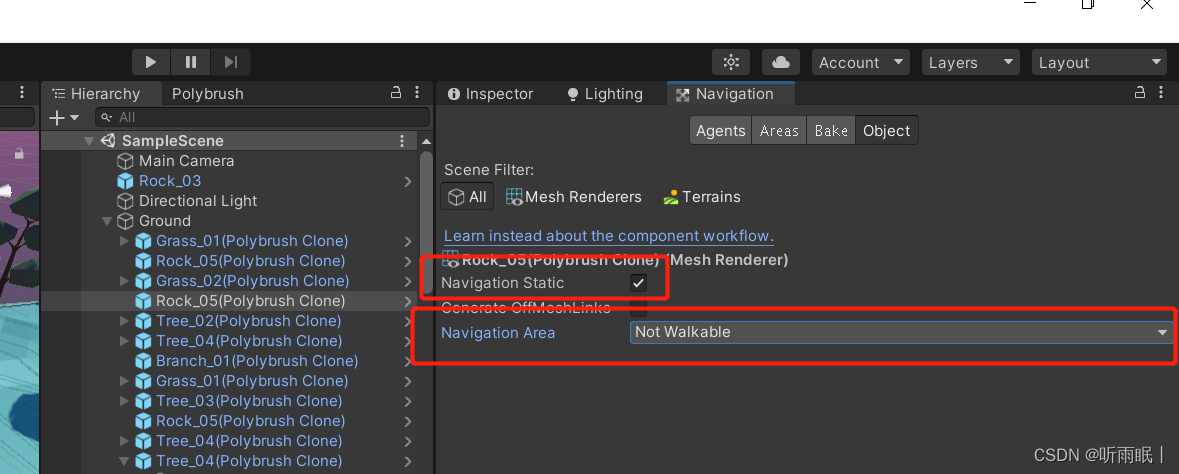
静止不可交互(通过)的物体
场景中不动的物体设置为 Navigation Static,然后在Navigation的属性面板中设置是否可以移动

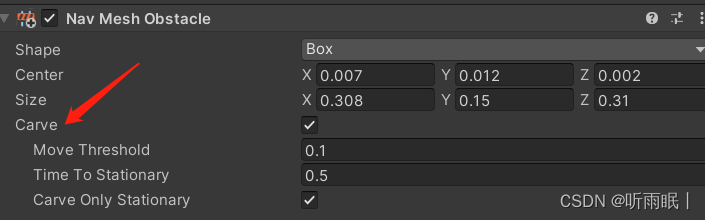
会动不可交互(通过)的物体
场景中会移动并且主角不能通过的地方需要用到NavMeshObstacle,勾选上Carve属性即可

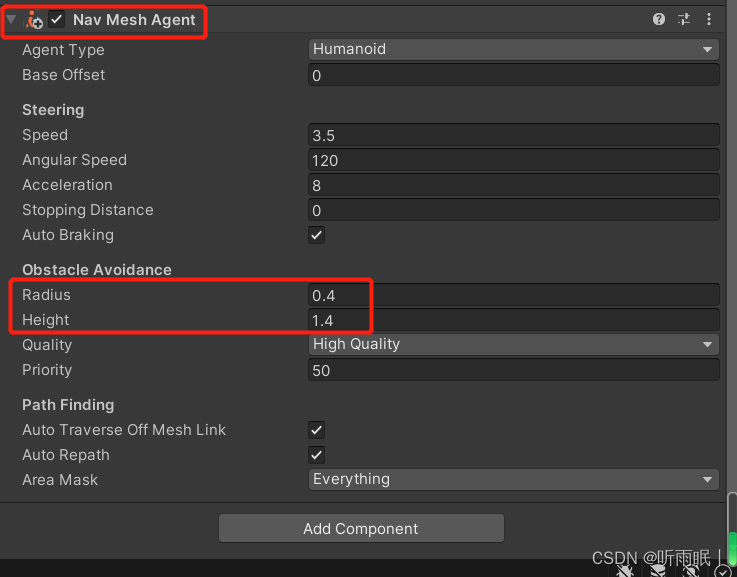
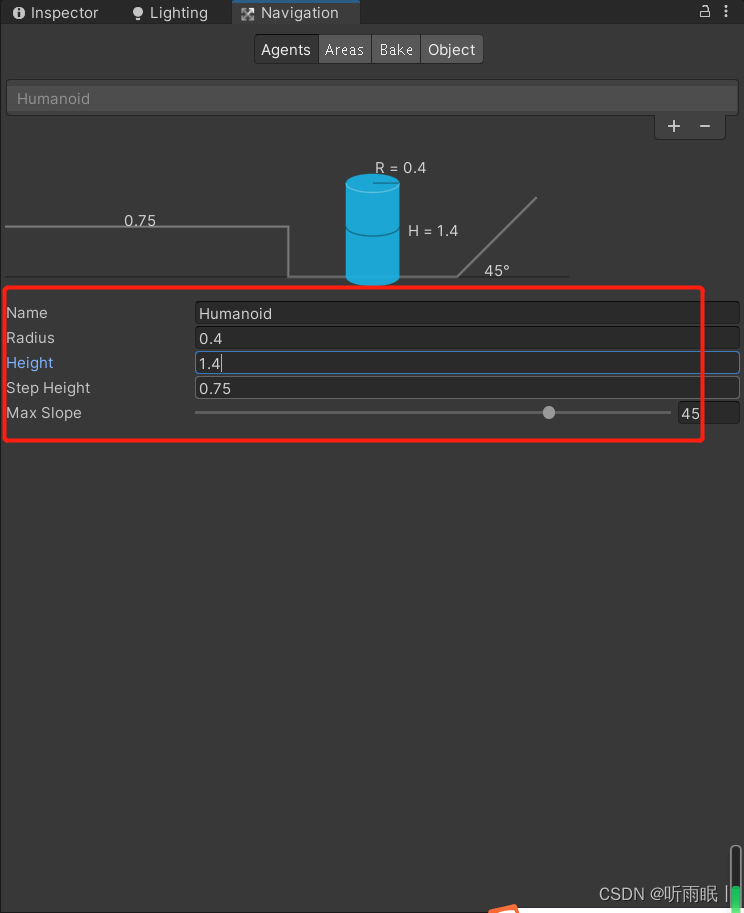
主句的参数设置


给主角添加上NavMeshAgent组件,其中身高宽度等参数要和Navigation中的Agent属性参数对应上,否则可能出现Bug
Camera多视角的使用
摄像机锁定视角跟随(多种方式实现)
第一种方式:写一个Cinema管理类
第一种比较耗费时间,就是自己写一个Cinema管理类,实现自己想要的功能
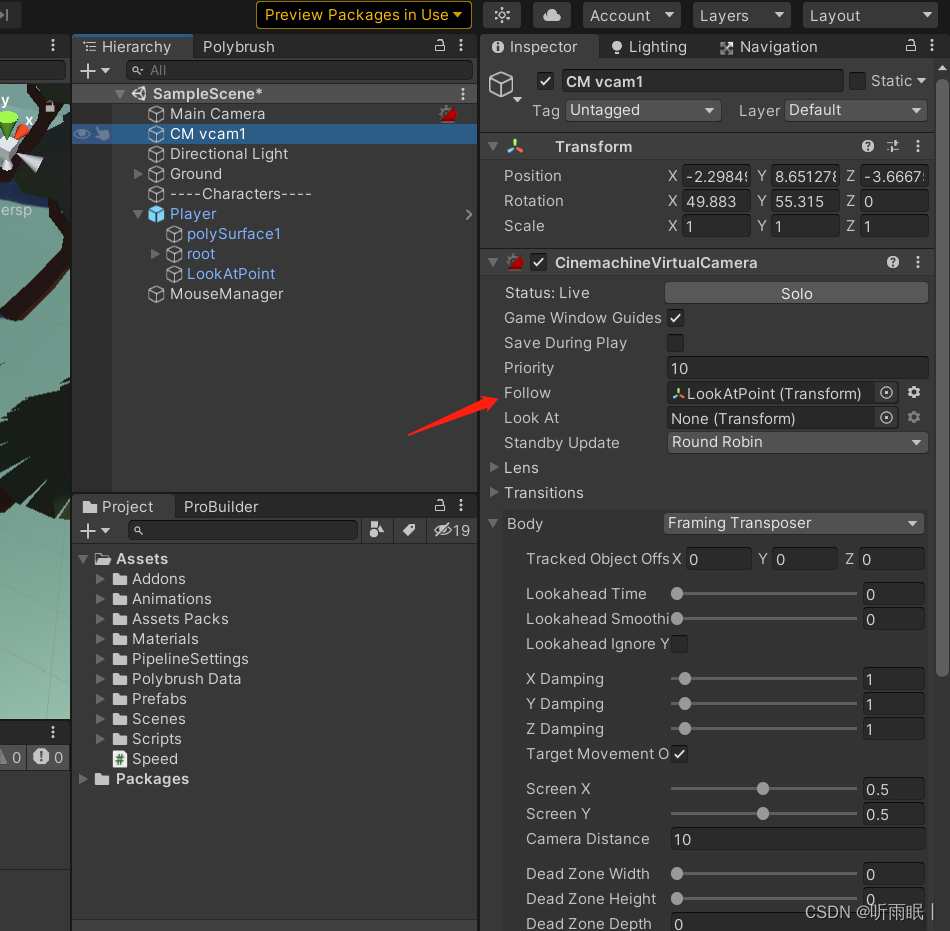
第二种方式:使用Cinemachine插件
在unity本体中搜索Cinemachine直接导入。
然后菜单栏多出一个

选择其中的CreateVirtualCinema即可。
将你想跟随的物体拖拽到follow中。

然后调整想要的角度,之后按Ctrl+Shift+F快速锁定即可。(可能会和其他快捷键冲突,可以在GameObject菜单栏中选择Align With View)
摄像机自由视角(第三人称)
第一种方式:自己写脚本
第二种方式:使用Cinemachine插件
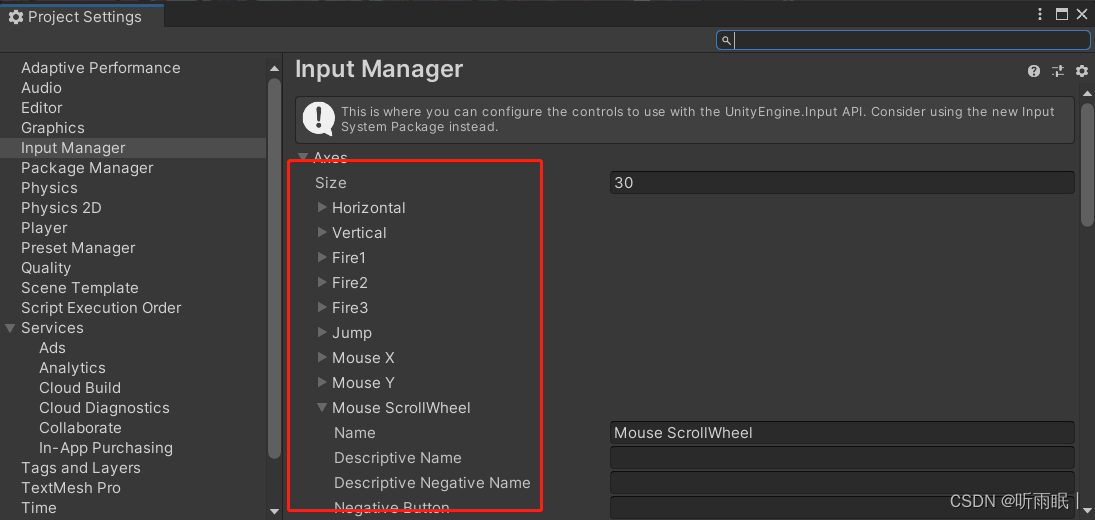
在Unity面板中Cinemachine菜单栏创建一个FreeLookCamera,如图所示根据自己的喜好设置相关参数
follow与上面的锁定视角一样,此处不再过多赘述
Axis Control 控制视角的移动,左右上线填写Project Settings->Input Manager的值
Binding Mode中有自由,也有固定跟着玩家视角,这个看个人需求。


容易踩坑的地方
快捷键冲突
Ctrl+Shift+F可能会和其他快捷键冲突,尤其是开了多个软件的情况下,Unity的快捷键优先级不高。可以在GameObject菜单栏中选择Align With View。
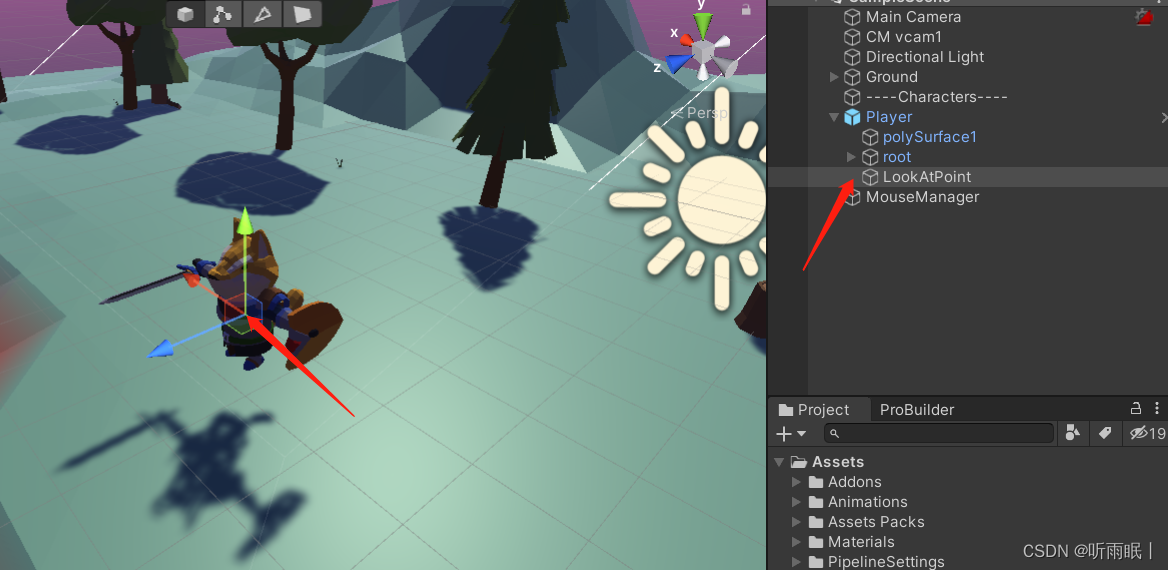
不同的怪物视角看起来忽高忽低
美术给的资源有问题(中小型公司流程不规范或者美术干活的时候没注意),中心店在脚下导致观察的视角很怪。在游戏物体内部创建一个空物体,然后观察这个空物体即可。

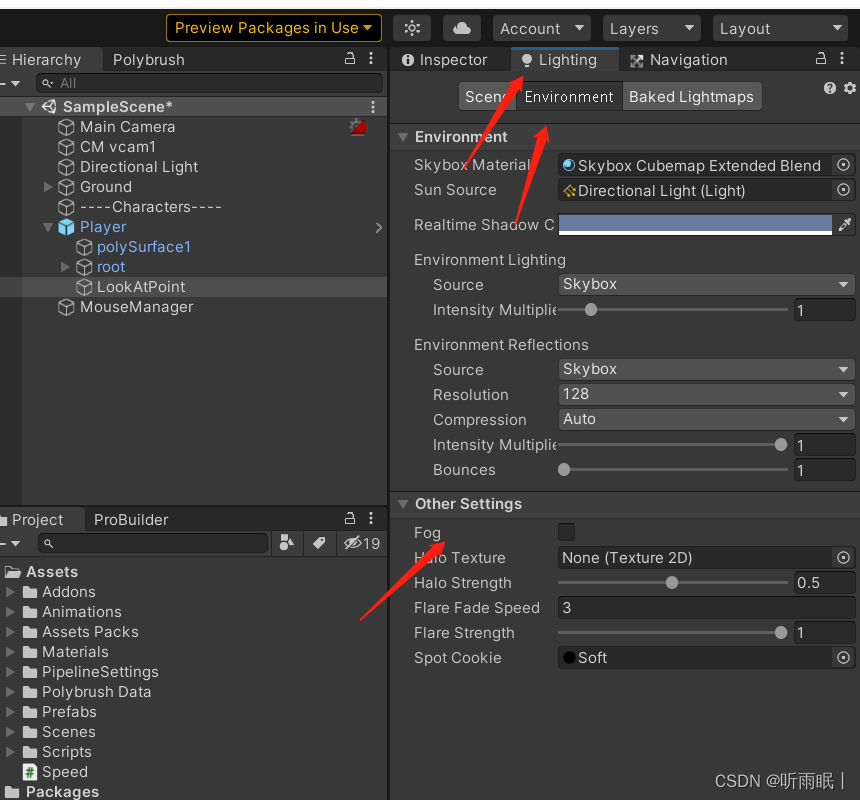
迷雾
在Lighting属性栏的Environment面板中自信设置,此处不过多赘述(程序员没艺术思想,还是交给专业的来)

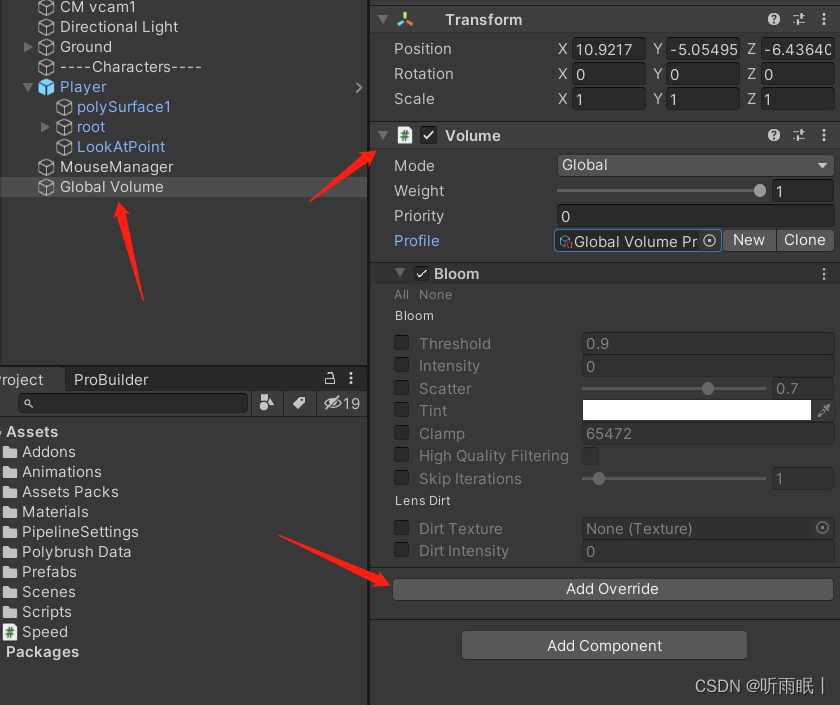
后处理
在Hierarchy面板中右键创建各种volume,自己调试,理由同上,程序员没有艺术细胞。一堆参数根据自己的喜好调整。

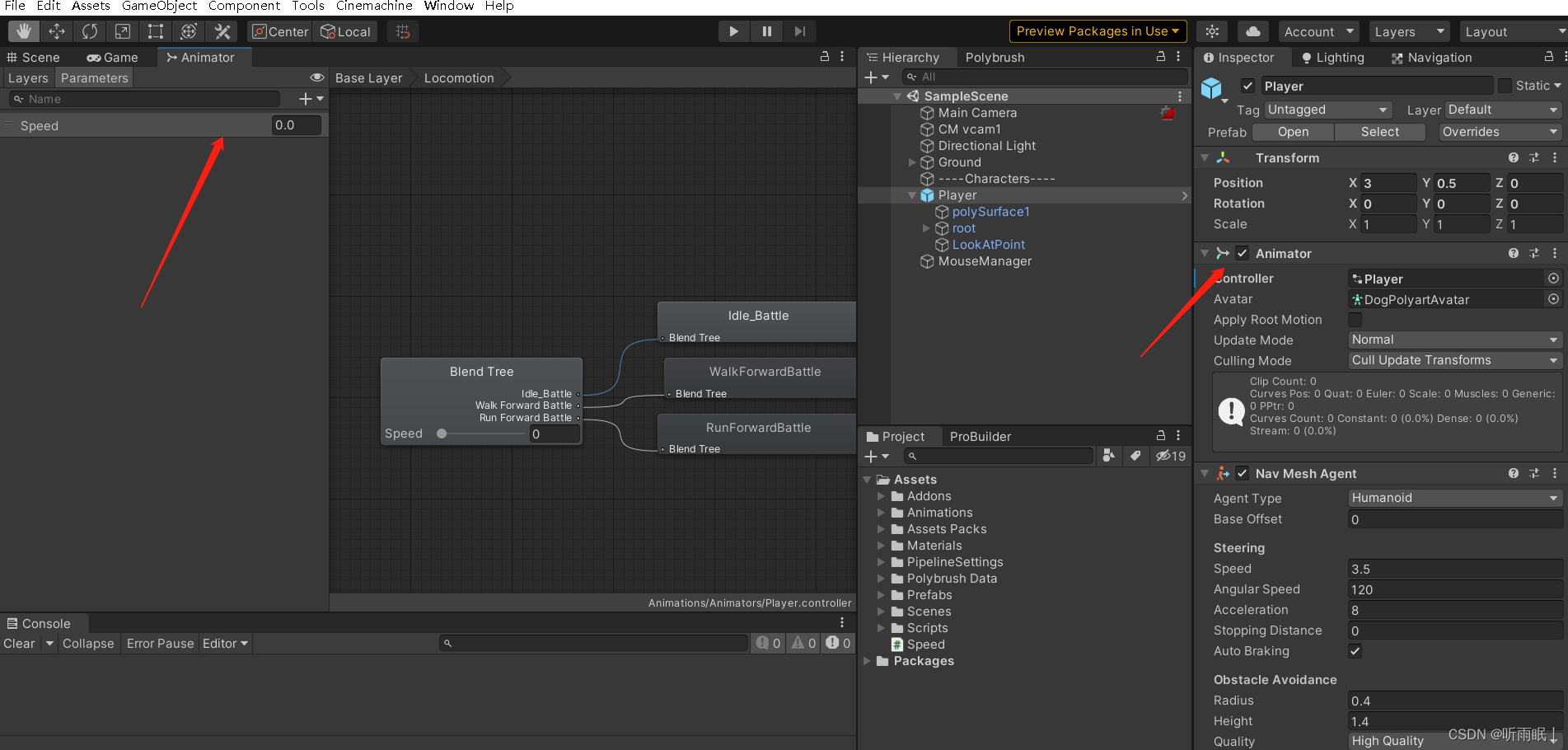
动画控制
使用的Animator控制,后面涉及到攻击细讲,目前只是用一个Speed的浮点数控制。

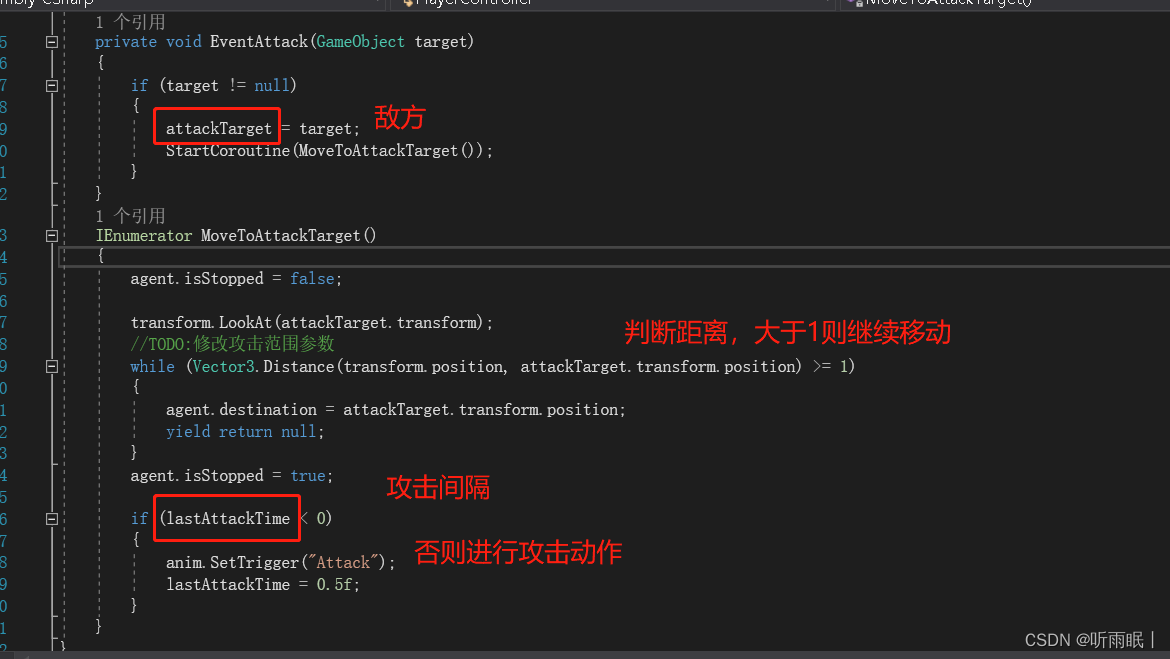
主角的移动攻击(使用协程)
当玩家点击怪物的时候,需要做两个步骤:
1:判断与怪物之间的距离(尽量不要写在Update中,不然可能和移动的逻辑搞混,因此需要用到携程)
2:距离够那么就攻击怪物

怪物的AI(使用状态机)
状态机
所谓的状态机,就是给怪物设定常规的几种状态,封装对应的方法,静止,巡逻,攻击等。每个状态做对应的事情,一般是在Update中不断判断当前是什么状态,然后做对应状态的事情。
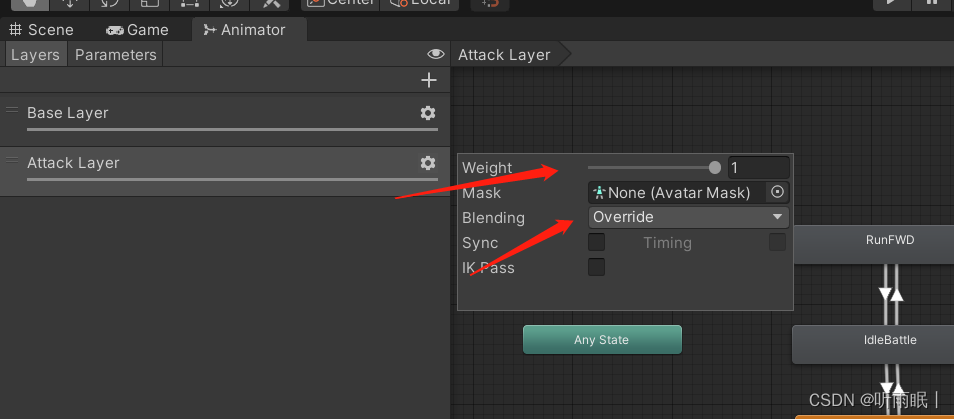
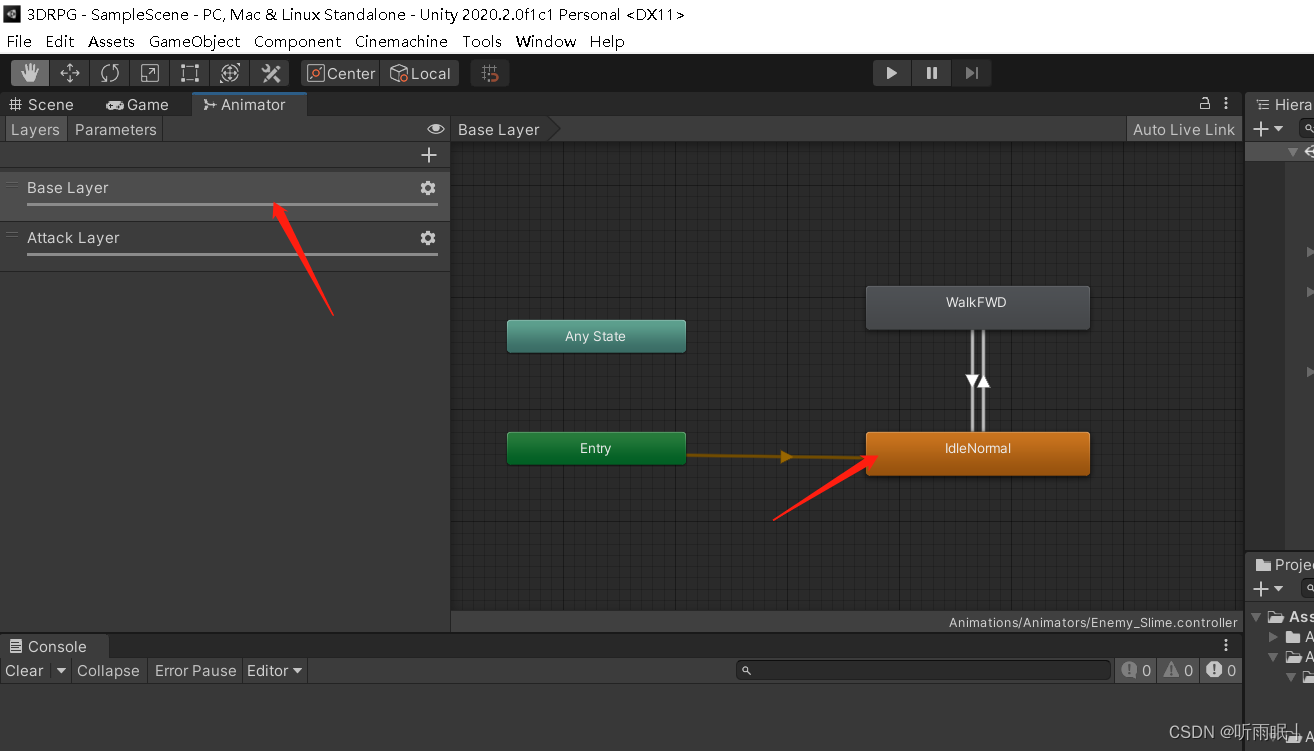
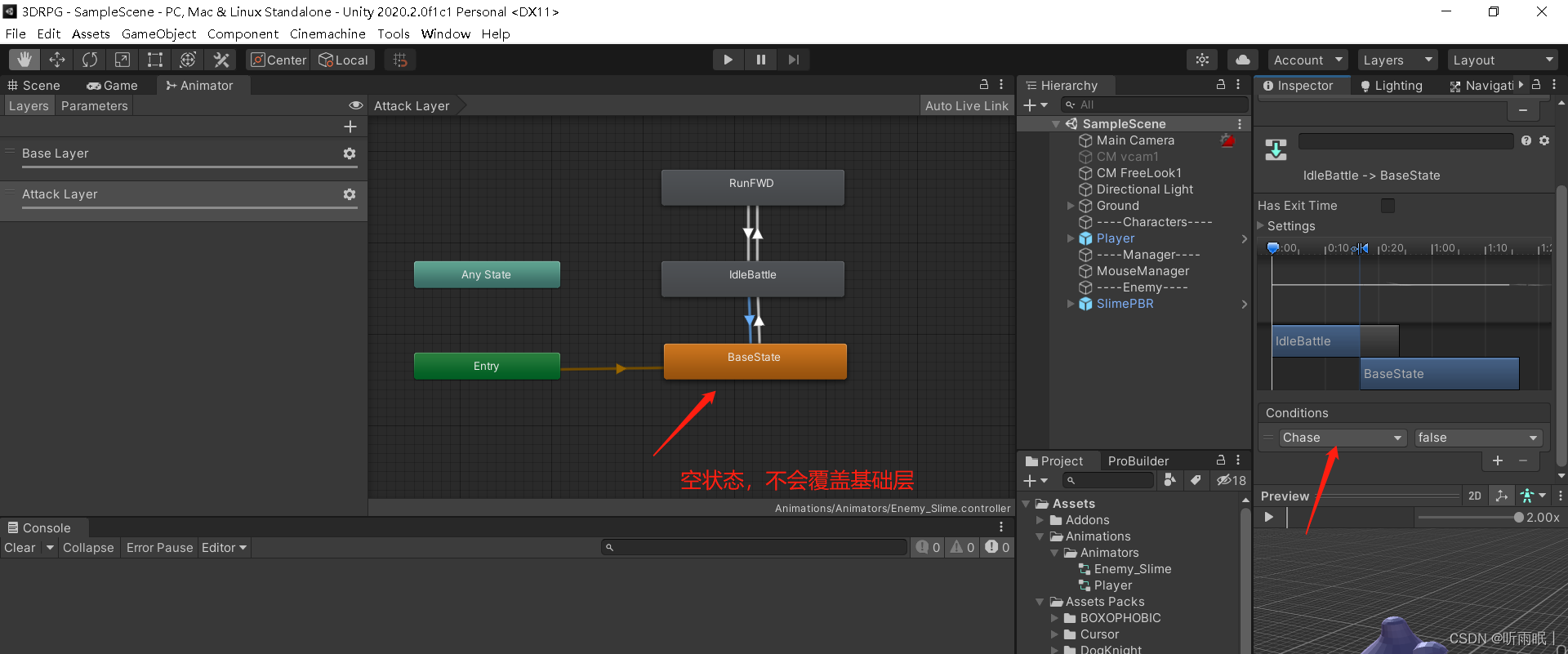
动画layer分层
使用多层可以避免出现蜘蛛网的情况(状态之间全是线,互相切换很乱),参数如下设置。

Base Layer作为基础层,控制最基本的idel和walk。

Attack Layer控制攻击相关的动画,当攻击动画结束后,返回空状态(BaseState是创建的一个空状态,没有动画),此时就不会覆盖BaseLayer层。

也可以使用行为树插件
参考我写的这篇文章
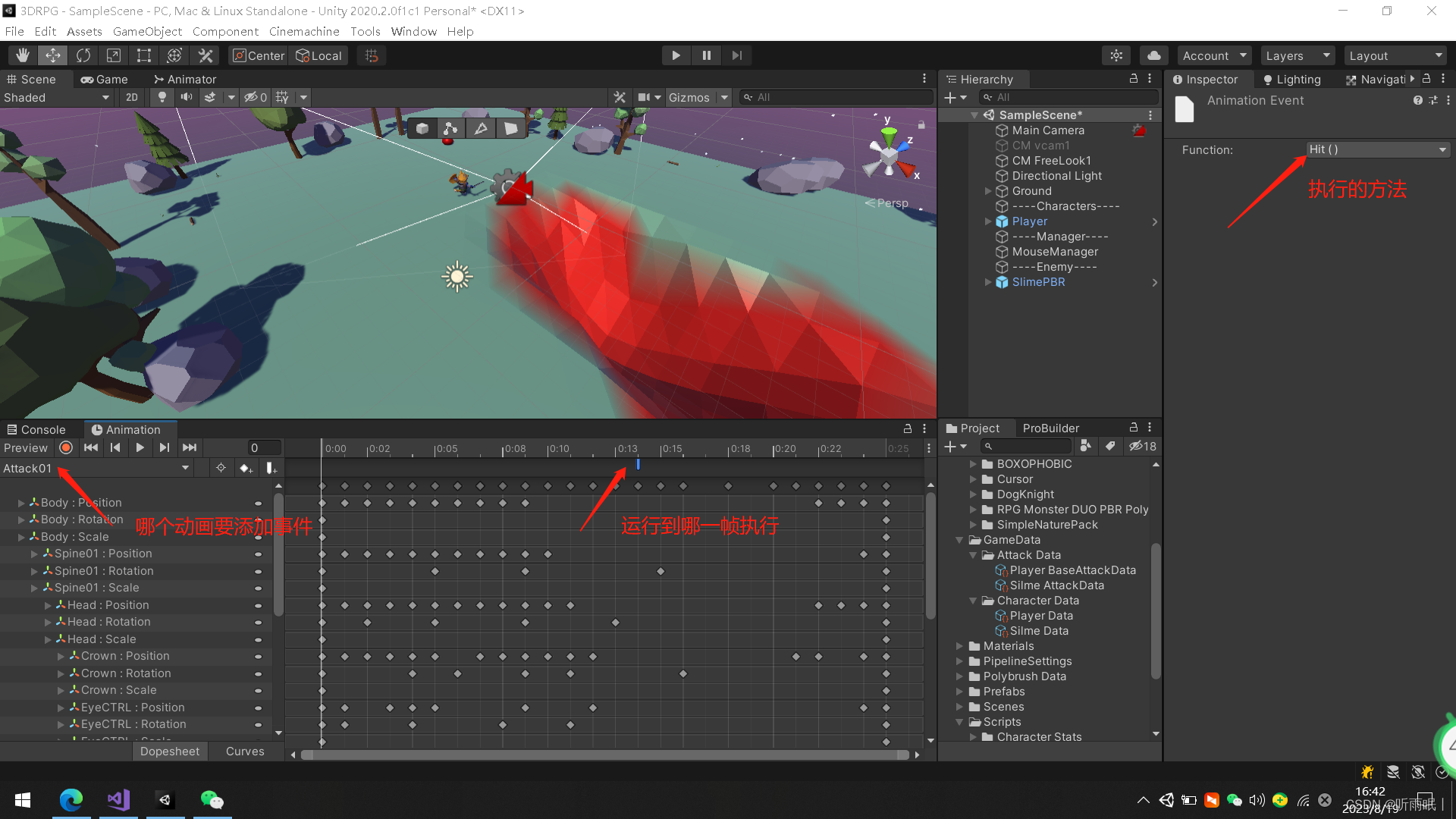
动画事件
Animation面板中右键添加。
事件一般不用物理方法计算,例如算时间等方法,一般使用动画事件。

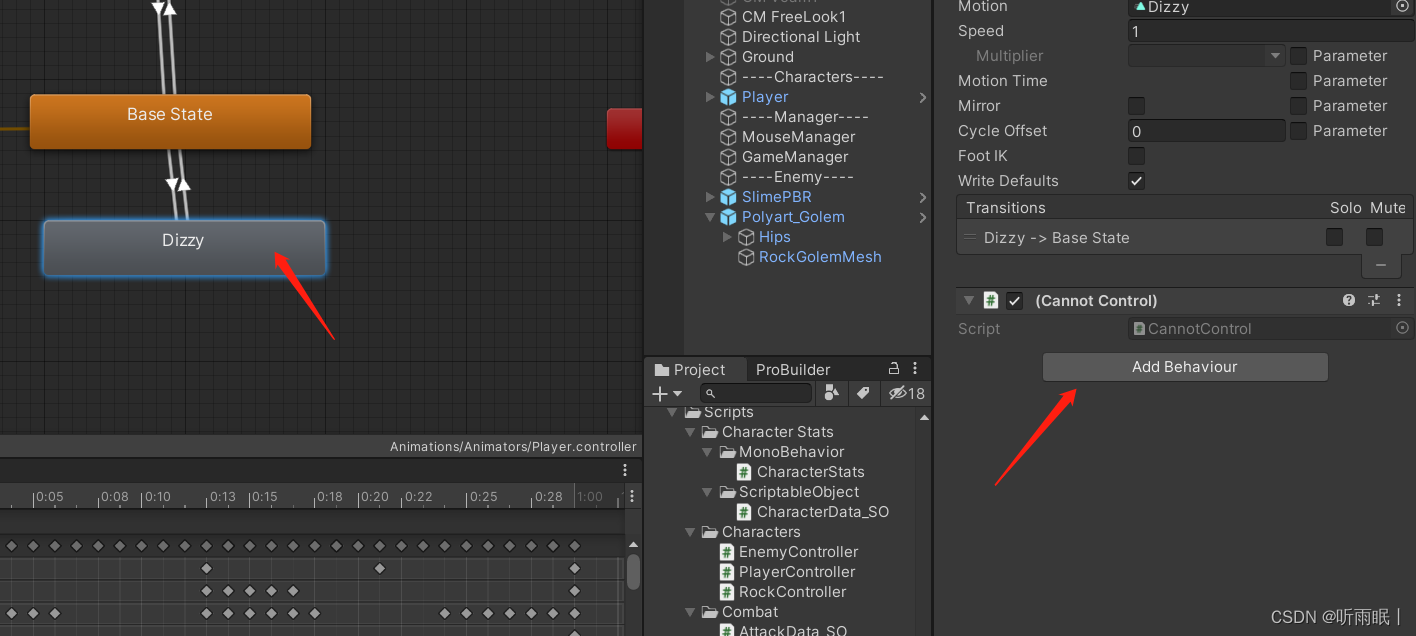
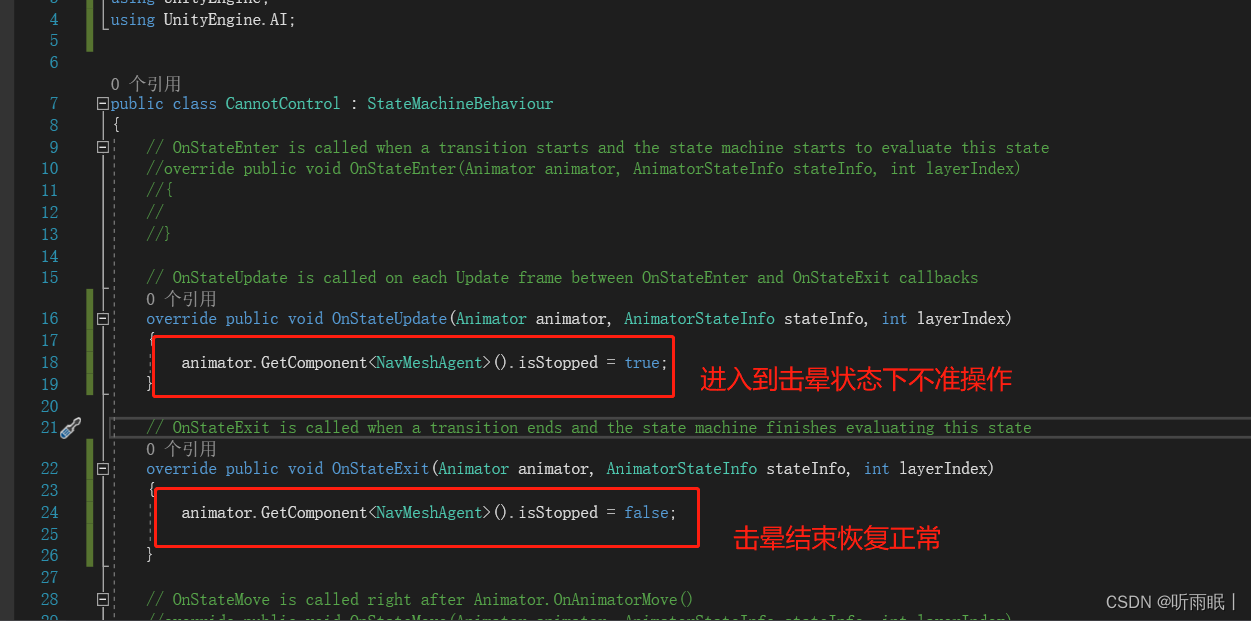
动画状态机
类似MonoBehavior中的Awake,Update方法,可以控制当前动画是你想做的事情。

例如被击晕的情况下不能移动。

项目实例
牛头人BOSS,近距离会用力踹晕玩家。远距离会向玩家丢石头,石头可以击退玩家。玩家可以攻击石头弹回牛头人身边对牛头人造成伤害(有点像原神中的无相之冰)。
踹晕的实现方法:
添加动画事件,当动画进行到踹的那一帧,拿到玩家,调用玩家的动画控制器,进入到眩晕状态。同时添加动画状态机控制,调用上图的Api。
如果想细节一点,例如踢腿的时候玩家已经跑开,此时可以添加一些判断,不过我做的事传奇类游戏,本身只是一个数值比拼,此处就不添加了。
扔石头击退玩家Or击飞石头对石头人造成伤害:
首先创建一个石头的预制体,在牛头人举手的那一帧,创建石头,石头类有状态机,初始是AttackPlayer,碰到玩家或者其他东西变成AttackNothing,被玩家攻击的时候AttackBoss。
石头和玩家各有一个刚体,boss扔向玩家时,给他一个飞向玩家的力,调用刚体的碰撞方法,拿到玩家的相关参数,然后对玩家操作。反之亦然,玩家攻击地上的石头,给他一个玩家当前方向的力,碰到boss也是调用刚体的碰撞方法拿到boss相关参数做操作。
石头碰到boss后可以使用粒子系统添加一个破碎的效果,此处就不过多讨论了。
踹晕玩家
注意点
Parameters参数区分大小写,千万要注意!
遮挡剔除
编写Shader Graph
在实际项目中,玩家角色很容易跑到障碍物后面,此时我们也要让玩家显示出来,比如一个轮廓,此时我们可以写一个简单的Shader Graph。
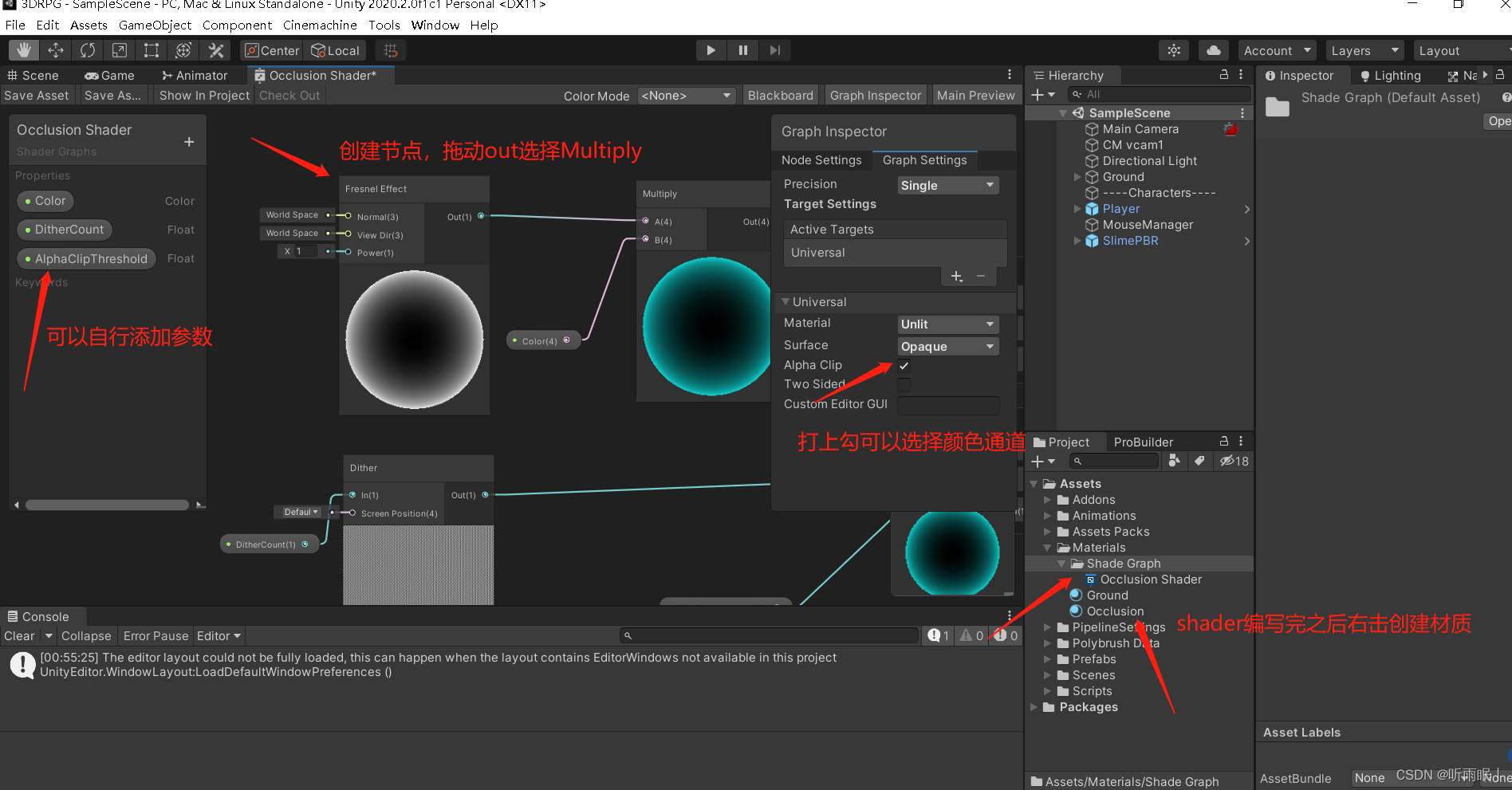
1、在Project面板中创建一个Shader(Urp shader)
2、在shader面板中创建一个Node,选择Fresnel Effect,然后out节点拖拽衍生出一个Multiply,可以给他赋上颜色等值

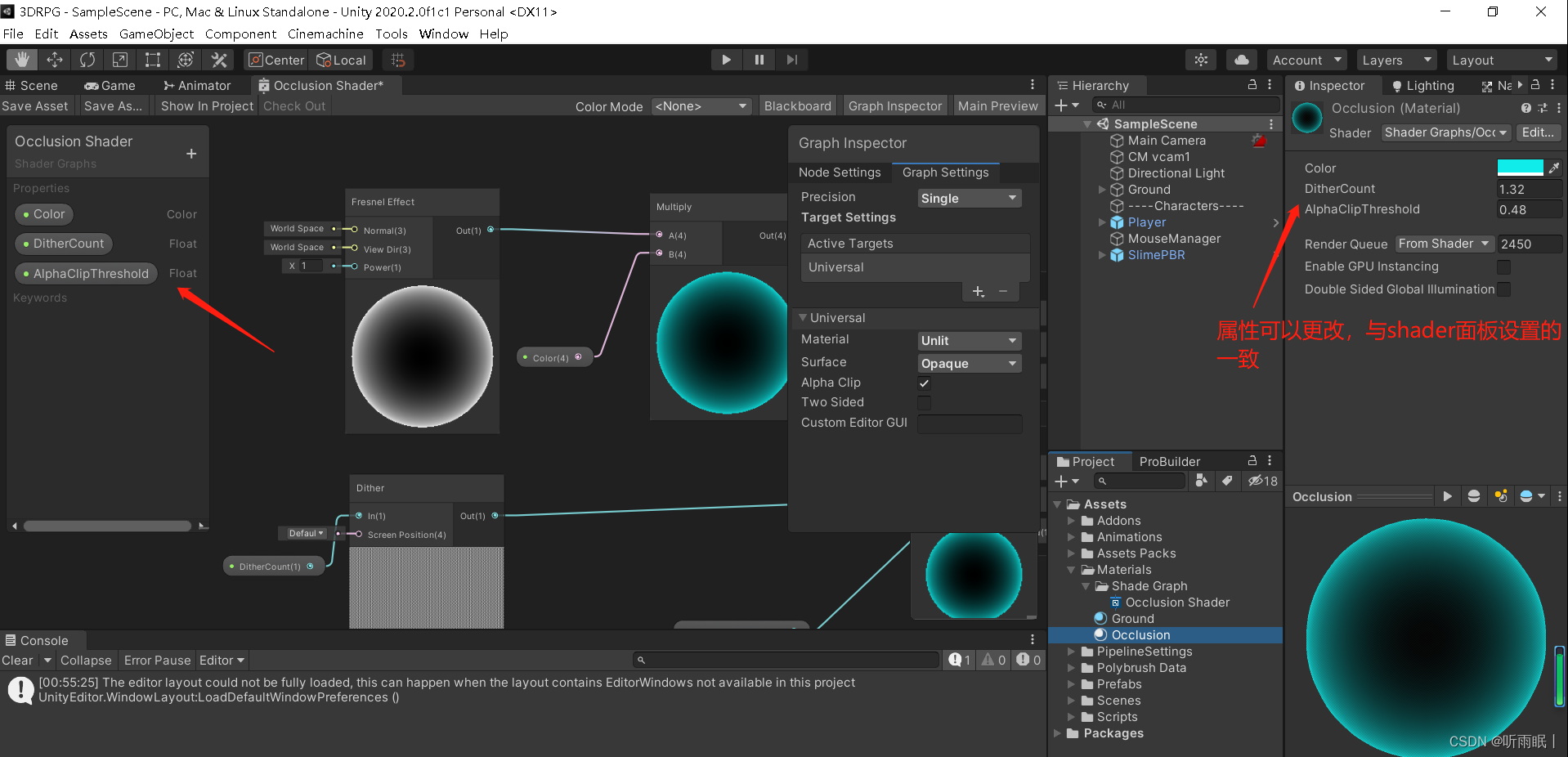
3、选中shader右击创建材质,材质属性栏可以更改属性,如图所示

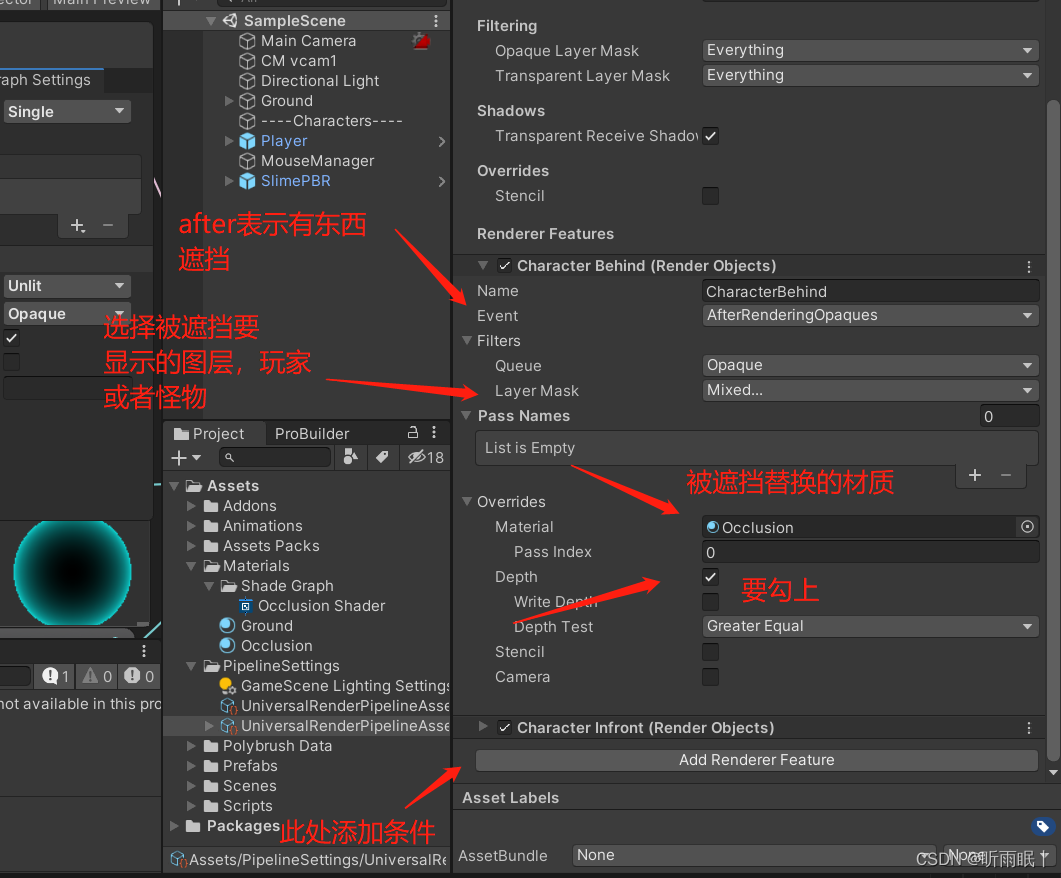
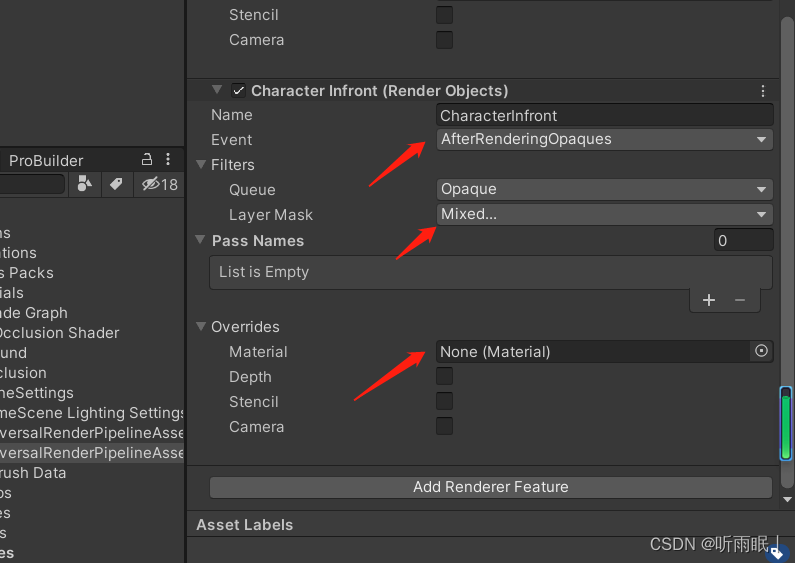
4、在Urp Render设置修改layer层,修改材质,depth(深度)打钩
DepthTest选择 Greater Equal(图上忘记标注了)

5、未被挡住的情况也要设置

UI相关
Canvas面板的使用
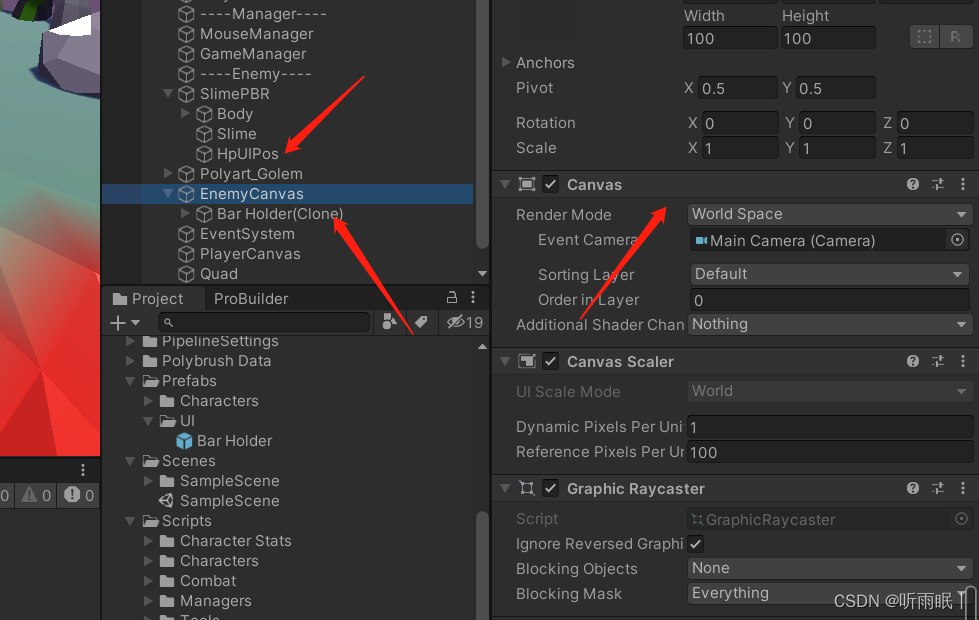
Canvas有两种常用的模式,一种是World Space,即将ui放入到游戏世界中。
一种是Screen Space,即UI面板覆盖在整个屏幕上。
怪物的血条
实际场景中,血条要一直跟着怪物跑,因此我们需要用World Space模式,每个怪物预制体中增加一个血条坐标,然后将血条的UI位置实时更新。

玩家的血条
这个就是用Screen Space,常规的设置都是用这种模式。
Canvas Group
可以控制UI的是否交互,阻挡射线,以及阿尔法值更改。
ScriptableObject
用来管理数据,角色上挂有很多组件,ScriptableObject专门用来处理数据相关。
这个数据可以序列化转换为string,用来切换场景的时候临时存储。
