专业简历百度seo怎么优化
什么是插槽
Vue 3 插槽(Slots)是一个强大的工具,用于在组件之间传递内容和逻辑。通过使用插槽,我们可以将子组件中的内容插入到父组件中的特定位置。本篇文章将总结 Vue 3 插槽的基本用法、特点以及使用场景。
基本用法
插槽分为两种类型:默认插槽和具名插槽
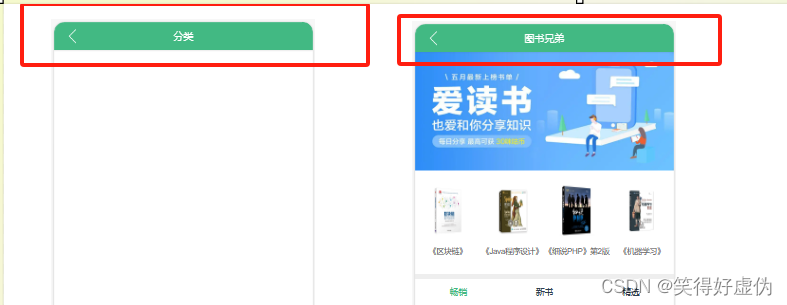
比如:导航栏每个页面的样式都一样只是内容不一样就可以使用插槽来完成

创建一个组件,如果不传递值就是默认的导航栏
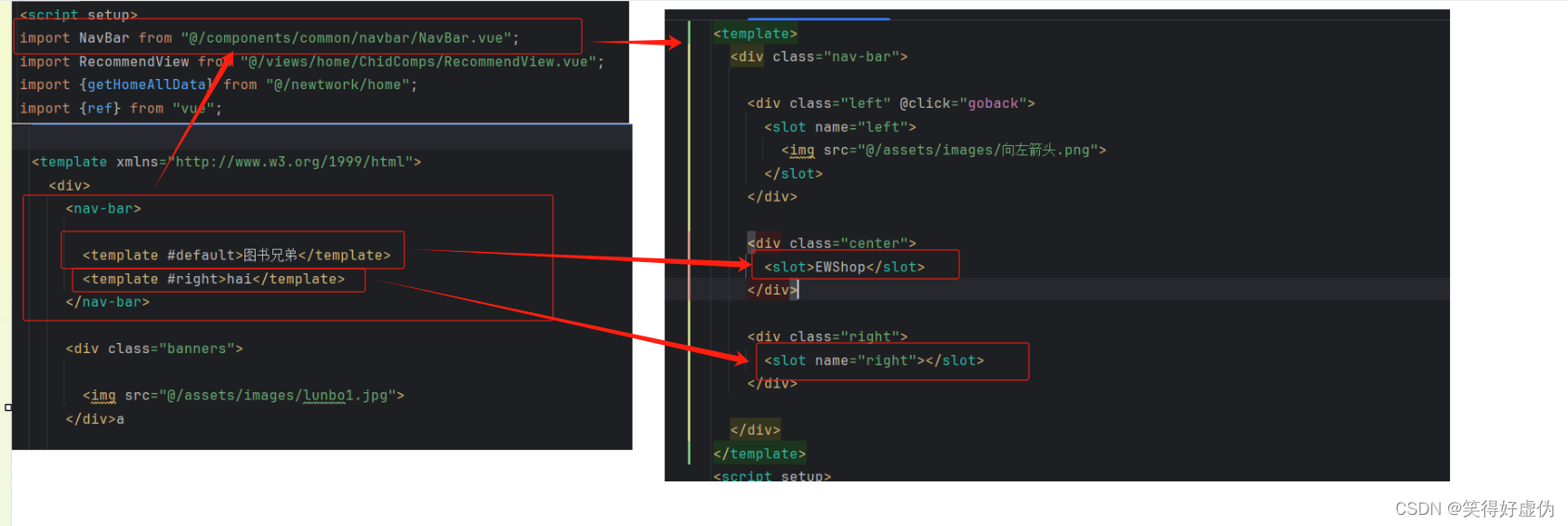
<template><div class="nav-bar"><div class="left" @click="goback"><slot name="left"><img src="@/assets/images/向左箭头.png"></slot></div><div class="center"><slot>EWShop</slot></div><div class="right"><slot name="right"></slot></div></div>
</template>
<script setup>
import { useRouter } from "vue-router";
const router = useRouter();const goback = () => {window.history.length > 1 ? router.go(-1) : router.push('/');
}</script><style>
.nav-bar{display: flex;background-color: var(--color-tint);color: #FFFFFF;position: fixed;left: 0;right: 0;top: 0;z-index: 9;height: 45px;line-height: 45px;text-align: center;box-shadow: 0 2px 0px rgba(100,100,100,0.1);
}.left, .right{width: 60px;
}
.left img{width: 25px;padding: 10px;align-content: center;
}
.center{flex: 1;
}
</style>
默认插槽
<slot>
具名插槽
<slot name="left">
使用插槽
<template xmlns="http://www.w3.org/1999/html"><div><nav-bar><template #default>图书兄弟</template><template #right>hai</template></nav-bar></div>
</template >
<script setup>
import NavBar from "@/components/common/navbar/NavBar.vue";
</script >
<template #default>图书兄弟</template>default:就是对应的默认插槽
<template #right>我的</template>right:就是对应的具名插槽
特点
Vue 3 的插槽具有以下特点:
名称化:通过指定插槽的名称,可以明确知道插入内容的位置和作用。
灵活性:通过使用默认插槽和具名插槽,可以灵活地在父组件中插入子组件的内容。
可复用性:一个组件可以包含多个插槽,这些插槽可以在不同的父组件中重复使用。
向下传递:子组件中的内容会向下传递给父组件的插槽,从而实现数据的双向绑定。