下载app平台百中搜优化
$uri导致的CRLF注入漏洞
- 前期准备
- docker
- docker compose
- 漏洞配置
前期准备
docker
要完成这样的测试,需要我们有一定的环境,也就是需要大家去安装docker
更新系统软件包:
sudo yum update安装 Docker 的依赖软件包:
sudo yum install -y yum-utils device-mapper-persistent-data lvm2这里如果,曾经安装过docker,可以清理一下。
yum remove docker docker-common docker-selinux docker-engine
设置yum源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo(阿里仓库)选择版本安装:
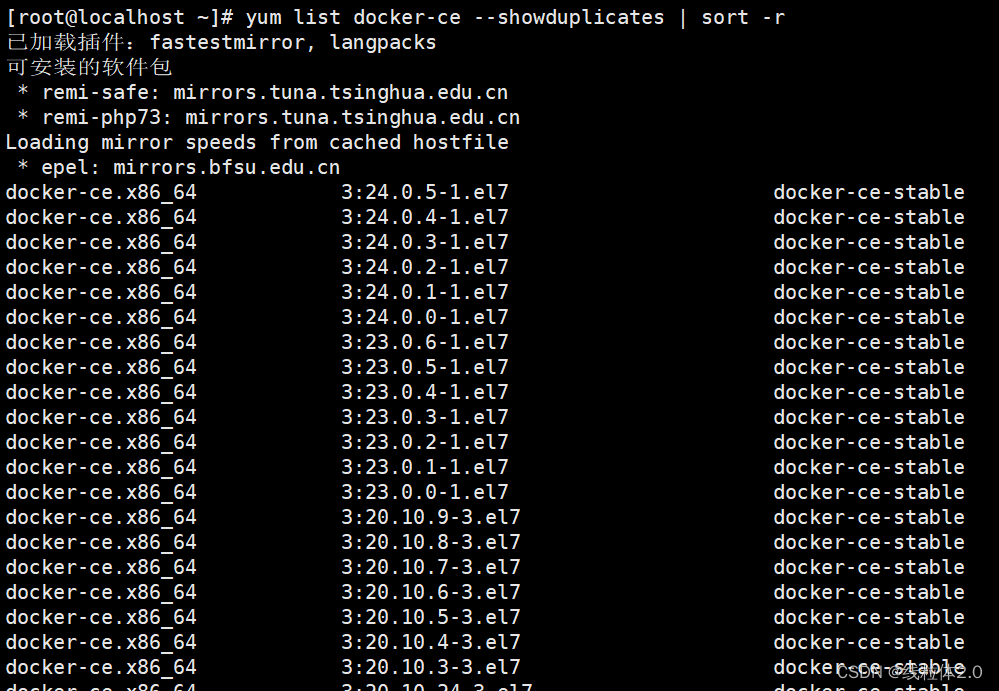
yum list docker-ce --showduplicates | sort -r
如果是CentOS的虚拟机查看下面就可以了
5.可以考虑选择其中一款安装:
yum -y install docker-ce-18.03.1.ce-1.el7.centos
6.启动 Docker 服务:
sudo systemctl start docker
7.验证 Docker 是否成功安装:
docker --version
这里我还需要提一下,如果出现以下问题:

进行一下操作: wget https://download.docker.com/linux/centos/7/x86_64/stable/Packages/docker-ce-17.09.0.ce-1.el7.centos.x86_64.rpm
然后再
yum -y install
http://mirror.centos.org/centos/7/extras/x86_64/Packages/container-selinux-2.107-1.el7_6.noarch.rpm
然后再进行安装
docker compose
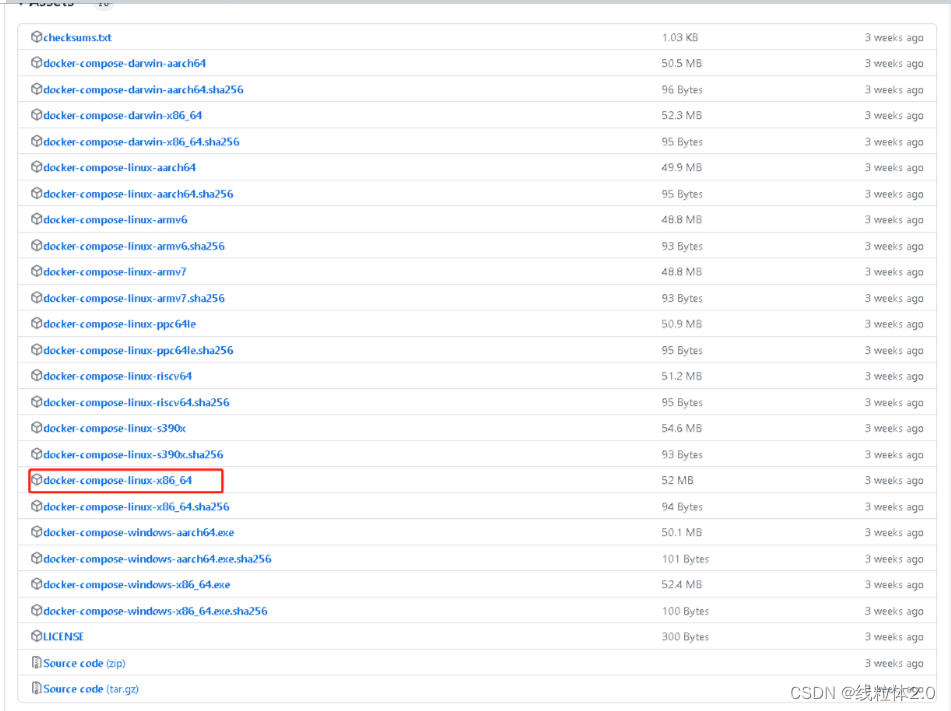
https://github.com/docker/compose/releases/tag/v2.18.1

选择一个下载
下载完后将软件上传至 Linux的【/usr/local/bin】目录下
然后重命名:
sudo mv docker-compose-linux-x86_64 docker-compose
将可执行权限应用于二进制文件:
sudo chmod +x /usr/local/bin/docker-compose
创建软链:
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
漏洞配置
CRLF漏洞又称为换行符注入漏洞
我们比较常见的两种类型,比如:
http://www.baudu.com --> https://www.baidu.com
baidu.com – > https://www.baidu.com
文件我自己找的一个,然后可以通过什么xftp传进虚拟机
链接:https://pan.baidu.com/s/1gL4_ZUbY5mA-qo6sG5-yWQ?pwd=s6l9
提取码:s6l9
首先针对我们的文件,进行解压。
[root@localhost ~]# unzip vulhub-master.zip
然后我们看一下环境

开启环境
[root@localhost ~]# docker compose up -d
此时就会运行docker里面的镜像。
修改文件:
在nginx配置文件中有这样一个配置:
location / {
root html;
return 302 https://$host$uri;
index index.html index.htm;
}
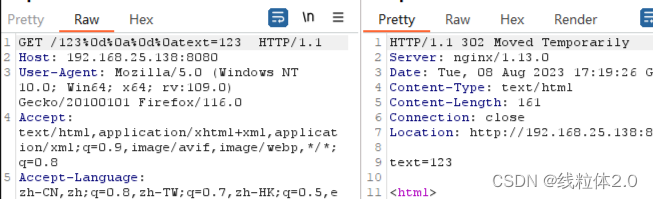
然后抓包看一下

实现了换行
另外一种,是使用别名造成的
#情况1: location /files{
alias /home/; }
#情况2: location /files/{
alias /home; }
一般我们访问文件内容是:192.168.235.10:8081/files/
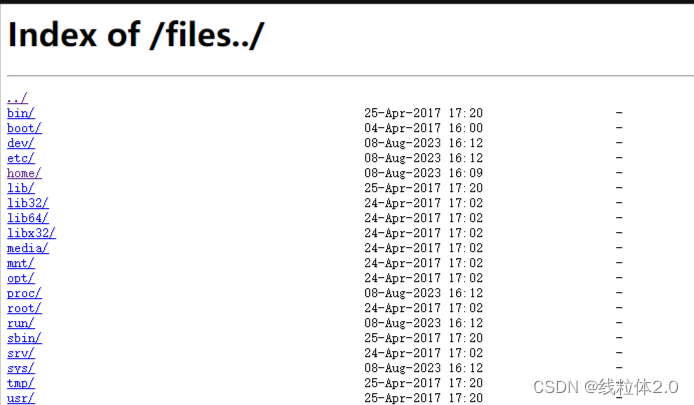
但如果我们使用另外一种:192.168.235.10:8081/files…/
实现的效果

实现了路径穿越,从files目录下穿越到根目录下。