建设充值网站多钱百度提交网站收录查询
Vue的生命周期
- 一、生命周期的概念
- 二、钩子函数
- 三、Vue2的生命周期
- 3.1 初始化阶段
- 3.2 挂载阶段
- 3.3 更新阶段
- 3.4 销毁阶段
一、生命周期的概念
Vue实例的生命周期: 从创建到销毁的整个过程

二、钩子函数
Vue框架内置函数,随着组件的生命周期阶段,自动执行
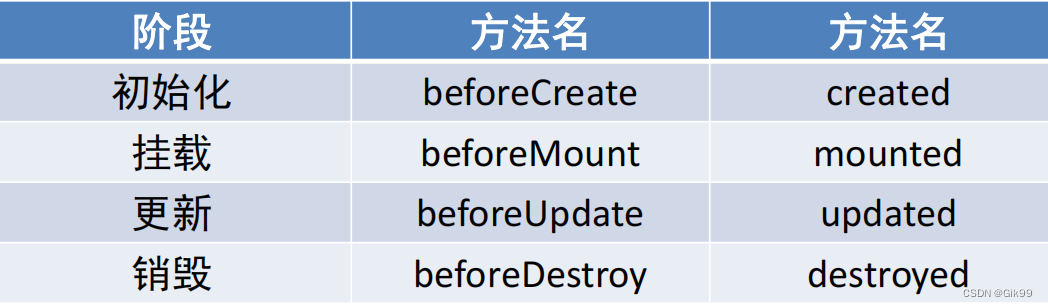
作用:特定的时间点,执行特定的操作分类:四大阶段 八大方法


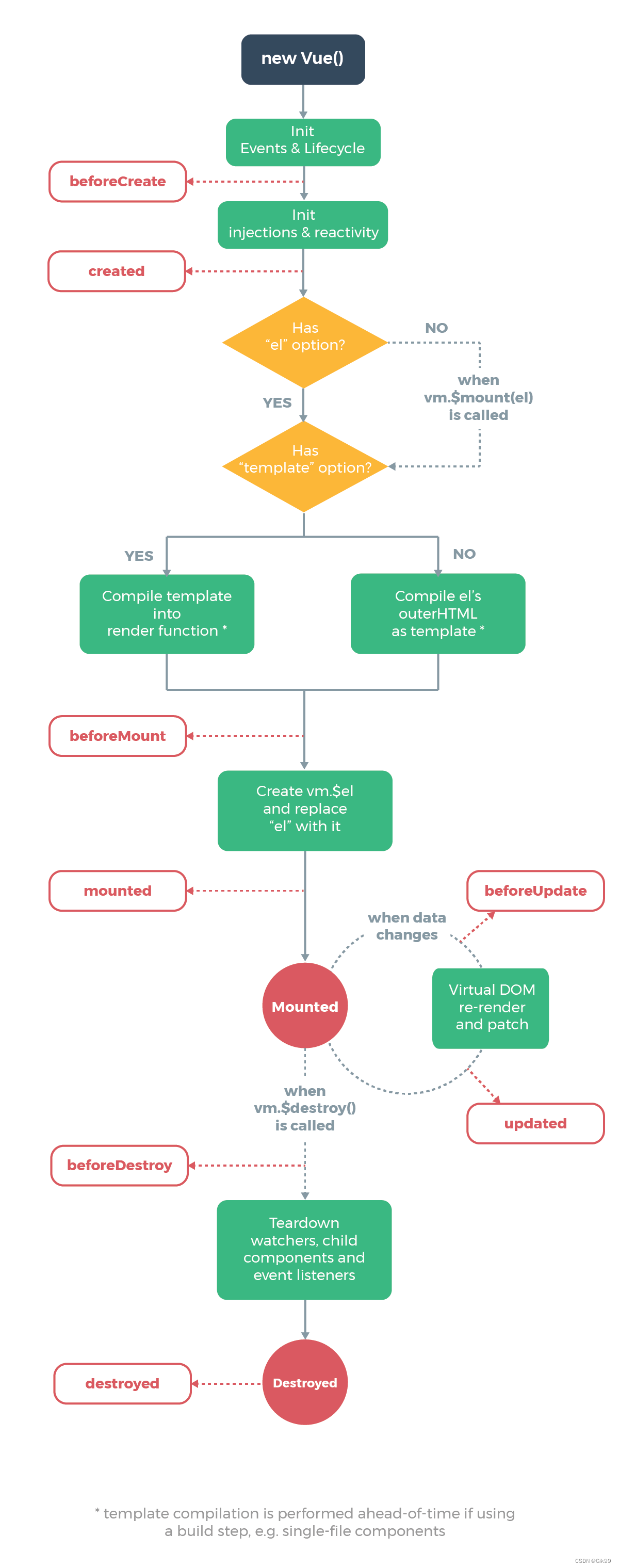
三、Vue2的生命周期
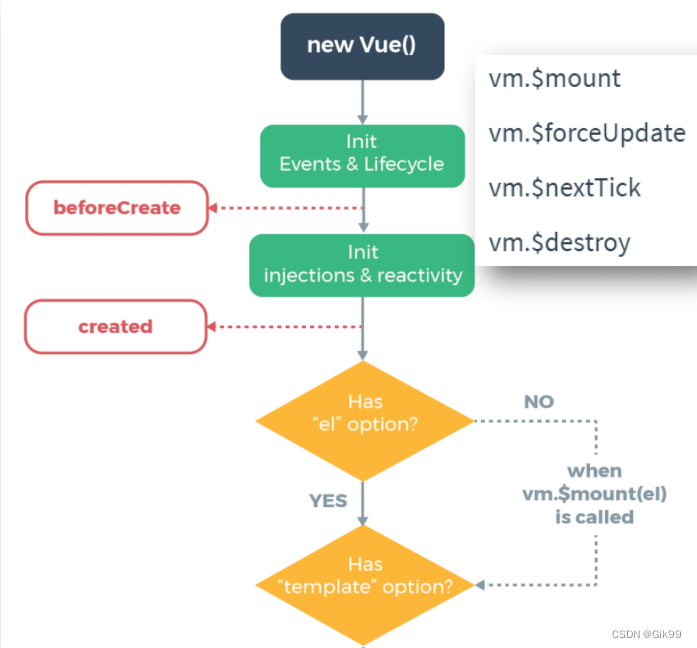
3.1 初始化阶段
- new Vue() – Vue实例化(组件也是一个小的Vue实例)
- Init Events & Lifecycle – 初始化事件和生命周期函数
- beforeCreate – 生命周期钩子函数被执行(data和methods初始化之前)
- Init injections&reactivity – Vue内部添加data和methods等
- created – 生命周期钩子函数被执行, 实例创建(不能获取真实的DOM)
- 接下来是编译模板阶段 –开始分析
- Has el option? – 是否有el选项 – 检查要挂到哪里
没有. 调用$mount()方法
有, 继续检查template选项

<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p></div>
</template><script>
export default {//第一阶段 初始化//new Vue以后,vue内部给实例对象添加了一些属性和方法,data和methods初始化之前beforeCreate() {console.log('1.beforeCreate--执行')console.log('msg', this.msg); //undefined},//data和methods初始化以后 不能获取真实的DOM//场景:网络请求,注册全局事件,绑定页面滚动事件created() {console.log('2.created--执行');console.log('msg', this.msg); //hello word},data() {return {msg: 'hello word',}}
}
</script>
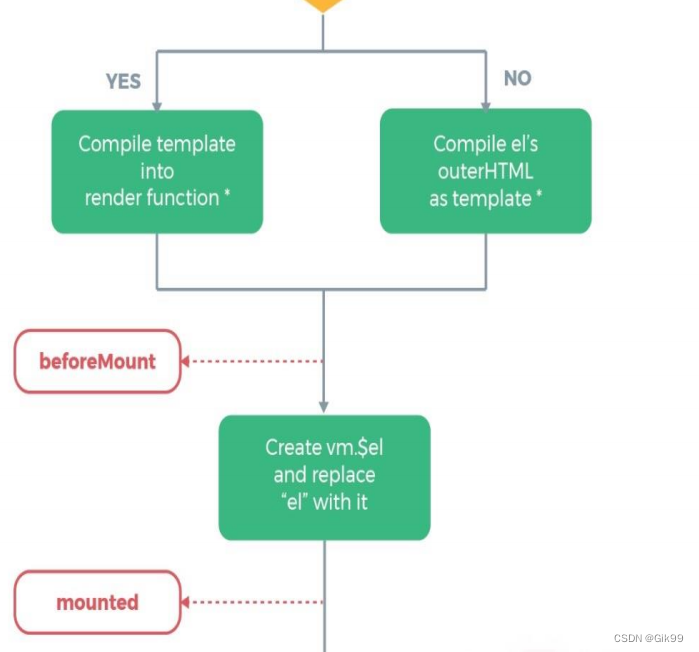
3.2 挂载阶段
- template选项检查
有 - 编译template返回render渲染函数
无 – 编译el选项对应标签作为template(要渲染的模板) - 虚拟DOM挂载成真实DOM之前
- beforeMount – 生命周期钩子函数被执行
- Create … – 把虚拟DOM和渲染的数据一并挂到真实DOM上
- 真实DOM挂载完毕
- mounted – 生命周期钩子函数被执行

<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p><ul id="uls"><li v-for="item in arr">{{ item }}</li></ul></div>
</template><script>
export default {//第一阶段 初始化//new Vue以后,vue内部给实例对象添加了一些属性和方法,data和methods初始化之前beforeCreate() {console.log('1.beforeCreate--执行')console.log('msg', this.msg); //undefined},//data和methods初始化以后 不能获取真实的DOM//场景:网络请求,注册全局事件,绑定页面滚动事件created() {console.log('2.created--执行');console.log('msg', this.msg); //hello word},//第二阶段 挂载阶段//真实DOM挂载之前//场景 预处理data,不会触发updated钩子函数beforeMount() {console.log('3.beforeMount--执行');console.log(document.querySelector('#mp')) //nullthis.msg = '重新改变了'},//真实DOM挂载之后//获取挂载后的真实DOMmounted() {console.log('4.mounted--执行');console.log(document.querySelector('#mp')) //p},data() {return {msg: 'hello word',arr: [2, 6, 4, 2, 1],}}
}
</script>
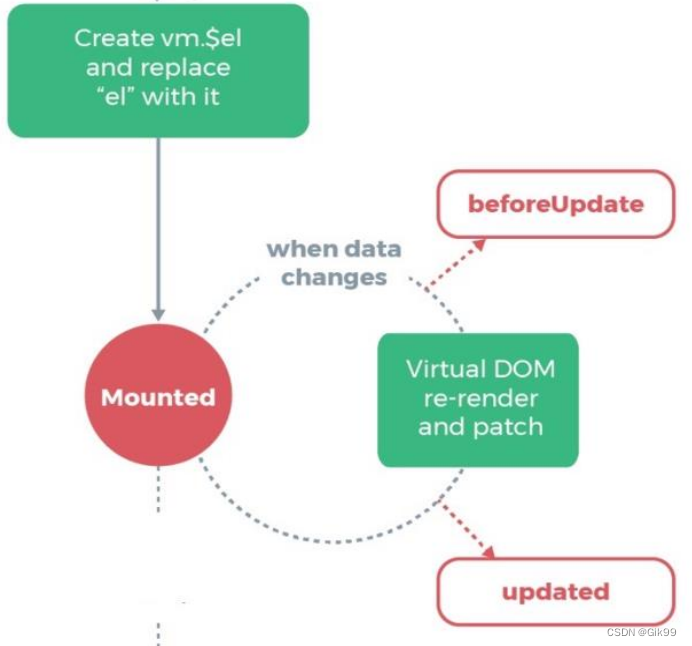
3.3 更新阶段
- 当data里数据改变, 更新DOM之前
- beforeUpdate – 生命周期钩子函数被执行
- Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM
- updated – 生命周期钩子函数被执行
- 当有data数据改变 – 重复这个循环

<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p><ul id="uls"><li v-for="item in arr">{{ item }}</li></ul><button @click="arr.push(1000)">往数组加值</button></div>
</template><script>
export default {//第一阶段 初始化//new Vue以后,vue内部给实例对象添加了一些属性和方法,data和methods初始化之前beforeCreate() {console.log('1.beforeCreate--执行')console.log('msg', this.msg); //undefined},//data和methods初始化以后 不能获取真实的DOM//场景:网络请求,注册全局事件,绑定页面滚动事件created() {console.log('2.created--执行');console.log('msg', this.msg); //hello word},//第二阶段 挂载阶段//真实DOM挂载之前//场景 预处理data,不会触发updated钩子函数beforeMount() {console.log('3.beforeMount--执行');console.log(document.querySelector('#mp')) //nullthis.msg = '重新改变了'},//真实DOM挂载之后//获取挂载后的真实DOMmounted() {console.log('4.mounted--执行');console.log(document.querySelector('#mp')) //p},//第三阶段 更新阶段//更新之前beforeUpdate() {console.log('beforeUpdate--执行');console.log(document.querySelectorAll('#uls>li'))//点击button按钮 往数组追加一条数据console.log(document.querySelectorAll('#uls>li')[5]) //undefined},//更新之后// 场景:获取更新后的真实DOMupdated() {console.log('updated--执行了');console.log(document.querySelectorAll('#uls>li')[5]) //li},data() {return {msg: 'hello word',arr: [2, 6, 4, 2, 1],}}
}
</script><style scoped></style>
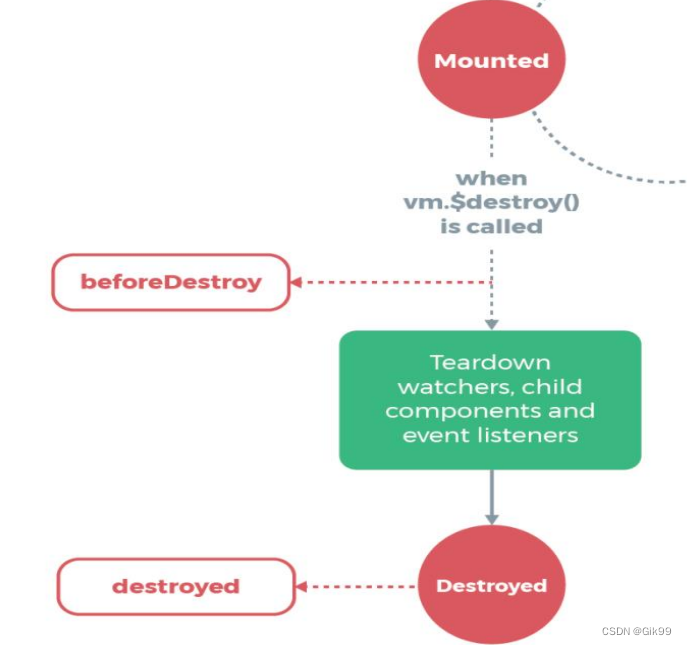
3.4 销毁阶段
- 当$destroy()被调用 – 比如组件DOM被移除(例v-if)
- beforeDestroy – 生命周期钩子函数被执行
- 拆卸数据监视器、子组件和事件侦听器
- 实例销毁后, 最后触发一个钩子函数
- destroyed – 生命周期钩子函数被执行

父组件
<div><h1>1.生命周期</h1><Lifes v-if="isShow"></Lifes><button @click="isShow = false">销毁组件</button></div>
子组件
<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p><ul id="uls"><li v-for="item in arr">{{ item }}</li></ul></div>
</template><script>
export default {created() {//创建一个定时器this.timer = setInterval(() => {console.log('定时器');}, 1000)},//第四阶段 销毁阶段//前提:v-if="false" 销毁Vue实例//场景:移除全局的事件 移除当前组件的计时器 定时器 eventBus移除事件$off方法beforeDestroy() {console.log('beforeDestroy--执行');clearInterval(this.timer) //销毁定时器},destroyed() {console.log('destroy--执行');},data() {return {msg: 'hello word',timer: null,//保存计时器}}
}
</script><style scoped></style>
