有域名有服务器怎么建站山东seo推广
Nuxtjs 最新版 Nuxt3 项目配置
- 安装nuxtjs 最新版 Nuxt3 参考官网安装
- 安装插件
- 安装ElementPlus
- 页面怎么跳转,路由怎么实现
- 404页面该怎么配置
- 配置 网页的title
安装nuxtjs 最新版 Nuxt3 参考官网安装
安装插件
安装ElementPlus
-
安装 Element Plus 和图标库
# 首先,使用以下命令安装 Element Plus 和它的图标库:pnpm install element-plus pnpm install @element-plus/icons-vue -
安装 Nuxt Element Plus 模块
pnpm i @element-plus/nuxt -D -
配置 Nuxt 项目
在 nuxt.config.ts 文件中进行配置,添加 Element Plus 模块和 CSS 样式:import { defineNuxtConfig } from 'nuxt3'export default defineNuxtConfig({devtools: { enabled: true },modules: ['@element-plus/nuxt']})
页面怎么跳转,路由怎么实现
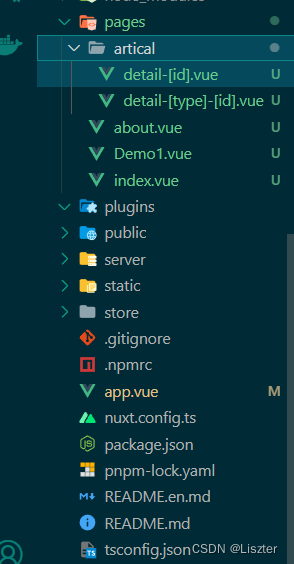
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
这是官方原话,也就是说,你不用像传统的vue项目那样,创建router.js这个文件了。相反,需要注意根目录下这个pages的文件结构。因为Nuxt是根据pages的目录结构自动生成路由文件的。
注意, pages 需要放在项目根目录!!!

-
app.vue这个文件里可以简单放一个<NuxtPage>标签,这个标签是nuxt3内置的标签,相当于vue3中的router-view,就是通过路由去渲染的组件内容。<template><div><NuxtPage></NuxtPage></div> </template> -
路由传值
文件名格式按照约定写就可,detail-[参数].vue
接受的话,在该页面中通过以下代码获取:<template><div>artical{{ $route.params.id }}</div> </template> -
路由验证
- 通过在页面(page)中的definePageMeta中的validate属性来实现路由验证。
- validate属性以route为参数。返回的boolean值就决定了当前路由是否会在此页面中渲染显示。
- 如果你返回false,并且也没有其它路由匹配规则与之相匹配的话,就会导致404的错误。
- 你也可以直接返回一个包含了statusCode/statusMessage的对象,来立即返回一个错误(这种情况下,其它路由匹配规则就不会判断了) 。
原文:
The validate property accepts the route as an argument. You can return a boolean value to determine whether or not this is a valid route to be rendered with this page. If you return false, and another match can’t be found, this will cause a 404 error. You can also directly return an object with statusCode/statusMessage to respond immediately with an error (other matches will not be checked).<template><div>{{ $route.params.id }}</div></template> <script setup>definePageMeta({validate: async (route) => {const nuxtApp = useNuxtApp()console.log(123, route)return /^\d+$/.test(route.params.id)}})</script>
routeing 配置原文地址 https://nuxt.com/docs/getting-started/routing
404页面该怎么配置
对于 Nuxt 3,您需要将其保存在根文件夹中的 app.vue 文件旁边。正如文档所说:
You can customize this error page by adding ~/error.vue in the source directory of your application, alongside app.vue. This page has a single prop - error which contains an error for you to handle.
也就是说在项目根目录下写个 error.vue 页面,页面找不到的时候将重定向至error页面。
配置 网页的title
- 全体配置(nuxt.config.ts 文件中进行配置)
// https://nuxt.com/docs/api/configuration/nuxt-configexport default defineNuxtConfig({app: {head: {title: '初尝试Nuxt3',charset: 'utf-8',viewport: 'width=device-width, initial-scale=1',}},devtools: { enabled: true },modules: ['@element-plus/nuxt']})- 具体某页面配置
<script setup> useHead({title: 'artical页面',meta: [{ name: 'description', content: 'My amazing site.' }],bodyAttrs: {class: 'test'},script: [ { innerHTML: 'console.log(\'Hello world\')' } ]})//...</script>
官网还有很多 。。。
https://nuxt.com/docs/getting-started/seo-meta
useSeoMeta 和 useServerSeoMeta (这个知识点目前还没看明白…)
The
useSeoMetaanduseServerSeoMetacomposables let you define your site’s SEO meta tags as a flat object with full TypeScript support.
这句话的意思是,useSeoMeta 和 useServerSeoMeta 这两个组合式函数能够让你将网站的 SEO 元标记定义为一个扁平的对象,并且提供完整的 TypeScript 支持。
也就是说,通过使用这两个函数,你可以以更简洁和直观的方式定义和管理你网站的 SEO 元标记。你只需要将 SEO 元标记的信息放入一个普通的 JavaScript 对象中,而不需要复杂的数据结构或类。同时,这些函数还能够提供 TypeScript 的类型检查,确保你在设置 SEO 元标记时的类型安全性。
这样的设计使得在应用程序中操作和传递 SEO 元标记变得更加方便和一致。你可以在服务器端使用 useServerSeoMeta 来设置初始的 SEO 元标记,然后在客户端使用 useSeoMeta 来响应式地获取和更新这些 SEO 元标记。
总之,通过这两个组合式函数,你可以以一种直观、简洁和类型安全的方式处理网站的 SEO 元标记,从而提升你网站的搜索引擎优化效果。
