刷东西的网站自己做百家号关键词seo优化
文章目录
- 一、value
- 二、writable
- 三、访问器属性:get和set
- 四、configurable
- 五、注意事项
在 JavaScript 中,我们经常需要控制对象属性的特性,包括可写、可枚举等,本篇博客将介绍常见的对象属性使用及其特点。
本篇博客我们用首先Object.create来举例,首先介绍一下Object.create,Object.create(proto, propertiesObject) ,Object.create分别有两个参数,proto是新创建对象的原型对象,propertiesObject是可选参数,该传入对象可枚举的自有属性将为新创建的对象添加具有对应属性名称的属性描述符。
一、value
value: 属性的值,默认为 undefined
let prop1 = {name: {value: "value1",},
};const obj = Object.create({ foo: 1 }, prop1);
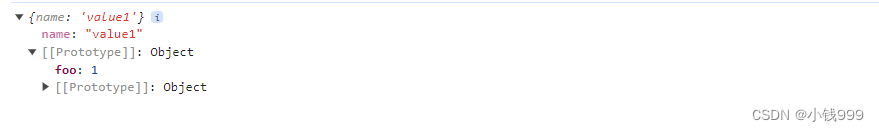
console.log(obj);
执行结果

在上面例子中我们创建一个新对象,它的原型是一个{foo: 1}的对象,并添加一个名为 ‘name’,值为 value1 的属性
二、writable
writable: 布尔值,表示属性值是否可修改,默认为 false
let prop1 = {name: {value: "value1",},
};const obj = Object.create({ foo: 1 }, prop1);
obj.name = "value2";
console.log(obj);
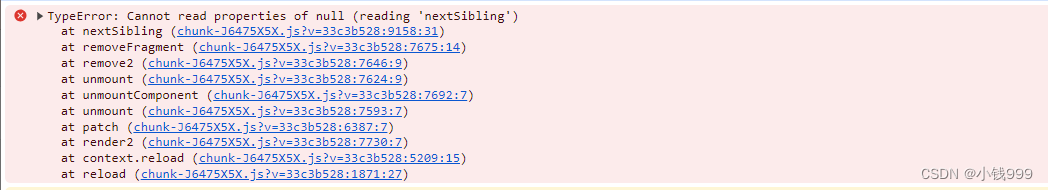
执行结果

若我们想之后可以对属性值进行修改,需要将writable改为true
let prop1 = {name: {value: "value1",writable: true,},
};const obj = Object.create({ foo: 1 }, prop1);
obj.name = "value2";
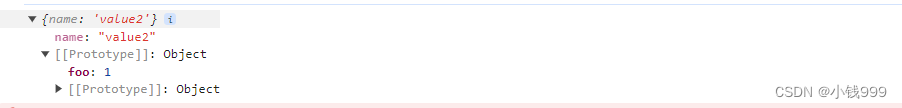
console.log(obj);

三、访问器属性:get和set
访问器属性get和set我们一般配套使用
- get: 作为访问器属性时,获取函数,默认为 undefined
- set: 作为访问器属性时,设置函数,默认为 undefined
let num = 18;
let prop1 = {age: {get: function () {console.log("获取年龄");return num;},set: function (val) {// 可以根据实际需求进行更复杂的逻辑处理if (val > 18) {console.log("成年了");} else {console.log("未成年");}},},
};const obj = Object.create({ foo: 1 }, prop1);obj.age = 8;
console.log(obj.age);
四、configurable
此属性描述符的类型可以更改并且属性可以从相应的对象中删除,则为 true。默认为 false
- 更改:当configurable为true时可以更改属性,否则会报错
let prop1 = {name: {value: "value1",configurable: true,},
};const obj = Object.create({ foo: 1 }, prop1);
Object.defineProperties(obj, {name: {value: "Hello",},
});
console.log(obj.name); //Hello
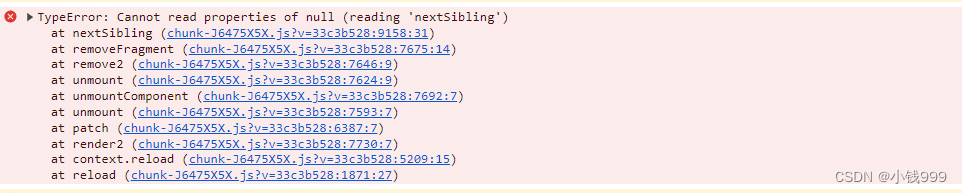
若上面configurable改为false,则

- 删除:当configurable为true时可以更改属性,否则会报错
let prop1 = {age: {value: "value1",configurable: true,},
};const obj = Object.create({ foo: 1 }, prop1);delete obj.age;
console.log(obj.age); //undefined
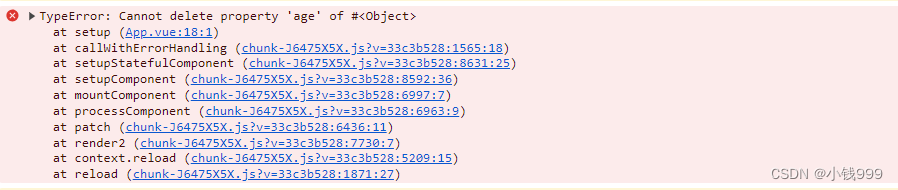
若上面configurable改为false,则

五、注意事项
- 当 writable、enumerable 或 configurable 未指定时,它们默认为 false。
- 如果省略属性描述符对象某个属性,则将使用默认值。
- 在严格模式下,尝试删除或修改不可配置(configurable:false)的属性,或者添加名称与现有不可配置属性冲突的属性,会抛出错误。
- 如果一个属性描述符没有 value、writable、get、set 键中的任何一个,那么它被视为一个数据描述符。如果一个属性描述符同时具有 value 或 writable 和 get 或 set 键中的任意一个组合,就会抛出异常。
