河南建设工程造价管理协会网站哪里做网络推广好
系列文章目录
主要为了记录如何使用Pinia在Vue3中的使用方式(下面会介绍为什么使用Vue3选型)
文章目录
- 系列文章目录
- 不用Vue2使用Pinia举例子?
- 1.笔者的个人看法:
- 2.总结
- 一、Pinia是什么
- 1.状态管理工具(类比Vuex)
- 2.Pinia的特点(部分会在下面的案例中展示)
- 二、Pinia如何使用(贼简单🌹)
- 1.引入库(控制台执行如下命令)
- 2.注册Pinia
- 代码如下
- 解释说明(如下图)
- 3.声明对应的仓库数据(提供选项式Api和组合式Api两种风格)
- 一、创建仓库(选项式Api模式)
- 代码如下所示
- 如下图说明
- 二、创建仓库(选项式Api模式,个人非常喜欢🌹)
- 代码如下所示
- 4.如何使用上面创建的仓库
- 代码如下所示(Vue的template和Script)
- 修改效果图如下
- 修改前
- 修改后
- 总结
不用Vue2使用Pinia举例子?
1.笔者的个人看法:
- 目前我所在的公司中,几乎
新创建的项目全都是Vue3的项目,基本不存在.新创建的项目是Vue2的项目
- 个人觉得
现在的招聘市场也更加的倾向于Vue3+Ts方向的开发者。
- 虽然现在的市场上也会需要Vue2的开发者,但是我认为更多的是需要对老的Vue2项目的一个维护的需要。
2.总结
个人感觉,大家还是尽最大能力的去拥抱Vue3+Ts的开发模式吧!!!
一、Pinia是什么
1.状态管理工具(类比Vuex)
1.不论你是使用Vue2还是Vue3的开发者,你肯定接触过Vuex这个Vue最初的状态管理工具。Pinia的功能就是与Vuex类似的一个状态管理工具。
2.Pinia的特点(部分会在下面的案例中展示)
一、基于 Vue 3 的响应式系统,支持 Vue 3 的组合式Api(Composition API) 。
二、面向对象的设计,将状态拆分为模块(module)和 store 的概念。
三、简化的 API,可以通过一些简单的函数和装饰器来定义和使用状态。
二、Pinia如何使用(贼简单🌹)
1.引入库(控制台执行如下命令)
npm install pinia //这一步大家都会安装(不会安装该考虑转行了 - -!)
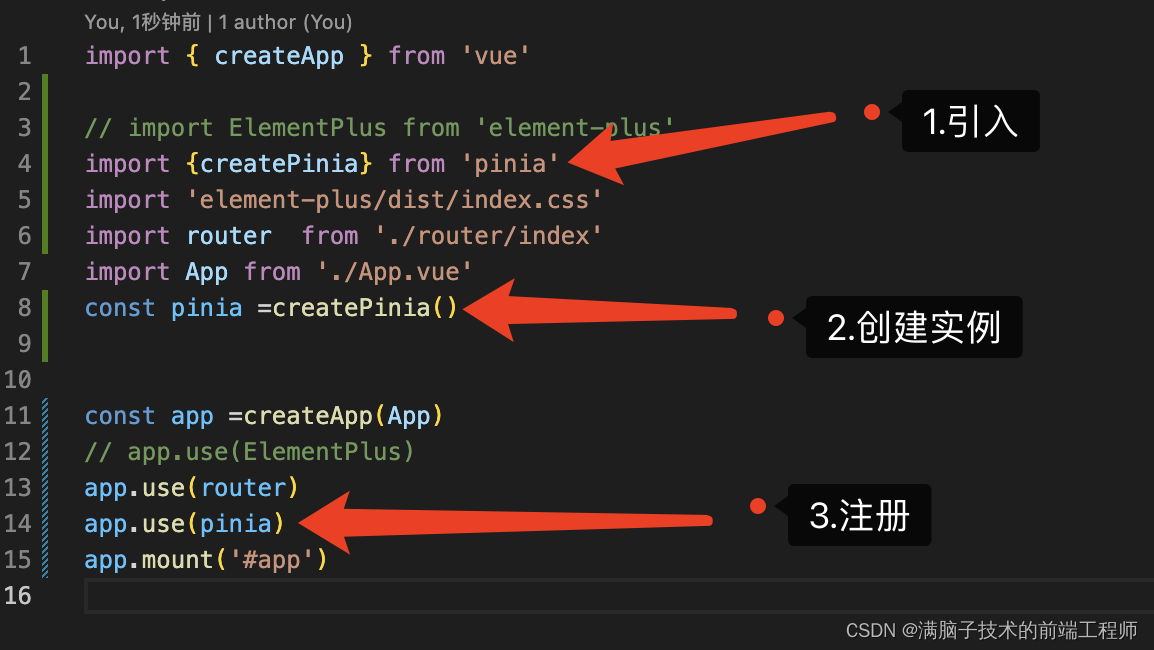
2.注册Pinia
代码如下
//常规导入
import {createPinia} from 'pinia'
//创建pinia的实例
const pinia =createPinia()
//注册pinia
app.use(pinia)
解释说明(如下图)

3.声明对应的仓库数据(提供选项式Api和组合式Api两种风格)
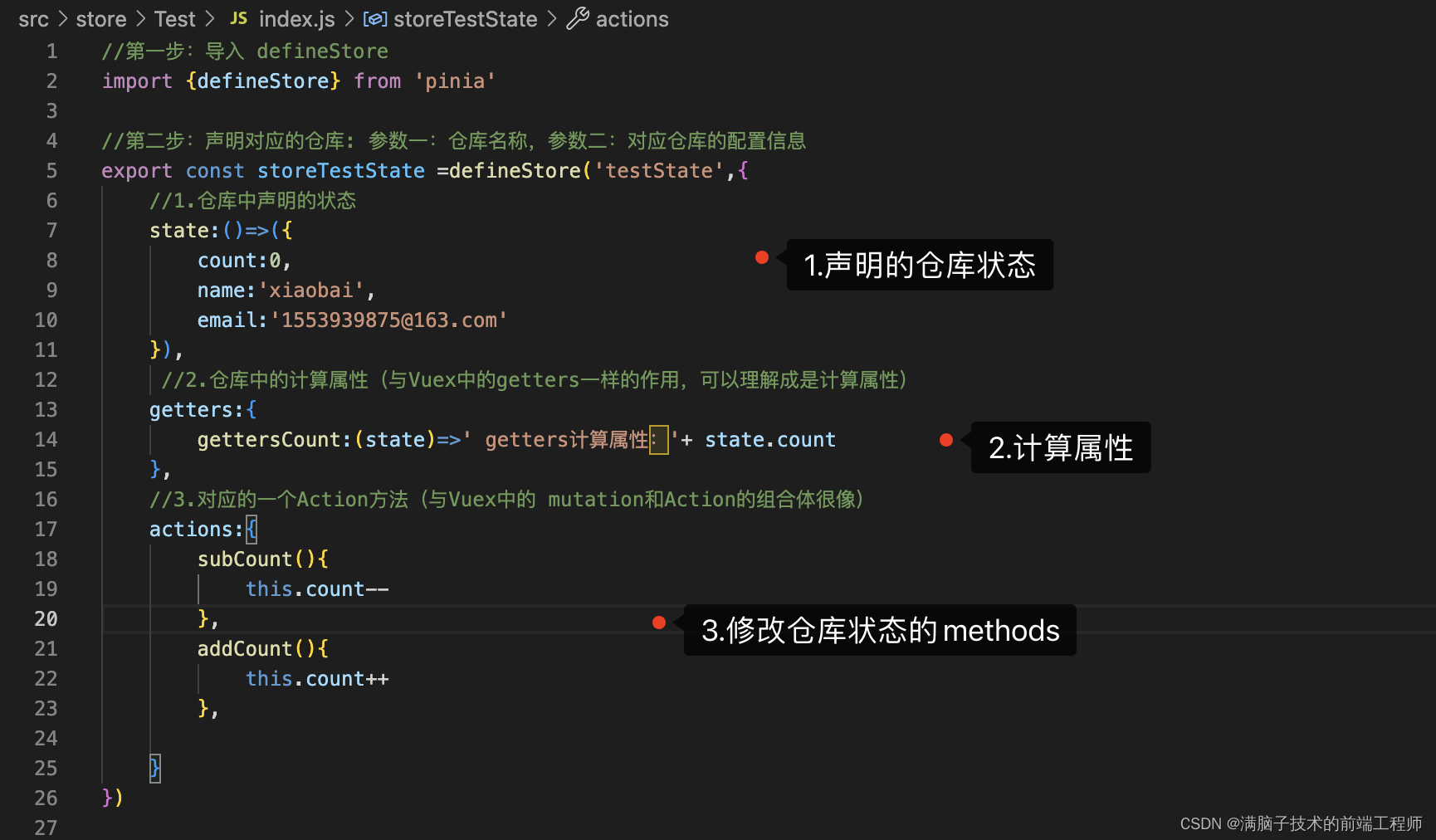
一、创建仓库(选项式Api模式)
代码如下所示
//第一步:导入 defineStore
import {defineStore} from 'pinia'//第二步:声明对应的仓库: 参数一:仓库名称,参数二:对应仓库的配置信息
export const storeTestState =defineStore('testState',{//1.仓库中声明的状态state:()=>({count:0,name:'xiaobai',email:'1553939875@163.com'}),//2.仓库中的计算属性(与Vuex中的getters一样的作用,可以理解成是计算属性)getters:{gettersCount:(state)=>' getters计算属性:'+ state.count},//3.对应的一个Action方法(与Vuex中的 mutation和Action的组合体很像)actions:{subCount(){this.count--},addCount(){this.count++},}
})
如下图说明

二、创建仓库(选项式Api模式,个人非常喜欢🌹)
代码如下所示
export const storeFunctionTest=defineStore('function',()=>{//1.声明ref的变量|也可以使用reactive进行声明const count =ref(1)//2.计算属性可以使用 computed来声明(这里就不展示了)//3.下面的function对应的就是Action中的方法const addCount = ()=>{count.value+=1}const subCount = ()=>{count.value-=1}//4.最后记得把 可调用的【状态和方法】导出return{count,addCount,subCount}
})
4.如何使用上面创建的仓库
代码如下所示(Vue的template和Script)
<template><div class="home-root">首页首首页shouye<div class="home-show"><p>{{ count.count }}-----{{ count.email }}</p><button@click="() => {count.addCount();}">+1</button><button@click="() => {count.subCount();}">-1</button></div></div>
</template>
<script setup>
//1.将刚才创建的仓库导入(可以导入多个)
import { storeTestState } from "../../store/Test/index.js";
//2.创建仓库实力(可以创建多个)
const count = storeTestState();
</script>修改效果图如下
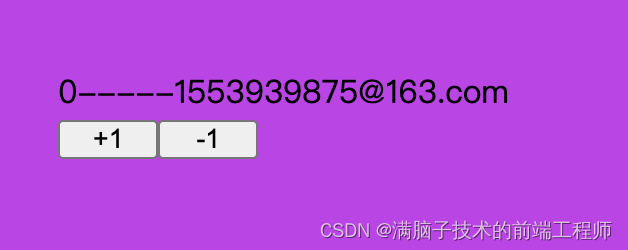
修改前

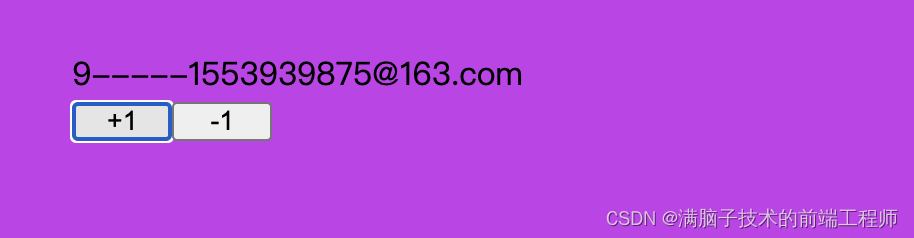
修改后

总结
上面就是关于Pinia的基本用法。后续会继续更新其他的用法。
例如:1.仓库数据添加响应式。2.仓库数据持久化存储。
希望可以帮助到你们去了解这个比较新的仓库状态管理工具!!!!!💪💪💪
