vs2010怎么做网站前台网站建站在线制作
文章目录
- 技术栈
- echarts 可视化
- 需求分析
- 代码实现
技术栈
-
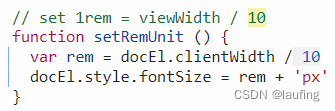
flexible.js + rem 实现不同终端下的响应式布局,根据不同屏幕宽度,自适配布局;
- html中引入index.js,可以改名为flexible.js;
- 默认划分10份,可以自己修改,比如24份,rem = widthPixel / 24 + ‘px’

-
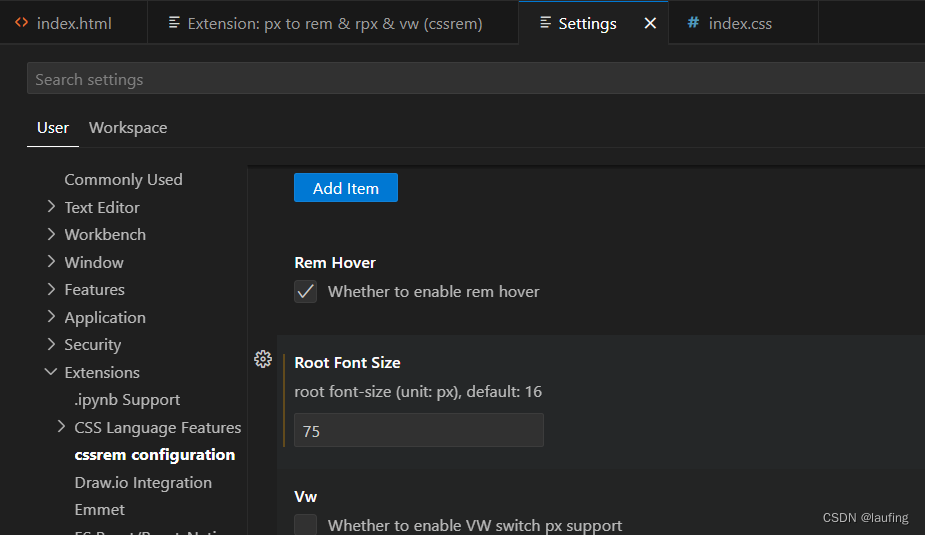
vscode 安装cssrem插件,将像素px 转为 rem份额;
file > preferences > settings
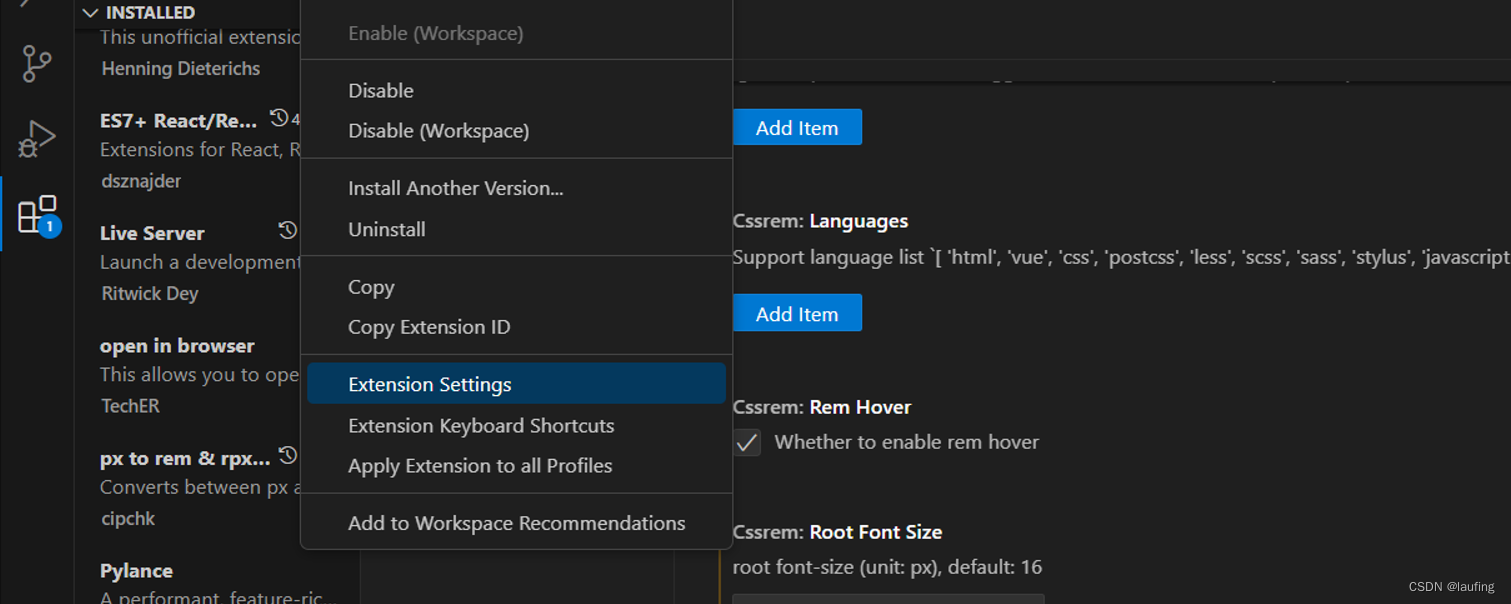
也可以点击扩展图标>对应插件的齿轮图表> Extension Settings

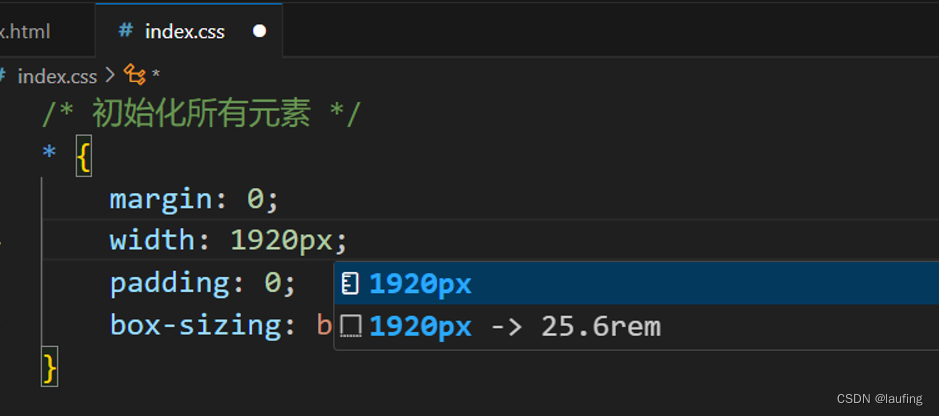
设置完成,重启vscode,编辑css width 像素时,会自动计算划分的rem数,选择即可,如下:

编写一个div块,设置width:80px; height:80px; 检查响应效果; -
Flex布局;
-
Less ;
-
eCharts 可视化
echarts 可视化
-
百度开源的 js 可视化库,其他还有如D3.js 可视化库;
-
使用PC端、移动端,兼容主流的浏览器;
-
echarts apache官网; (https://www.echartsjs.com/)
-
echarts快速入门
-
使用步骤:
- 下载echarts.js 文件,并在html页面中引用;
- 准备图表的容器;
- echarts.init(容器) 初始化实例对象;
- 指定配置项、数据;
- 将配置项设置为echarts的实例对象;
-
基础配置项 ->配置项手册
var option = {title: { // 图表的标题text: 'Stacked Line'},tooltip: { // 提示框组件trigger: 'axis' //axis坐标轴出发 item 图表触发},legend: { // 图例data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] // 图例名称},grid: { // 坐标网格left: '3%', //左边 距离容器距离right: '4%', bottom: '3%',containLabel: true // 包含刻度},toolbox: { // 工具箱组件feature: {saveAsImage: {}}},xAxis: { // x轴type: 'category', // 类别boundaryGap: false, // 图表与坐标轴的间隙data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] // 类别名},yAxis: { // y轴type: 'value' // 显示值},color: ["red", "black", "pink", "blue", "yellow"], // 每个图形的颜色series: [ // 图形数组{name: 'Email', // 该图表的图例,有name时,legend可以省略type: 'line', // 该图表类型stack: 'Total', // 不同的图形 数据堆叠data: [120, 132, 101, 134, 90, 230, 210] // 该图表的数据},{name: 'Union Ads',type: 'line',stack: 'Total',data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',stack: 'Total',data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',stack: 'Total',data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',stack: 'Total',data: [820, 932, 901, 934, 1290, 1330, 1320]}]
};
需求分析

代码实现
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="css/index.css"><title>数据可视化</title>
</head>
<body><script src="js/flexible.js"></script><script src="js/echarts.js"></script><script src="js/index.js"></script><script src="js/jquery.js"></script><!-- css设置body 背景图 --><!-- header 块 --><div class="header"><h1>数据可视化</h1><div class="showTime"></div></div><!-- 显示时间的js --><script type="text/javascript">// 显示时间的函数function freshTime(){var date = new Date();// 块级作用域的变量let divShowTime = document.getElementsByClassName("showTime")[0];// 解析时间元素let curYear = date.getFullYear();let curMonth = date.getMonth() + 1; // month从0开始,所以+1curMonth = curMonth < 10 ? "0" + curMonth : curMonth;let curDate = date.getDate();curDate = curDate < 10 ? "0" + curDate : curDate;let curHours = date.getHours();curHours = curHours < 10 ? "0" + curHours : curHours;let curMinutes = date.getMinutes();curMinutes = curMinutes < 10 ? "0" + curMinutes : curMinutes;let curSeconds = date.getSeconds();curSeconds = curSeconds < 10 ? "0" + curSeconds : curSeconds;// java 和 javascript 都支持字符串与数值的拼接divShowTime.innerHTML = "当前时间:" + curYear + "-" + curMonth + "-" + curDate + " " + curHours + ":" + curMinutes + ":" + curSeconds;}// 立即执行函数(function(){// 设置定时器 , 每秒执行一次freshTime函数setInterval(freshTime, 1000);})()</script><!-- 主体部分 --><div class="main"><div class="column"><!-- 左列 --><div class="commonPanel bar"><h2>柱形图</h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel line"><h2 id="leftLine">折线图<a href="javascript:;" class="leftLineTab3">2023</a><a href="javascript:;" class="leftLineTab4">2024</a></h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel pie"><h2>圆饼图</h2><div class="chart"></div><div class="footer"></div></div></div><div class="column"><!-- 中间列 --><div class="num"><div class="head"><ul><li>1230</li><li>456</li></ul></div><div class="body"><ul><li>需求人数</li><li>供应人数</li></ul></div></div><div class="map"><div class="map1"></div><div class="map2"></div><div class="map3"></div><div class="chart"></div></div></div><div class="column"><!-- 右列 --><div class="commonPanel bar"><h2>柱形图</h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel"><h2>折线图</h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel"><h2>圆饼图</h2><div class="chart"></div><div class="footer"></div></div></div></div><!-- 展示地图 --><script src="js/china.js"></script><script src="js/myMap.js"></script>
</body>
</html>
