51zwd做网站百度指数数据官网
生活中的事跟跨域有什么关系,那必须有。
跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不能用这个结果,像极了游戏机让买不让玩。
什么是跨域
跨域(Cross-Origin)指的是在 Web 开发中,一个网页的运行环境(域)与所请求资源的域不一致,即请求的目标资源与当前网页的域名(协议、域名或端口)不同。
Web 浏览器遵循同源策略(Same-Origin Policy),这是一种安全策略,旨在防止潜在的恶意网站窃取用户数据或进行其他安全攻击。同源策略要求网页的运行环境和所请求的资源必须拥有相同的协议、域名和端口,否则浏览器会阻止跨域请求的执行。
举例来说,每个网站都有一个域名或者IP地址(实际上域名就是对IP地址的别名,方便人们记忆)。当我们访问一个网站时,浏览器会将某个页面下载到本地并解析,以展示图形页面。为了支持更多的业务需求,在这个页面中可能会发起一些额外的请求。为了避免页面卡顿,我们使用了Ajax技术偷偷地通过后门请求数据。偷偷走后门是可行的,但是必须遵循规则,不可以随意发起请求。
假设当前页面是www.qfedu.com,在这个页面中发送了一个Ajax请求。浏览器允许请求发送出去,但是请求的地址不是本身的地址,而是www.1000phone.com/api/xxxx这样的地址。此时,浏览器会检查响应,并查看服务端是否允许任何来源发起请求。如果服务端允许,浏览器将放行请求。否则,浏览器会报错,这种错误就是跨域问题。
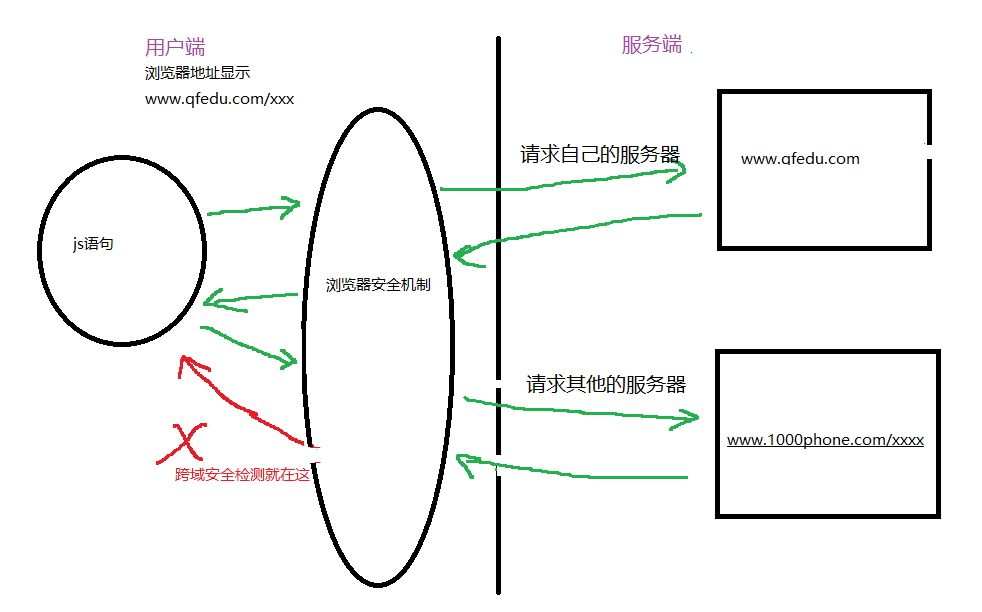
来吧,看图

绿色都是可以通行的,红色是跨域概念的关键点
如何处理跨域
常用的解决跨域方案有3种,分别是jsonp、cors、proxy
● JSONP(JSON with Padding):核心思想是浏览器只限制ajax,不限制图片、多媒体、css、js等资源访问其他网站,恰好利用这个特性,使用一些技巧来解决跨域。
JSONP 是一种利用<script>标签进行跨域请求的技术。通过在页面中动态创建<script>标签,请求远程服务器资源,并在服务器响应中返回一个包裹在函数调用中的 JSON 数据,从而绕过同源策略的限制。JSONP 适用于在受控的环境中,服务器端需要配合返回 JSONP 格式的数据。
有局限性,需要回调函数 +别人服务端配合
● CORS(跨域资源共享):核心思想就是让服务器不对任何访问者做限制,在响应头中添加一些语句,浏览器就放行了,就像游戏机卖家跟家长说多大都可以玩,家长也就不会没收了。
CORS 是一种标准的跨域解决方案,由服务器端进行配置。服务器通过设置响应头来指示允许特定域的请求访问资源,浏览器在接收到响应头后判断是否允许跨域请求。CORS 支持简单请求和预检请求,是一种较为安全和灵活的跨域解决方案。
node.js类型的服务器代码设置如下:
// // 允许哪些域名请求我//设置所有页面都可以访问这个服务resp.setHeader('Access-Control-Allow-Origin', '*')//只允许设定的几个网站访问resp.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:7777')//允许设定多个网站访问resp.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:7777,http://127.0.0.1:5500')// // 允许哪些请求方式// resp.setHeader("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS")// // 允许携带哪些额外的请求头信息// resp.setHeader("Access-Control-Allow-Headers", "X-Requested-With,X_Requested_With,Content-Type")
有局限性,需要服务端配合,别人服务端安全性降低
● 代理服务器(Proxy):核心思想是指挥家长玩游戏机。。。
代理服务器是一种通过后端服务器转发请求的方法。前端应用将跨域请求发送给同源服务器,然后同源服务器再向目标服务器发送请求,并将响应返回给前端。这样前端应用就绕过了跨域问题,因为请求是同源的。代理服务器是一种有效的跨域解决方案,特别适用于无法修改目标服务器响应头的情况。
这个是比较好的解决方案
