1688外贸平台网站优化的方式有哪些
作为前端开发者,想要学习更高级的可视化技术,SVG 编辑工具是必学的。与其他图像格式相比,SVG 图像可任意缩放而不损失质量,还可以实现交互动画效果,一个好的 SVG 编辑器能大大简化你的学习过程。下面就跟随小编一起看看这些实用的 SVG 编辑工具。
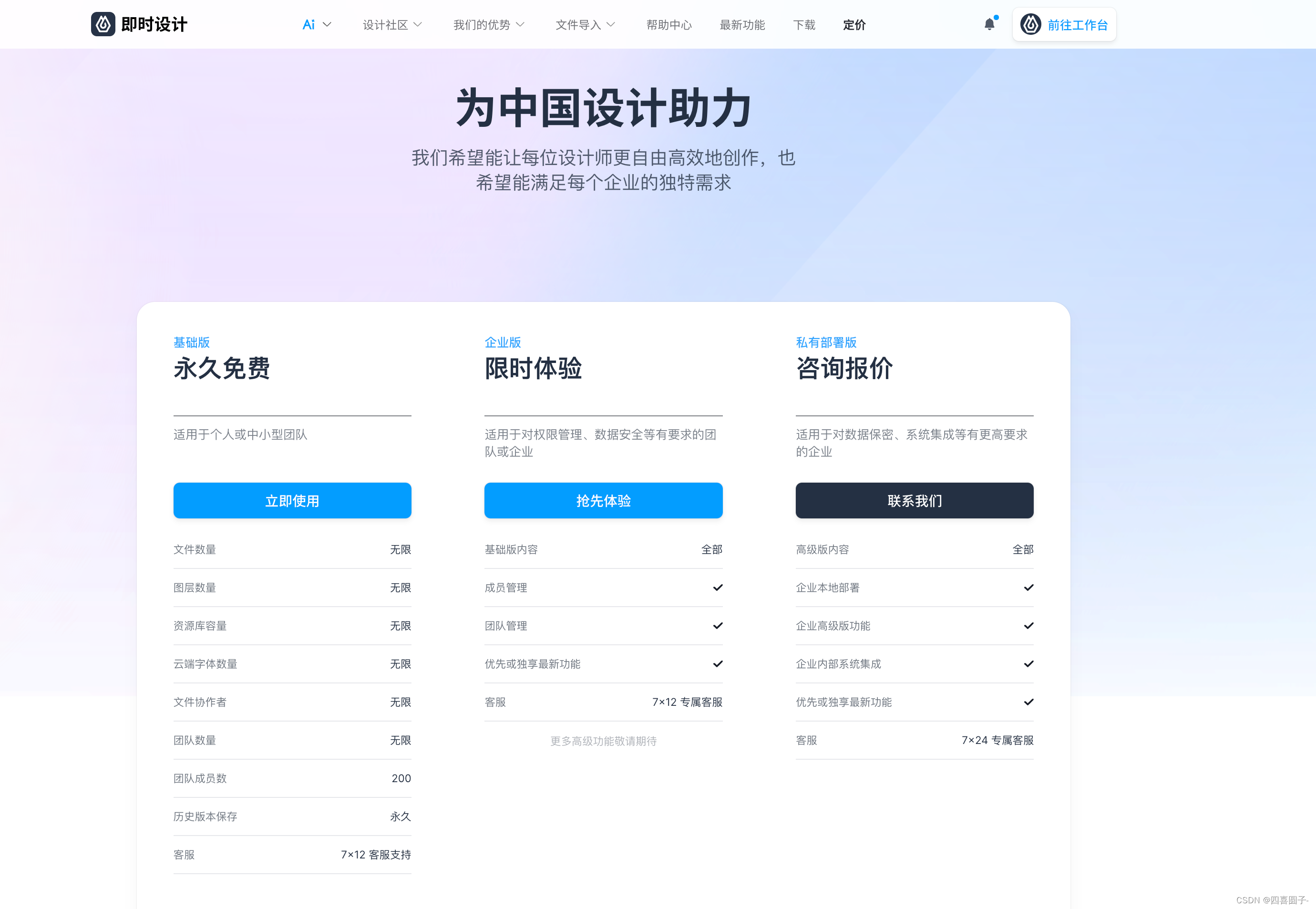
1、即时设计
即时设计是一个集原型设计、交互和协同的在线 SVG 编辑器,支持多种文件导入导出,自动生成代码,开发者可以在代码面板直接查看和复制。设计过程中具备可视化和智能化的交互预览,支持添加页面交互和原型播放,能完整地向外演示产品全貌和交互细节。现在去即时设计官网注册,可以享受个人和中小团队永久免费:无限文件数量、无人数限制、无限云存储空间和海量素材资源。

2、Justinmind
Justinmind 以其强大的原型制作功能而著称,它提供了 SVG 编辑和自定义图稿功能,以图形化呈现交互设置,让你可以在设计工具里创建独特的视觉效果,但需要一定编程基础才能灵活运用
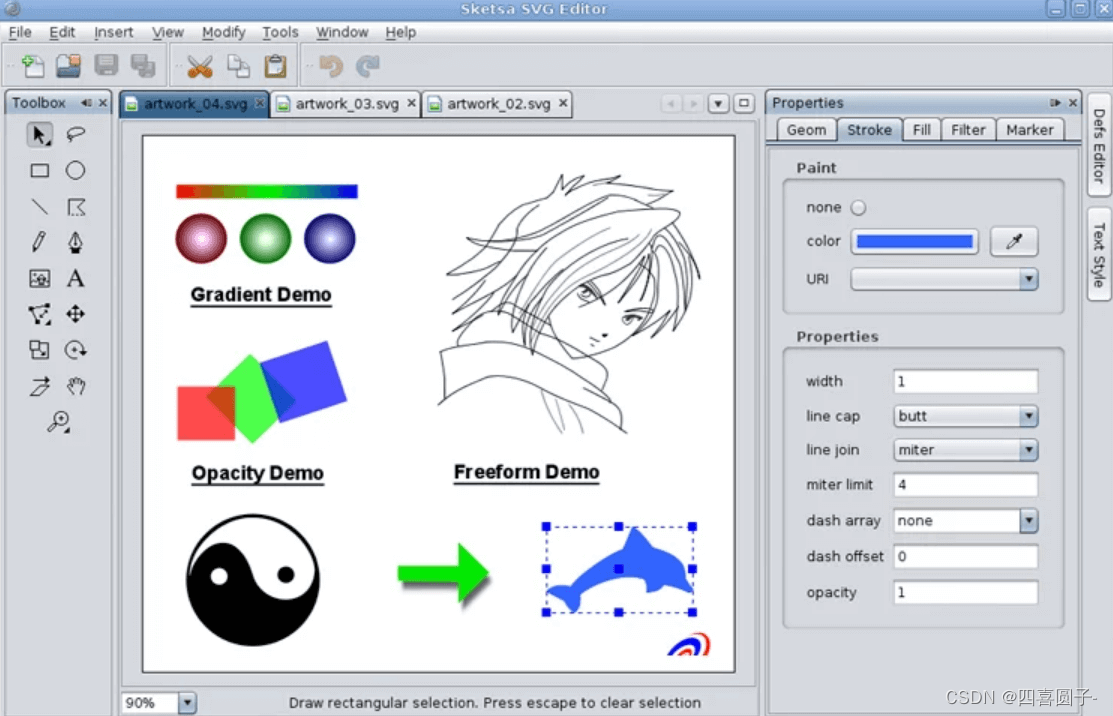
3、Sketsa SVG Editor
Sketsa SVG Editor 是一款免费的跨平台 SVG 编辑器,包含多种内容创建工具,可以轻松绘制、编辑对象,还内置语法高亮的代码编辑器,让你查看和编辑 SVG 源代码。

4、Sketch
Sketch 是为图标和界面设计而生的编辑器,功能强大,几乎可涵盖所有 UI 工作,创建矢量图像、设计原型、自制字体,与其他设计软件搭配使用效果更佳。
5、Inkpad
Inkpad 是 iPad 上的矢量图形设计工具,具备无限层、灵活排版和广泛的导入导出功能,是一个完整的 SVG 编辑器,便于外出携带设计。

6、iDesign
iDesign 专为手指绘图设计,使你可以在移动设备上轻松创建二维矢量图形,特殊的偏移手柄可以帮助定位对象,自动平滑路径,设计工作变简单。
7、Adobe Illustrator Draw
Adobe Illustrator Draw 拥有简单、现代的界面,与其他 Adobe 产品无缝集成,让你快速转换软件,轻松创建精美的矢量图像。
8、Affinity Designer
Affinity Designer 在设计社区也很流行,功能齐全,你可以快速平移和缩放,具备实时渐变、调整等效果。
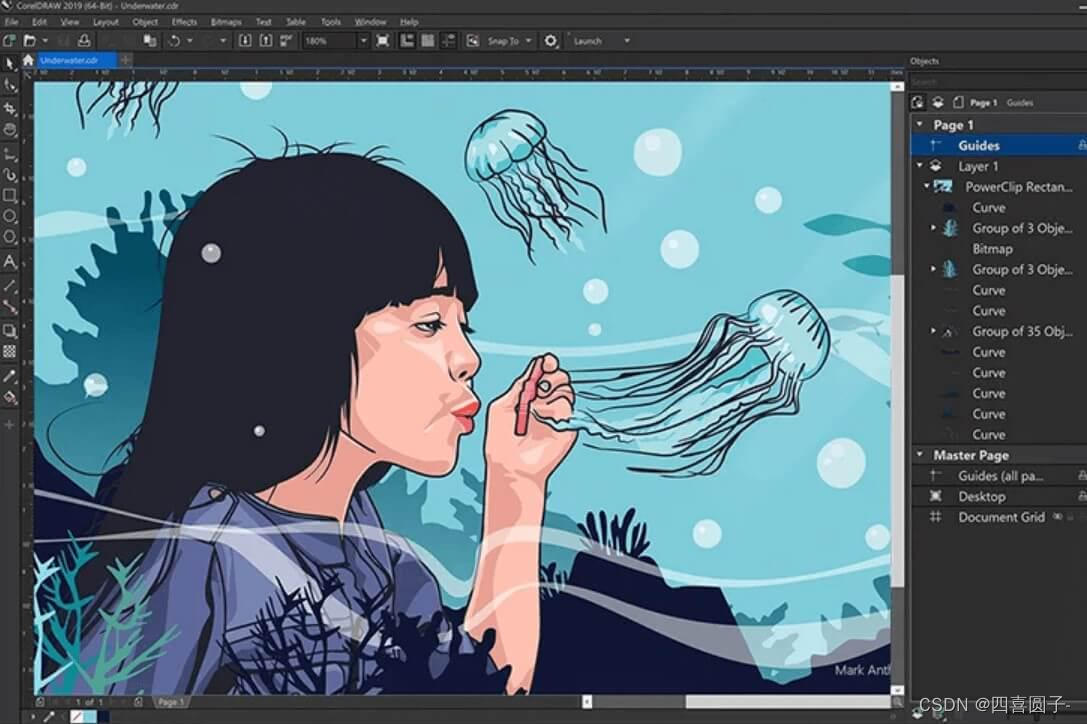
9、CorelDRAW
CorelDRAW 可以将你的创意变为具体方案,使用 AI 支持的图像技术生成可无限缩放的矢量图像。

10、Xara Designer Pro
Xara Designer Pro 提供集成工具,如文本工具、绘图、页面布局、创意效果等,功能全面。
11、MacSVG
MacSVG 是 Mac 平台的开源 SVG 设计工具,可以导入图像并书写路径,用于网页、App 和图形设计生成动画矢量。

这些编辑器中,兼具自动代码生成和稳定服务的即时设计最实用。它内置交付功能,可直接分享设计链接,无需导出文件,前端可自主切图,对个人用户和中小团队永久免费,值得一试。
