手机网站建设注册塔山双喜网络推广外包想手机蛙软件
最近在看前同事发我的vue3框架时,发现他们有个功能是要实现页面截图功能。
vue3插件——vue-web-screen-shot——实现页面截图功能
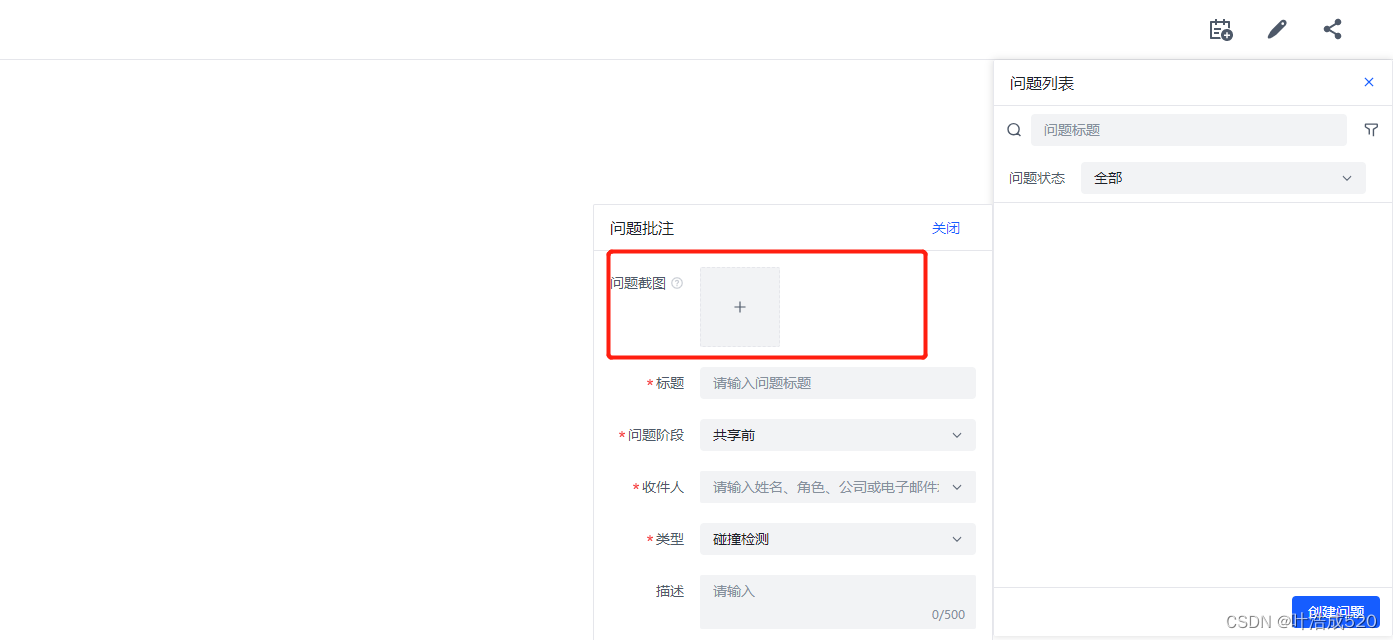
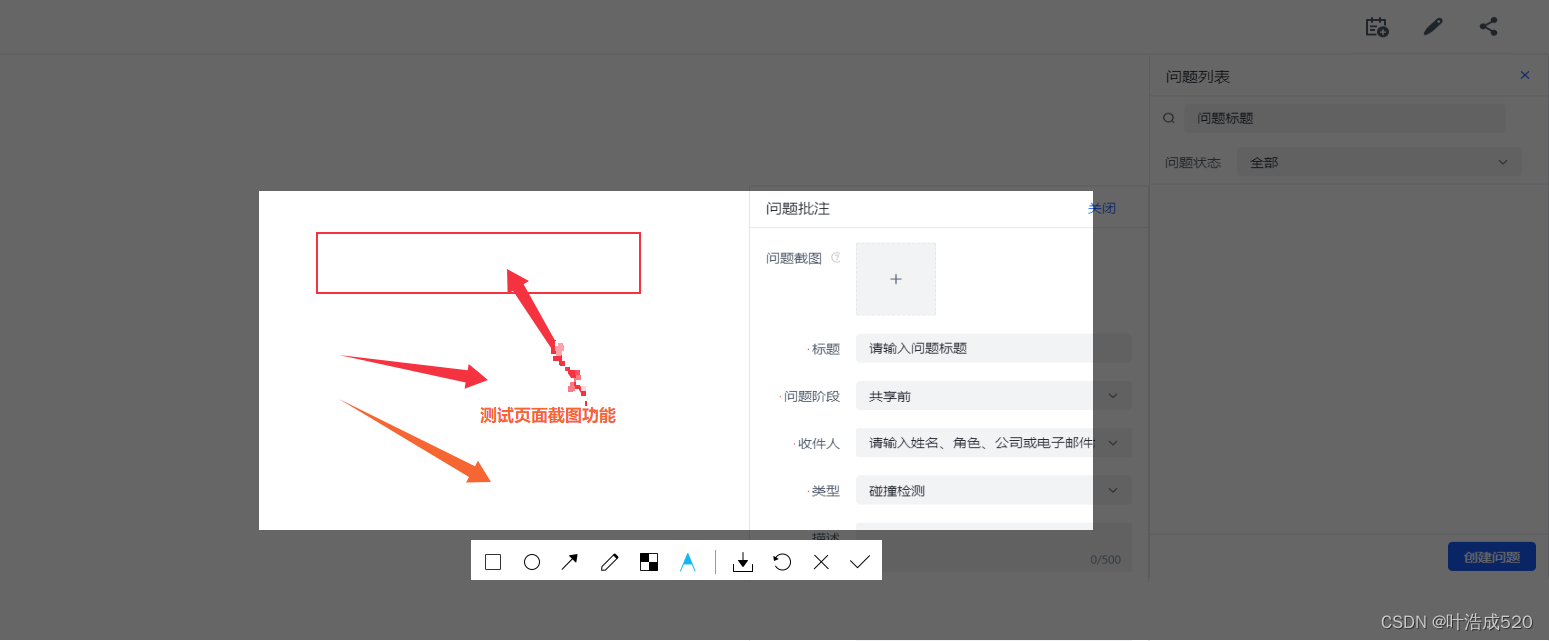
- 效果图如下:
- 1.操作步骤
- 1.1在项目中添加`vvue-web-screen-shot`组件
- 1.2在项目入口文件导入组件——`main.ts`
- 1.3在需要使用的页面使用组件
- 1.4在页面截图后使用获得的64位编码转为图片文件形式进行上传
- 2.参考链接:
效果图如下:


最近项目遇到的要求是弹出框上传文件,需要用到页面截图,由于使用的是Vue3的框架于是选择用vue-web-screen-shot组件进行操作。(由于插件是Vue3编写的,所以只适用于Vue3的项目,如果是Vue2的项目,截图组件可以使用js-web-screen-shot)
下面介绍实现步骤:
1.操作步骤
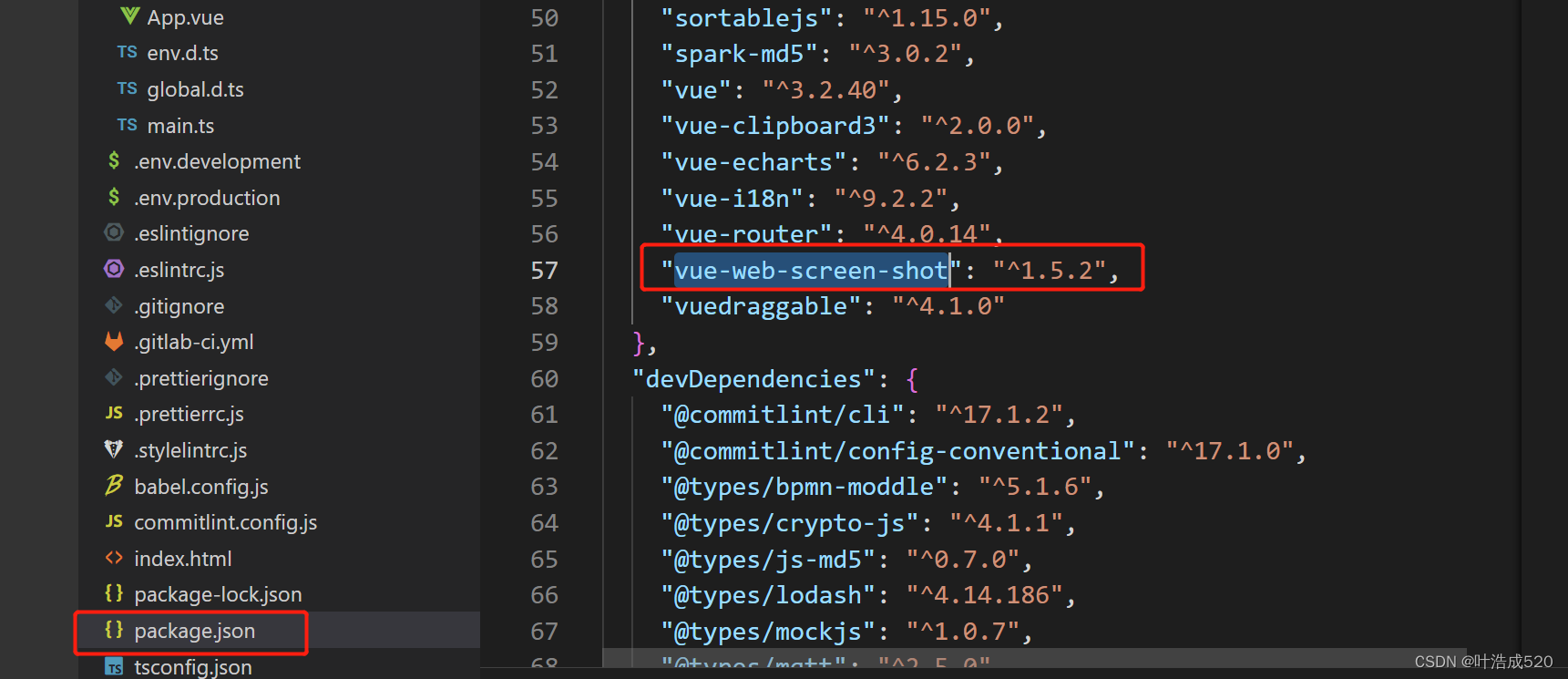
1.1在项目中添加vvue-web-screen-shot组件

我这边安装的版本是1.5.2,安装代码指令如下:
yarn add vue-web-screen-shot
或者
npm install vue-web-screen-shot --save
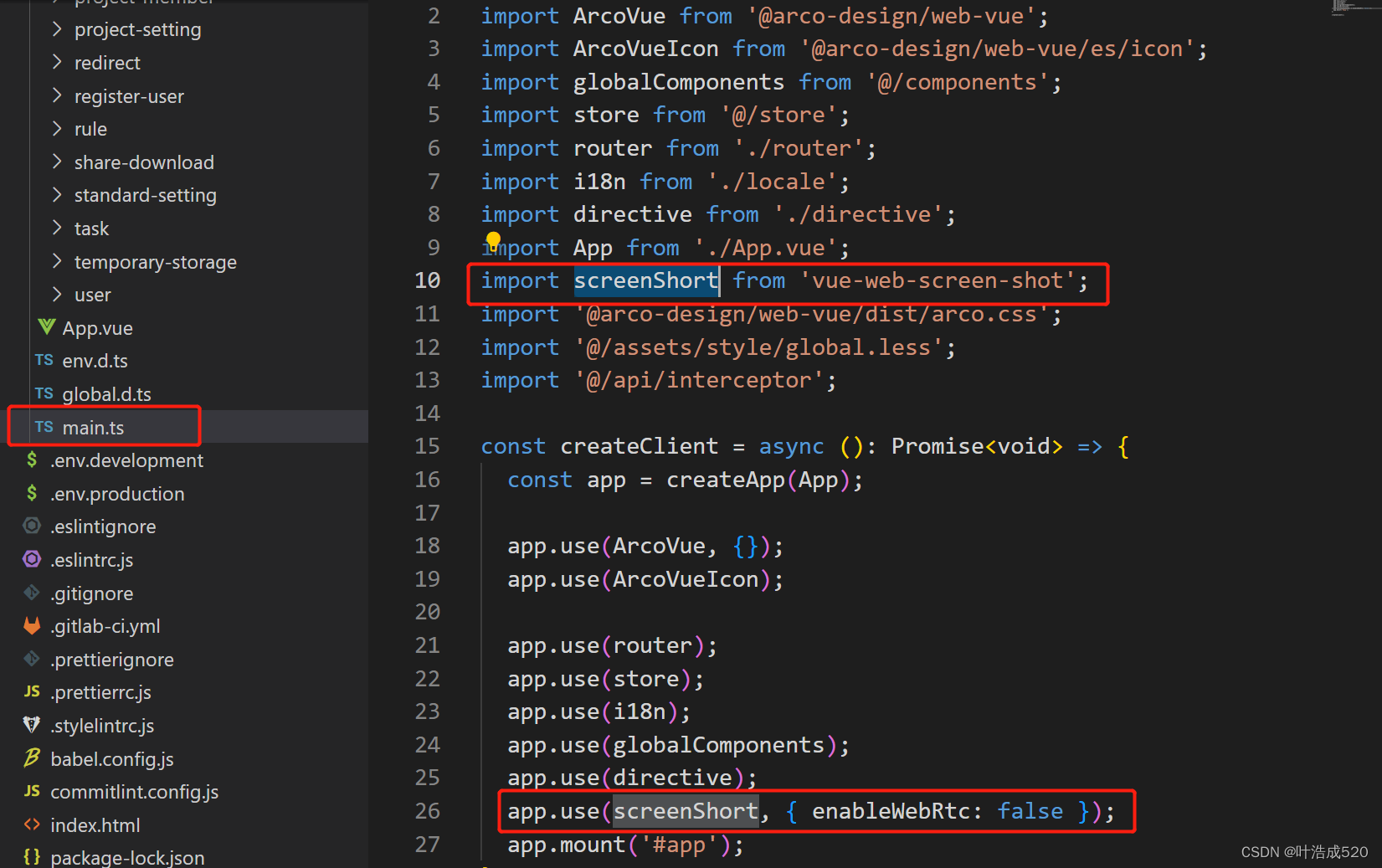
1.2在项目入口文件导入组件——main.ts

在main.ts文件中导入组件
import screenShort from 'vue-web-screen-shot';
const createClient = async():Promise<void>=>{const app = createApp(App);app.use(screenShort,{enableWebRtc:false});app.mount('#app');
}
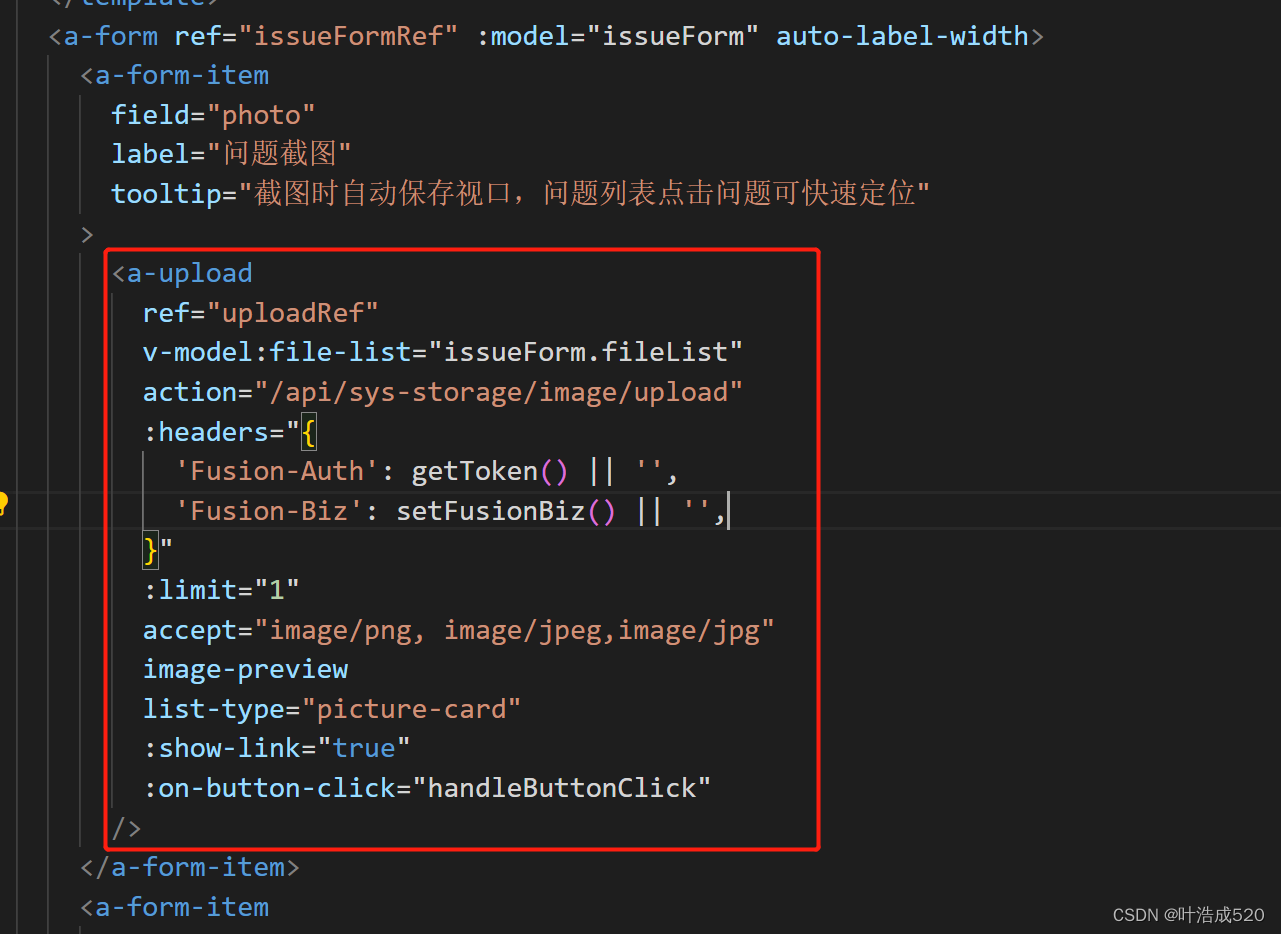
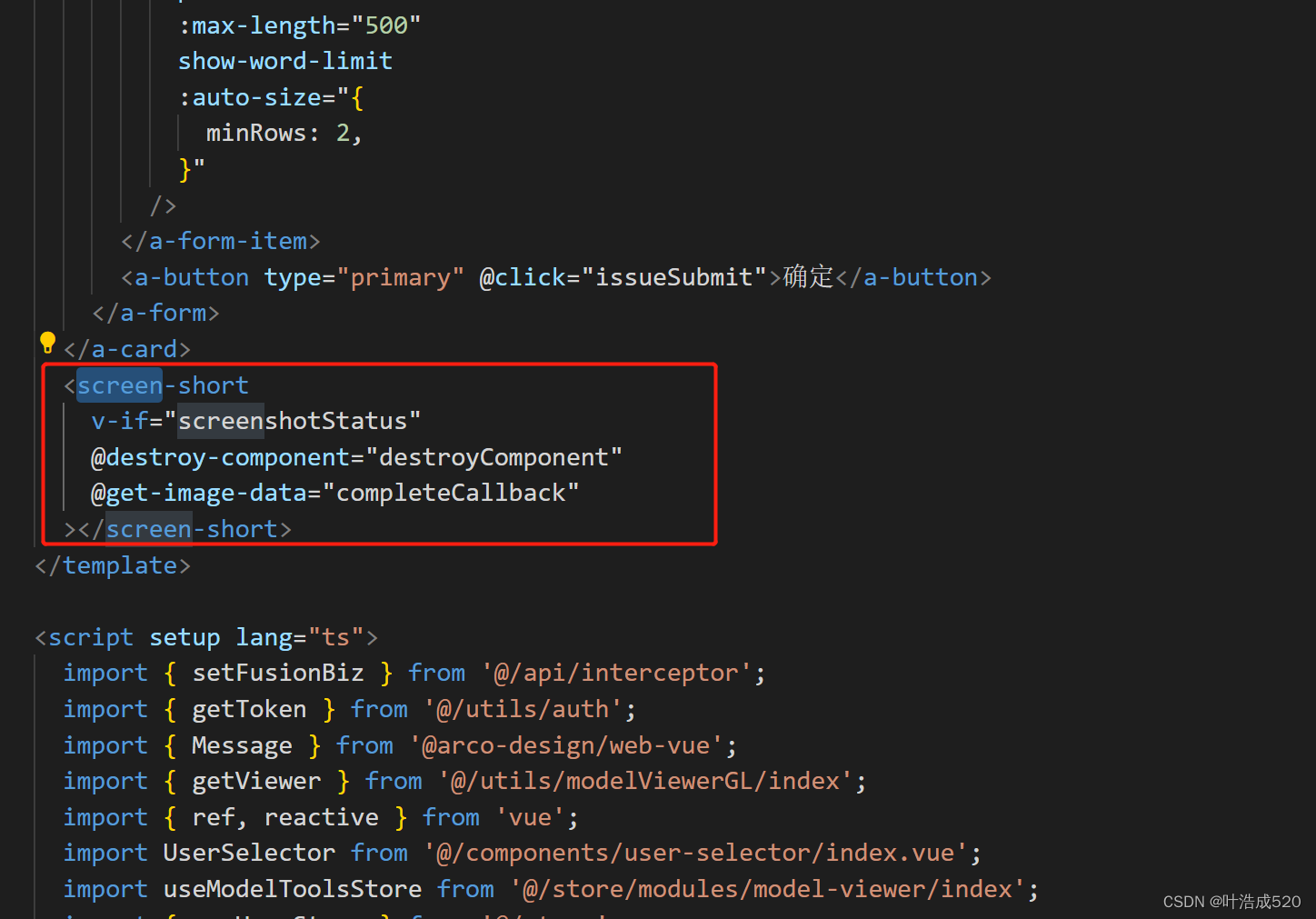
1.3在需要使用的页面使用组件

<a-upload ref="uploadRef" v-model:file-list="issueForm.fileList" action="/api/sys-storage/image/upload"
:headers="{'Fusion-Auth':getToken()||'',//此处放头部信息
}"
:limit="1"
accept="image/png,image/jpeg,image/jpg"
image-preview
list-type="picture-card"
:show-link="true"
:on-button-click="handleButtonClick"
/>

<screen-short v-if="screenshotStatus" @destroy-component="destroyComponent" @get-image-data="completeCallback"></screen-short>
如果将screen-short组件放在弹出窗内部,则隐藏弹出窗时会连同截屏组件一起隐藏,所以建议放在外部,并给弹出窗单独加一个div,用showScreenShort控制弹出窗显示和隐藏。
参数说明:
如示例代码所示,在template中直接使用screen-short插件,绑定组件需要的事件处理函数即可。
接下来就跟大家讲下组件中每个属性的意义:
screenshotStatus:用于控制组件是否出现在dom中
@destroy-component:用于接收截图组件传递的销毁消息,我们需要在对应的函数中销毁截图组件
@get-image-data:用于接收截图组件传递的框选区的base64图片信息,我们需要为他提供一个函数来接收截图组件传递的消息
可选参数
截图插件有一个可选参数,它接收一个对象,对象每个key的作用如下:
enableWebRtc:是否启用webrtc,值为boolean类型,值为false则使用html2canvas来截图
level:截图容器层级,值为number类型
clickCutFullScreen:单击截全屏启用状态,值为boolean类型,默认为false
hiddenToolIco:需要隐藏的截图工具栏图标,值为{save?:boolean;undo?:boolean;confirm?:boolean}类型,默认为{}。传你需要隐藏的图标名称,将值设为true即可。
enableCORS:html2canvas截图模式下跨域的启用状态,值为boolean类型,默认为false
proxyAddress:html2canvas截图模式下的图片服务器代理地址,值为string类型,默认为undefined
1.4在页面截图后使用获得的64位编码转为图片文件形式进行上传
<script setup lang="ts">
const screenshotStatus = ref<boolean>(false);
const destroyComponent = (status:boolean)=>{screenshotStatus.value = status;
}
const completeCallback = async (base64data:any)=>{const bytes = window.atob(base64data.split(',')[1]);const buffer = new ArrayBuffer(bytes.length);const uint = ew Uint8Array(buffer);for(let j = 0;j<bytes.length:j++){uint[j] = bytes.charCodeAt(j);}const imageFile = new Blob([buffer],{type:'image/jpeg'});const formData = new FormData();formData.append('file',imageFile,`${Data.now()}.jpeg`);const res = await fileUpload(formData);if(res.status){curPicToken.value = res.data.fileToken;issueForm.fileList = [];issueForm.fileList.push({url:`/api/sys-storage/download_image?f8s=${res.data.fileToken]`,})}
}
const handleButtonClick = (event:Event):Promise<FileList>|void=>{event.preventDefault();screenshotStatus.value = true;
}
</script>
2.参考链接:
vue-web-screen-shot 前端实现页面截图:https://blog.csdn.net/w1060436872/article/details/129065847
arco.design—上传 Upload:https://arco.design/vue/component/upload
