自助建站系统建的网站做排名吗天津seo方案
目录
- JavaScript为什么要进行变量提升,它导致了什么问题?
- 总结
- 什么是尾调用,使用尾调用有什么好处?
- 总结
JavaScript为什么要进行变量提升,它导致了什么问题?
变量提升是JavaScript在代码执行之前对变量和函数声明进行预处理的机制。它主要有两个目的:提高性能和容错性。
-
提高性能:通过将变量和函数的声明提前到作用域顶部,避免了在执行过程中重复解析和查找的开销。预先分配栈空间也提高了函数执行的效率。
-
容错性更好:变量提升使得可以在变量声明之前就使用它们,即使在代码书写上存在疏忽,也不会报错。这种容错性可以避免一些不规范的代码导致的问题。
然而,变量提升也可能导致一些问题。由于变量声明被提升到作用域顶部,如果在变量声明之前就使用该变量,其值会是undefined,可能导致意外的行为和错误。
// 示例1
var tmp = new Date()function fn() {console.log(tmp)if (false) {var tmp = 'hello world'}
}fn() // undefined// 示例2
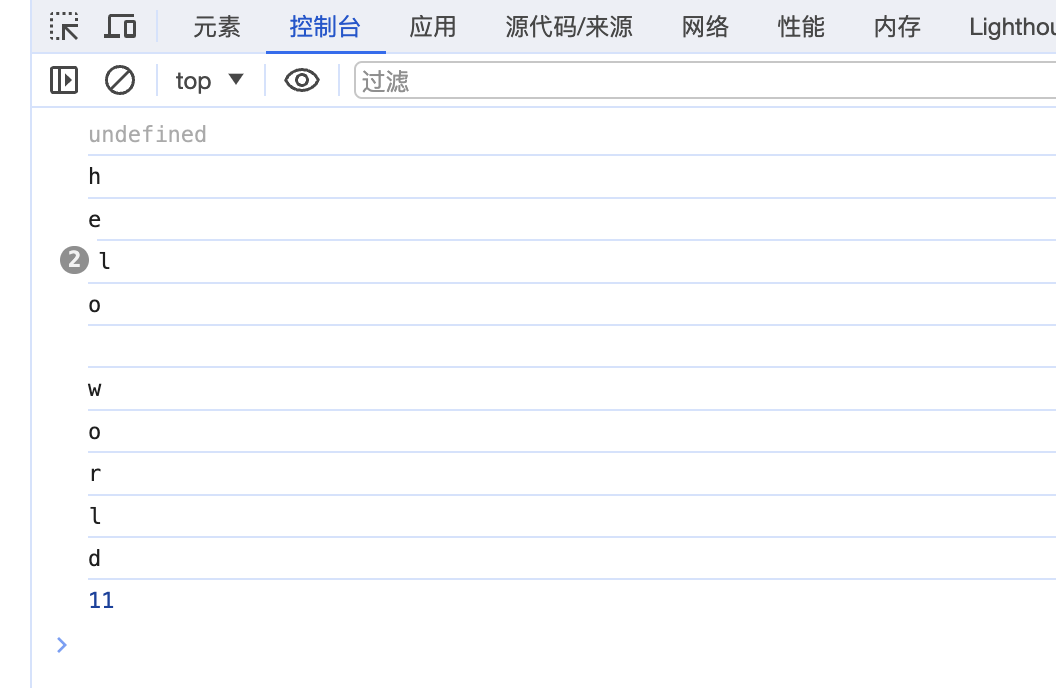
var tmp = 'hello world'for (var i = 0; i < tmp.length; i++) {console.log(tmp[i])
}console.log(i) // 11

在示例1中,由于变量提升的原因,内层定义的tmp被提到函数内部的最顶部,覆盖了外层的tmp,导致在打印时其值为undefined。
在示例2中,由于变量i使用了var进行声明,它会被提升到全局作用域,因此在循环结束后仍然存在,打印结果为11。
总结
变量提升是JavaScript在代码执行之前对变量和函数声明进行预处理的机制。它提高了性能和容错性,但也可能导致在变量声明之前使用变量时出现undefined的情况。为避免潜在问题,建议在代码中始终先声明变量再使用,并使用ES6的let和const来避免变量提升带来的一些隐患。
什么是尾调用,使用尾调用有什么好处?
尾调用是指一个函数的最后一步操作是调用另一个函数。在尾调用中,被调用的函数是当前函数的最后一个操作,并且没有其他操作需要执行。
使用尾调用有以下好处:
-
减少内存消耗:尾调用可以避免在调用栈中创建新的堆栈帧,因为它不会在调用栈中保留当前函数的堆栈帧。这样可以减少内存的使用量,特别是在递归调用时,可以避免堆栈溢出的问题。
-
提高性能:由于尾调用不会创建新的堆栈帧,因此可以减少函数调用的开销,提高代码的执行效率。
-
优化编译器:尾调用的结构相对简单,编译器可以对其进行优化,例如将尾调用转换为迭代循环,进一步提高代码的执行效率。
function factorial(n, acc = 1) {if (n <= 1) {return acc}// 尾调用return factorial(n - 1, n * acc)
}console.log(factorial(5)) // 120
在上述代码中,factorial函数使用了尾调用来计算阶乘。每次递归调用时,都将n减1并将结果乘以acc,然后再次调用factorial函数。这样,在每一次递归调用中,都是尾调用的形式,没有其他操作需要执行。
总结
尾调用是指一个函数的最后一步操作是调用另一个函数,它可以减少内存消耗,提高性能,并且可以优化编译器。使用尾调用可以避免堆栈溢出问题,特别是在递归调用时。对于需要频繁进行函数调用的场景,尾调用可以提供更好的性能和内存利用率。在ES6中,尾调用优化只在严格模式下开启,而在正常模式下是无效的。在使用尾调用时,如果需要确保优化生效,应该使用严格模式。
持续学习总结记录中,回顾一下上面的内容:
JavaScript进行变量提升是为了在代码执行前将变量声明提升到作用域顶部,但可能导致意外行为。尾调用是指函数的最后一个动作是调用另一个函数,使用尾调用可以优化内存使用。
