网站如何做seo推广方案郑州seo学校
小程序端 Pinia 持久化
说明:Pinia 用法与 Vue3 项目完全一致,uni-app 项目仅需解决持久化插件兼容性问题。
持久化存储插件
安装持久化存储插件: pinia-plugin-persistedstate
pnpm i pinia-plugin-persistedstate
插件默认使用 localStorage 实现持久化,小程序端不兼容,需要替换持久化 API。
基本用法
import { defineStore } from 'pinia'
import { ref } from 'vue'
// 定义 Store
export const useMemberStore = defineStore('member',() => {// 会员信息const profile = ref<any>()
// 保存会员信息,登录时使用const setProfile = (val: any) => {profile.value = val}
// 清理会员信息,退出时使用const clearProfile = () => {profile.value = undefined}
// 记得 returnreturn {profile,setProfile,clearProfile,}},// TODO: 持久化{// 网页端的配置// persist: true,// 小程序端的配置persist: {storage: {getItem: (key: string) => uni.getStorageSync(key),setItem: (key: string, value: string) => uni.setStorageSync(key, value)},},},
)
// src/stores/index.ts
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
// 创建 pinia 实例
const pinia = createPinia()
// 使用持久化存储插件
pinia.use(persist)
// 默认导出,给 main.ts 使用
export default pinia
// 模块统一导出
export * from './modules/member'
// main.ts
import { createSSRApp } from 'vue'
import pinia from './stores'
import App from './App.vue'
export function createApp() {const app = createSSRApp(App)
app.use(pinia)return {app,}
}
多端兼容
网页端持久化 API
// 网页端API
localStorage.setItem()
localStorage.getItem()
多端持久化 API
// 兼容多端API
uni.setStorageSync()
uni.getStorageSync()
原理

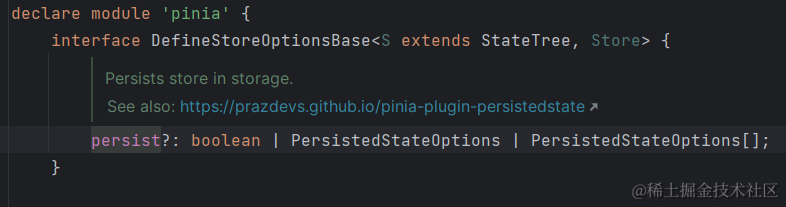
可以看到 persist 默认接收一个 boolean。表示是否开启持久化,而且默认持久化网页端。

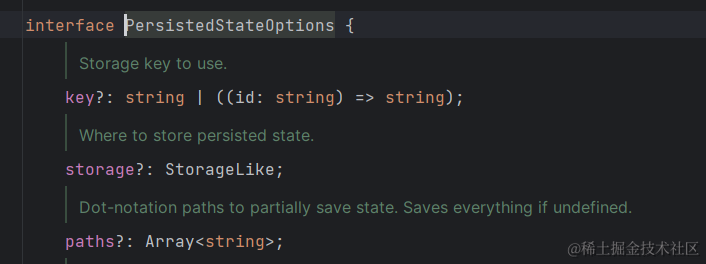
此时我们是小程序端,就需要在 storage 中进行配置持久化的地方。

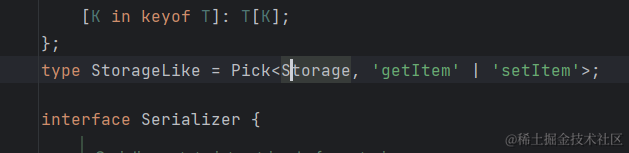
这里接收两个配置项 getItem 和 setItem,代表持久化的 setter 和 getter。
Configuration | pinia-plugin-persistedstate (prazdevs.github.io)
